JavaScript 상속에 대한 자세한 설명
JS 상속에 대해 정식으로 논의하기 전에 먼저 저의 업무 경험에 대해 말씀드리겠습니다. 백엔드와 달리 대부분의 상용 응용 프로그램 시나리오의 경우 프런트 엔드에 대한 요구 사항으로 인해 코드 추적이 어려운 경우가 많습니다(즉, 추상화가 어렵고 코드를 한 번 작성하기 어렵고 여러 응용 프로그램에 적용 가능함을 의미) 시나리오). 제가 잘 알고 있는 응용 시나리오에 대해 이야기해 보겠습니다. 예를 들어 신용 등급 모듈에서 한 페이지는 선 차트를 사용하여 사용자의 최근 소비 수준을 표시하고 다른 페이지는 선 차트를 사용하여 사용자의 신용 등급 수준을 표시합니다. 요구 사항이 매우 비슷한 것 같죠? Java로 얻으면 분명히 "꺾은선형 차트 인터페이스"를 추상화하겠지만, 이를 js로 통합하는 것은 어렵습니다. 우선 두 데이터 소스가 다르기 때문에 Ajax 요청 코드도 매우 다릅니다. 둘째, UI가 그림에 그림자, 그라데이션 등의 그래픽 효과를 무작위로 추가하면 두 그림의 구현이 완전히 달라집니다. 뿐만 아니라 디자인 수준을 보여주기 위해 서로 다른 두 가지 프런트 엔드 구현을 강제로 통합하면 일반 사람들이 직면하지 않는 유지 관리의 악몽에 직면하게 될 것입니다. 따라서 대부분의 프런트엔드 엔지니어는 JavaScript 상속을 이해할 필요가 없으며 이 언어의 이 기능은 매우 널리 사용되는 애플리케이션 시나리오가 없습니다. 물론 일부 기본 프레임워크를 작성하는 경우 이러한 내용을 확실히 알 수 있습니다. 기능이 아주 좋습니다. 다음 내용은 중상급 난이도입니다. "JavaScript를 사용한 고급 프로그래밍"에서 상속을 약간 다시 작성한 다음, 시간이 나면 상속 모델의 최적화된 버전을 추가하겠습니다. 관심없으시면 그냥 가셔도 됩니다~
(1)조합상속(조합 상속):
하위 클래스 생성자에서 Super.call(this)을 통해 상위 클래스의 속성을 추가하고 하위 클래스를 생성자의 프로토타입상속을 구현하기 위해 상위 클래스의 인스턴스가 됩니다. 단점은 중복된 부모 클래스 속성이 하위 클래스 생성자에 저장되고(부모 클래스의 인스턴스이고 하위 클래스 인스턴스가 동일한 속성을 덮어쓰기 때문) 부모 클래스 생성자가 두 번 호출된다는 것입니다. 또한 상속 체인에 하나 이상의 레이어가 추가됩니다.
(function combineInherit(){
function SuperType(){
this.super="super";
}
SuperType.prototype.saySuper=function(){
}
function SubType(){
SuperType.call(this,arguments);
this.sub="sub";
}
SubType.prototype=new SuperType();
SubType.prototype.constructor=SubType;
SubType.prototype.saySub=function(){
}
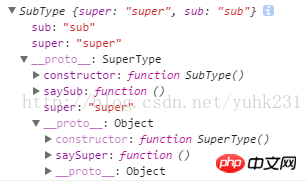
var sub1=new SubType();
sub1.saySub();
})();상속 체인:


(2) 기생 조합 상속 하위 클래스 생성자의 프로토타입은 상위 클래스의 인스턴스가 되지 않고
프로토타입을 직접 참조합니다. 하위 클래스 생성자를 구성하는 prototype, 가장 간단한 방법은 다른 두 개가 직접 동등하다는 것입니다. 이는 상위 클래스의 호출을 줄일 뿐만 아니라 생성자이지만 하위 클래스 prototype<의 존재도 줄입니다. 🎜>의 중복 속성도 상속 체인의 한 계층을 줄입니다(이 경우 instanceof 사용). 여전히 동일한 하위 클래스와 상위 클래스에 속해 있는지 판단합니다.
(function parasiticCombineInherit(){
function inheritPrototype(subType,superType){
subType.prototype=superType.prototype;
subType.prototype.constructor=subType;
}
function SuperType(){
this.super="super";
}
SuperType.prototype.saySuper=function(){
}
function SubType(){
SuperType.call(this,arguments);
this.sub="sub";
}
inheritPrototype(SubType,SuperType);
SubType.prototype.saySub=function(){
}
var sub=new SubType();
console.log(sub instanceof SuperType);
})();(
3)
jQUery
클래식 상속(function classicInherit(){
var initializing=false,
superPattern=/xyz/.test(function() {xyz;}) ? /\b_super\b/ : /.*/;
Object.subClass=function(properties){
var _super=this.prototype;
initializing=true;
var proto=new this();
initializing=false;
for(var name in properties){
proto[name]=typeof properties[name]=="function"&&
typeof _super[name]=="function"&&
superPattern.test(properties[name])?
(function(name,fn){
return function(){
var tmp=this._super;
this._super=_super[name];
var ret=fn.apply(this,arguments);
this._super=tmp;
return ret;
};
})(name,properties[name]):properties[name];
}
function Class(){
//init方法需要通过外部自定义传入
if(!initializing&&this.init){
this.init.apply(this,arguments);
}
}
Class.prototype=proto;
Class.constructor=Class;
Class.subClass=arguments.callee;
return Class;
}
})();

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7319
7319
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 C++ 함수 상속에 대한 자세한 설명: 상속에서 '기본 클래스 포인터'와 '파생 클래스 포인터'를 사용하는 방법은 무엇입니까?
May 01, 2024 pm 10:27 PM
C++ 함수 상속에 대한 자세한 설명: 상속에서 '기본 클래스 포인터'와 '파생 클래스 포인터'를 사용하는 방법은 무엇입니까?
May 01, 2024 pm 10:27 PM
함수 상속에서는 "기본 클래스 포인터" 및 "파생 클래스 포인터"를 사용하여 상속 메커니즘을 이해합니다. 기본 클래스 포인터가 파생 클래스 개체를 가리키는 경우 상향 변환이 수행되고 기본 클래스 멤버에만 액세스됩니다. 파생 클래스 포인터가 기본 클래스 개체를 가리키는 경우 하향 캐스팅이 수행되므로(안전하지 않음) 주의해서 사용해야 합니다.
 상속과 다형성은 C++의 클래스 결합에 어떤 영향을 미치나요?
Jun 05, 2024 pm 02:33 PM
상속과 다형성은 C++의 클래스 결합에 어떤 영향을 미치나요?
Jun 05, 2024 pm 02:33 PM
상속과 다형성은 클래스 결합에 영향을 줍니다. 상속은 파생 클래스가 기본 클래스에 종속되기 때문에 결합을 증가시킵니다. 다형성은 객체가 가상 함수와 기본 클래스 포인터를 통해 일관된 방식으로 메시지에 응답할 수 있기 때문에 결합을 줄입니다. 모범 사례에는 상속을 적게 사용하고, 공용 인터페이스를 정의하고, 기본 클래스에 데이터 멤버를 추가하지 않고, 종속성 주입을 통해 클래스를 분리하는 것이 포함됩니다. 다형성과 종속성 주입을 사용하여 은행 계좌 애플리케이션에서 결합을 줄이는 방법을 보여주는 실제 예입니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 C++ 함수 상속에 대한 자세한 설명: 상속 오류를 디버깅하는 방법은 무엇입니까?
May 02, 2024 am 09:54 AM
C++ 함수 상속에 대한 자세한 설명: 상속 오류를 디버깅하는 방법은 무엇입니까?
May 02, 2024 am 09:54 AM
상속 오류 디버깅 팁: 올바른 상속 관계를 확인하세요. 디버거를 사용하여 코드를 단계별로 실행하고 변수 값을 검사합니다. 가상 수정자를 올바르게 사용했는지 확인하세요. 숨겨진 상속으로 인해 발생하는 상속 다이아몬드 문제를 살펴봅니다. 추상 클래스에서 구현되지 않은 순수 가상 함수를 확인하세요.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 C++ 함수 상속 설명: 언제 상속을 사용하지 않아야 합니까?
May 04, 2024 pm 12:18 PM
C++ 함수 상속 설명: 언제 상속을 사용하지 않아야 합니까?
May 04, 2024 pm 12:18 PM
다음 상황에서는 C++ 함수 상속을 사용하면 안 됩니다. 파생 클래스에 다른 구현이 필요한 경우 다른 구현을 사용하는 새 함수를 만들어야 합니다. 파생 클래스에 함수가 필요하지 않은 경우 빈 클래스로 선언하거나 구현되지 않은 전용 기본 클래스 멤버 함수를 사용하여 함수 상속을 비활성화해야 합니다. 함수에 상속이 필요하지 않은 경우 코드 재사용을 위해 다른 메커니즘(예: 템플릿)을 사용해야 합니다.
 C++ 함수 상속에 대한 자세한 설명: 상속에서 'is-a' 및 'has-a' 관계를 이해하는 방법은 무엇입니까?
May 02, 2024 am 08:18 AM
C++ 함수 상속에 대한 자세한 설명: 상속에서 'is-a' 및 'has-a' 관계를 이해하는 방법은 무엇입니까?
May 02, 2024 am 08:18 AM
C++ 함수 상속에 대한 자세한 설명: "is-a"와 "has-a" 사이의 관계를 마스터하세요. 함수 상속이란 무엇인가요? 함수 상속은 파생 클래스에 정의된 메서드를 기본 클래스에 정의된 메서드와 연결하는 C++의 기술입니다. 파생 클래스가 기본 클래스의 메서드에 액세스하고 재정의할 수 있도록 하여 기본 클래스의 기능을 확장합니다. "is-a" 및 "has-a" 관계 함수 상속에서 "is-a" 관계는 파생 클래스가 기본 클래스의 하위 유형, 즉 파생 클래스가 기본 클래스의 특성과 동작을 "상속"함을 의미합니다. 기본 클래스. "has-a" 관계는 파생 클래스에 기본 클래스 개체에 대한 참조 또는 포인터가 포함되어 있음을 의미합니다. 즉, 파생 클래스가 기본 클래스 개체를 "소유"합니다. 구문다음은 함수 상속을 구현하는 방법에 대한 구문입니다. classDerivedClass:pu
 'PHP의 객체 지향 프로그래밍 소개: 개념에서 실습까지'
Feb 25, 2024 pm 09:04 PM
'PHP의 객체 지향 프로그래밍 소개: 개념에서 실습까지'
Feb 25, 2024 pm 09:04 PM
객체 지향 프로그래밍이란 무엇입니까? 객체 지향 프로그래밍(OOP)은 실제 엔터티를 클래스로 추상화하고 객체를 사용하여 이러한 엔터티를 나타내는 프로그래밍 패러다임입니다. 클래스는 객체의 속성과 동작을 정의하고, 객체는 클래스를 인스턴스화합니다. OOP의 가장 큰 장점은 코드를 더 쉽게 이해하고 유지 관리하며 재사용할 수 있다는 것입니다. OOP의 기본 개념 OOP의 주요 개념에는 클래스, 개체, 속성 및 메서드가 포함됩니다. 클래스는 객체의 속성과 동작을 정의하는 객체의 청사진입니다. 객체는 클래스의 인스턴스이며 클래스의 모든 속성과 동작을 갖습니다. 속성은 데이터를 저장할 수 있는 개체의 특성입니다. 메소드는 객체의 데이터에 대해 작동할 수 있는 객체의 함수입니다. OOP의 장점 OOP의 주요 장점은 다음과 같습니다. 재사용성: OOP는 코드를 더 많이 만들 수 있습니다.




