모바일 페이지 씬라인 구현 계획에 대한 자세한 설명
모바일 페이지 씬라인 구현 계획에 대한 자세한 설명
본 글은 2017년 1월 2일에 작성된 글이며, 아래의 경우 주요 웹사이트의 구현 방법은 수시로 변경될 수 있음을 특별히 알려드립니다.
먼저 이 기사의 내용에 대해 이야기해 보겠습니다. 일부 주류 모바일 H5 점선 솔루션을 분석합니다. 아래 그림을 참조하세요.

사용자 경험에 초점을 맞춘 많은 모바일 웹 디자인은 PC 측면에서 얇은 선을 사용합니다. 그냥 간단한 문장입니다. 🎜> PC 웹에서는 간단하게 border-bottom 속성을 사용하여 1px 가는 선을 설정하면 위와 같은 효과를 얻을 수 있습니다. 하지만 이를 모바일 측면에 두는 것은 큰 문제이다. devicePixelRatio의 존재로 인해 모바일 단말기는 통합된 1px 가는 선을 달성하기 위해 border-bottom 속성을 사용할 수 없습니다. 이때 얇은 선을 만드는 데는 많은 기술과 경험이 필요합니다. 경험의 첫 번째 규칙은 모든 모바일 장치에서 일관된 얇은 라인 경험을 달성할 수 있는 일률적인 방법은 없다는 점을 분명히 하는 것입니다. 우리가 할 수 있는 일은 얇은 부분을 만족시킬 수 있는 방법을 작성하려고 노력하는 것입니다. 대부분의 모바일 장치 스타일의 라인 렌더링 효과를 구현하기 위해 대기업도 다양한 솔루션을 채택했습니다. 이 기사에서는 몇 가지 일반적인 사례를 기반으로 가는 선의 구현을 간략하게 소개합니다.
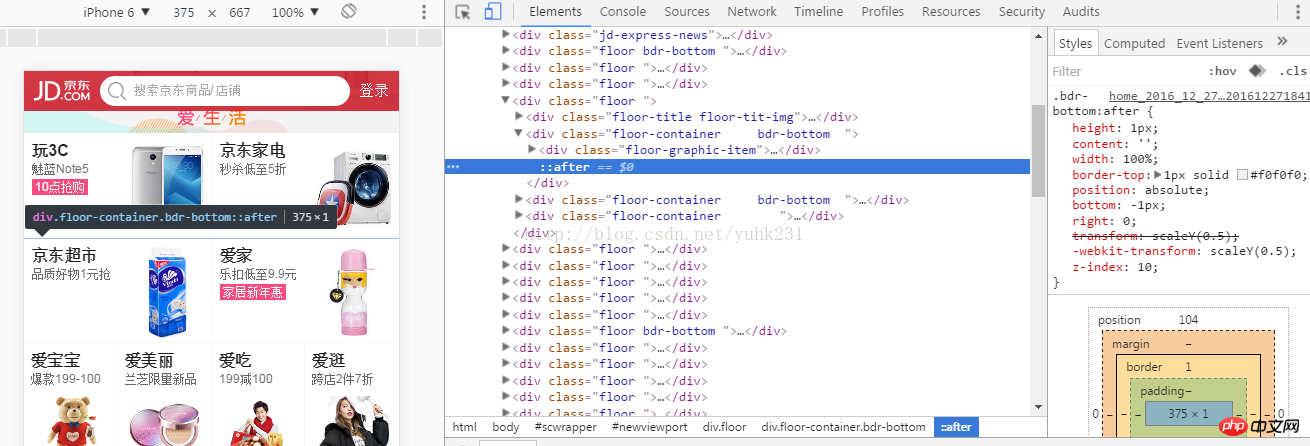
·Jingdong 모바일 버전 점선 계획사례 1:
위 picture 이것은 JD.com 모바일 버전의 웹 레이아웃 스크린샷입니다. 주소는 http://www.php.cn/입니다. 맨 오른쪽의 스타일 코드가 잘 보이지 않으면 아래를 보세요..bdr-bottom:after {
height: 1px;
content: '';
width: 100%;
border-top: 1px solid #f0f0f0;
position: absolute;
bottom: -1px;
right: 0;
transform: scaleY(0.5);
-webkit-transform: scaleY(0.5);
}로그인 후 복사
이 가로 가는 선은 위 스타일을 통해 표현됩니다. 이 방법의 핵심은 변환:scaleY를 사용하여 1px 테두리를 축소하고 최종적으로 가는 선 효과를 표시하는 것입니다. 이 얇은 라인 구현의 가장 큰 장점은 단순성입니다. 그러나 이 구현 방법에는 세 가지 큰 결함이 있습니다. .bdr-bottom:after {
height: 1px;
content: '';
width: 100%;
border-top: 1px solid #f0f0f0;
position: absolute;
bottom: -1px;
right: 0;
transform: scaleY(0.5);
-webkit-transform: scaleY(0.5);
} (1) 작성자가 개발 중에 얇은 선을 구현하기 위해 이 스타일을 직접 사용했다고 담당자가 말했습니다. 가는 선은 주류 방법 중에서 적응성이 가장 낮아야 합니다. 많은 모바일 장치에서는 두께가 고르지 않거나 가는 선이 사라지거나 끊어지는 등의 호환성 문제가 발생합니다.
(1) 작성자가 개발 중에 얇은 선을 구현하기 위해 이 스타일을 직접 사용했다고 담당자가 말했습니다. 가는 선은 주류 방법 중에서 적응성이 가장 낮아야 합니다. 많은 모바일 장치에서는 두께가 고르지 않거나 가는 선이 사라지거나 끊어지는 등의 호환성 문제가 발생합니다.
(3) 작성자는 위 스타일 코드에서 밑줄을 그었습니다(bottom:-1px). 이 -1px는 실제로 구성됩니다. 이 스타일을 작성하는 표준 방법은 Bottom:0px이어야 합니다. 그러나 JD.com의 개발자는 거의 모든 모바일 장치에서 Bottom:0px;가 잘못 배치되어 있음을 발견하여 결국 Bottom:-1px로 변경했습니다. -1px이면 충분합니까? 아니요, 많은 장치에서 -1px를 사용하면 얇은 선이 범위를 벗어나 오프셋되어 사라집니다.
·Taobao 모바일 버전 및 Tencent Finance 모바일 버전 점선 플랜
플랜 2 및 3:
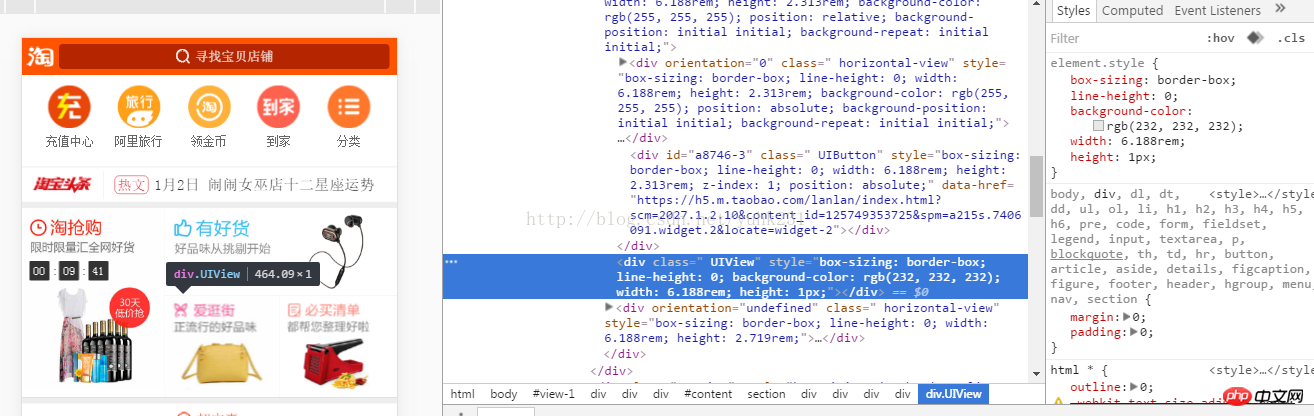
위 사진은 타오바오 모바일 버전 홈페이지의 얇은 선 구현 스크린샷입니다. URL은 http://www.php.cn/입니다. 스타일 코드는 다음과 같습니다.
.tb_line{
box-sizing: border-box;
line-height: 0;
background-color: rgb(239, 239, 239);
width: 100%;
height: 1px;
}Taobao 모바일 버전은 CSS 의사 클래스를 사용하지 않습니다. 가는 선을 구현하기 위해 얇은 선이 필요한 곳을 채우는 데 p가 사용됩니다.

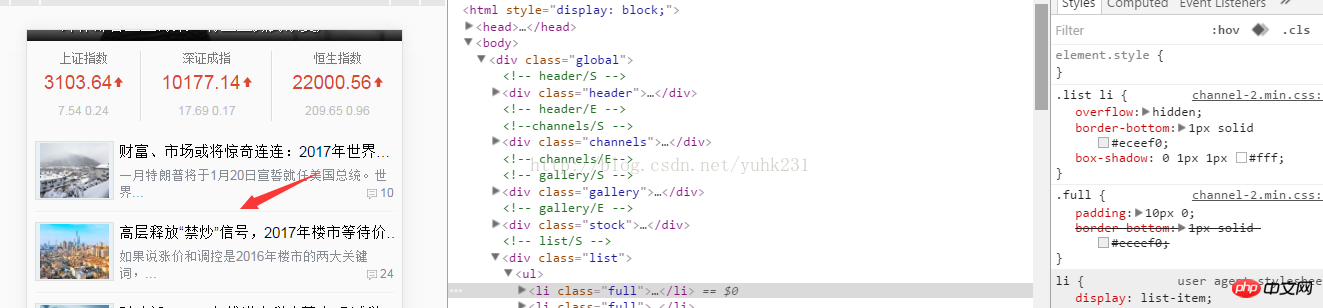
위 사진은 Tencent Finance 모바일 버전 홈페이지의 얇은 선 구현 스크린샷입니다. URL: http://www. php.cn/의 스타일 코드는 다음과 같습니다.
.navTab{
border-bottom: 1px solid #eceef0;
box-shadow: 0 1px 1px #fff;
}작성자가 이 구현 방법을 처음 봤을 때 이 방법이 매우 흥미롭다고 생각했습니다. 먼저 1px 두께의 테두리 바닥을 설정하고 이때 일부 모바일 장치에서는 매우 두꺼운 선을 표시한 다음 흰색 CSS 그림자를 사용하고 이를 1px만큼 오프셋하여 지나치게 두꺼운 테두리-하단 선을 억제합니다.
두 번째와 세 번째 계획을 합친 이유는 두 계획의 유사점이 너무 많기 때문이다. 
(2) 타오바오 모바일 버전은 얇은 선을 표현하기 위해 p를 사용하기 때문에 테이블 같은 레이아웃에는 적합하지 않습니다. 물론, 이 문제는 사진을 자를 때 테이블을 사용하지 않음으로써 해결될 수 있다.
(3) 타오바오의 세선 솔루션을 사용해 보니 화웨이 아너(Huawei Honor) 휴대폰에서 가는 선이 사라지고 끊어지는 문제를 봤습니다.
那么说说优点吧:细线方案本来就没有万全之策,淘宝网和腾讯网相对而言都是经过较为全面的测试而呈现在公众面前的,因此我们完全可以借鉴并采纳别人的成熟设计方案,省去自己的烦恼。但是上述的两种实现方案都需要在设计之初就计划好,如果前期使用了CSS伪类然后想要改成上面的方案,相对改动会比较大。而且css阴影实现的细线确实是粗了一点,需要配合一个简洁干净的页面布局。
·网易音乐手机版虚线方案
方案四:

网易云音乐手机版,网址:http://www.php.cn/。这个就简单粗暴了,直接将细线嵌套在图片中,笔者将这个例子放在这里就是介绍一种思路。这种方式应该不会有兼容性问题,但是图片结合细线需要在设计阶段考虑。如果不是一个图片很多的网页,强行使用图片来实现细线会大大增加页面的体积。
·牛倍(模拟炒股)手机版虚线方案
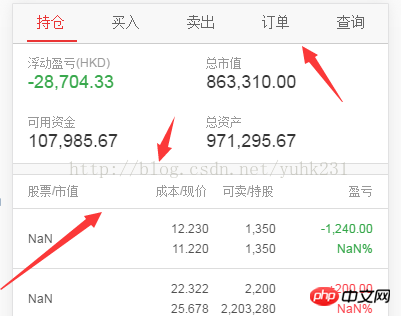
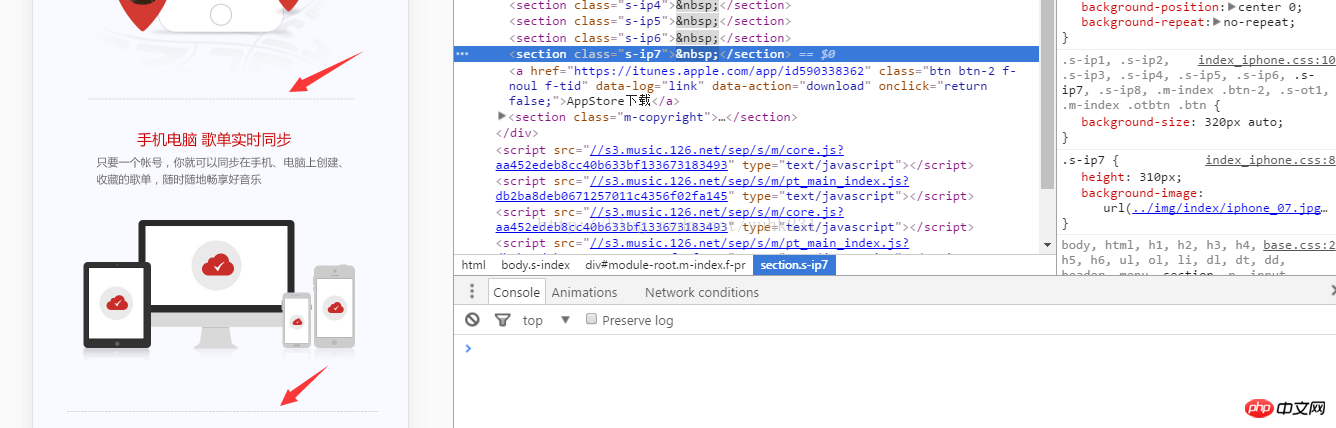
方案五:
正如大家在本文顶部见到的第一张图片所示,样式代码:
.table_position td:before{
content: " ";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background-image: -webkit-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -moz-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -ms-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -o-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: linear-gradient(0deg, #ddd 50%, transparent 50%);
}笔者的项目中大量使用了这种细线实现,使用的是CSS渐变,并且可以配合伪类一起使用。这种实现方式呈现的细线比较好看,方案一和方案五呈现出的细线几乎相同,可以互为替换方案。方案五细线对于页面重绘时的支持比较好(方案一讨论过的缺陷)。不过方案五实现方式已知的缺陷就是在某些安卓手机上会出现细线消失、断裂的问题。
·总结与建议
到此为止,笔者简单总结一下:
(1)对于处于设计阶段的产品,建议考虑方案二和方案三的实现方式,并相应的做一些设计上的调整。人家已经造好了轮子,我们为什么不拿来直接用呢?
(2)对于已经使用了伪类来实现细线,或者使用了table布局的页面,建议优先考虑方案五,其次在某些特定机型上使用CSS媒体查询使用方案一作为互补替换方案。通常也可以解决大部分问题。
(3)可以考虑考虑方案四的实现方式是否适合你。
·其他方案
其他实现方案:
知乎上的一种实现:
.table_position td:before{
content: " ";
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
border-right: 1px solid rgba(255,255,255,0.3);
-webkit-transform: scale(.5);
-webkit-transform-origin: 0 0;
-webkit-box-sizing: border-box;
z-index :0;
}百度糯米的一种实现:http://www.php.cn/
@media only screen and (-webkit-min-device-pixel-ratio: 2), not all
.operations-templet .block-list .border-bottom:after {
border: none;
background-image: -webkit-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -moz-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -o-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: linear-gradient(0,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-size: 100% 1px;
background-repeat: no-repeat;
background-position: bottom;
}
.operations-templet .block-list .border-bottom:after {
content: "";
position: absolute;
bottom: 0;
width: 100%;
height: 1px;
z-index: 10;
border-bottom: 1px solid #e1e1e1;
}
以上就是详解移动端页面细线实现方案的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법
Oct 08, 2023 pm 07:33 PM
Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법
Oct 08, 2023 pm 07:33 PM
Vue 프로젝트에서 모바일 제스처 작업을 사용하는 방법 모바일 장치의 인기로 인해 점점 더 많은 애플리케이션이 모바일 터미널에서 보다 친숙한 대화형 경험을 제공해야 합니다. 제스처 조작은 모바일 장치의 일반적인 상호 작용 방법 중 하나로, 사용자가 화면을 터치하여 슬라이딩, 확대/축소 등 다양한 작업을 완료할 수 있습니다. Vue 프로젝트에서는 타사 라이브러리를 통해 모바일 제스처 작업을 구현할 수 있습니다. 다음은 Vue 프로젝트에서 제스처 작업을 사용하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저, 특별 상품을 소개해야 합니다.
 Vue 모바일 단말기의 멀티 터치 포인트 문제 해결
Jun 30, 2023 pm 01:06 PM
Vue 모바일 단말기의 멀티 터치 포인트 문제 해결
Jun 30, 2023 pm 01:06 PM
모바일 개발에서는 여러 손가락 터치 문제에 자주 직면합니다. 사용자가 여러 손가락을 사용하여 모바일 장치에서 화면을 스와이프하거나 확대/축소할 때 이러한 제스처를 정확하게 인식하고 응답하는 방법은 중요한 개발 과제입니다. Vue 개발에서는 모바일 단말기의 여러 손가락 터치 문제를 해결하기 위해 몇 가지 조치를 취할 수 있습니다. 1. vue-touch 플러그인 사용 vue-touch는 Vue용 제스처 플러그인으로, 모바일 측에서 다중 손가락 터치 이벤트를 쉽게 처리할 수 있습니다. npm을 통해 vue-to를 설치할 수 있습니다
 Vue 개발에서 모바일 단말기의 더블클릭 증폭 문제를 해결하는 방법
Jun 29, 2023 am 11:06 AM
Vue 개발에서 모바일 단말기의 더블클릭 증폭 문제를 해결하는 방법
Jun 29, 2023 am 11:06 AM
모바일 장치의 인기로 인해 모바일 개발에 Vue를 사용하는 것이 일반적인 선택이 되었습니다. 그런데 모바일 개발을 하다보면 더블클릭으로 확대되는 문제에 자주 직면하게 됩니다. 이 기사에서는 이 문제에 초점을 맞추고 Vue 개발에서 모바일 단말기의 더블 클릭 증폭의 구체적인 방법을 해결하는 방법에 대해 논의할 것입니다. 모바일 기기에서 더블클릭 증폭 문제는 주로 모바일 기기에서 터치스크린을 더블클릭하면 웹페이지의 줌 비율이 자동으로 확대되기 때문에 발생합니다. 일반적인 웹 개발의 경우 이런 종류의 두 번 클릭으로 확대하는 것이 일반적으로 유익합니다.
 Vue(Vant)에서 모바일 반응형 레이아웃 구현에 대한 전체 가이드
Jun 09, 2023 pm 04:09 PM
Vue(Vant)에서 모바일 반응형 레이아웃 구현에 대한 전체 가이드
Jun 09, 2023 pm 04:09 PM
Vue(Vant)에서 모바일 반응형 레이아웃 구현을 위한 전체 가이드 모바일 반응형 레이아웃은 현대 웹 개발에서 매우 중요한 부분입니다. 모바일 장치가 인기를 끌면서 사용자의 휴대폰 화면 크기와 해상도에 어떻게 빠르게 반응하는지가 중요해졌습니다. a 프론트엔드 엔지니어가 직면해야 하는 과제 중 하나입니다. Vue 프레임워크에는 반응형 레이아웃 기능이 포함되어 있으며, 반응형 레이아웃을 구현하는 데 도움이 되는 타사 라이브러리도 많이 있습니다. 그중 Vant 컴포넌트 라이브러리는 Vue 모바일 UI 라이브러리입니다. 그 이유는 매우 강력하고, 사용하기 쉽고, 사용자 정의가 쉽고, 모바일 장치와 완벽하게 호환되기 때문입니다.
 Python과 Baidu Map API를 사용하여 모바일 지도 위치 확인 기능을 구현하는 방법
Jul 29, 2023 pm 11:33 PM
Python과 Baidu Map API를 사용하여 모바일 지도 위치 확인 기능을 구현하는 방법
Jul 29, 2023 pm 11:33 PM
Python 및 Baidu Map API를 사용하여 모바일 지도 위치 확인 기능을 구현하는 방법 모바일 인터넷이 발전함에 따라 모바일 애플리케이션에서 지도 위치 확인 기능이 점점 더 보편화되었습니다. 널리 사용되는 프로그래밍 언어인 Python은 Baidu Map API를 사용하여 모바일 지도 위치 지정 기능을 구현할 수도 있습니다. 다음은 Python 및 Baidu Map API를 사용하여 지도 위치 지정 기능을 구현하는 단계를 소개하고 해당 코드 예제를 제공합니다. 1단계: Baidu 지도 API 키 신청 시작하기 전에 먼저 신청해야 합니다.
 Vue 개발: 모바일 단말기에서 제스처 스케일링의 고착 문제 최적화
Jun 30, 2023 pm 04:33 PM
Vue 개발: 모바일 단말기에서 제스처 스케일링의 고착 문제 최적화
Jun 30, 2023 pm 04:33 PM
Vue 개발에서 모바일 제스처 확대/축소 페이지의 고착 문제를 해결하는 방법 최근 몇 년 동안 모바일 애플리케이션의 인기로 인해 제스처 작업이 사용자 상호 작용의 중요한 방법이 되었습니다. Vue 개발 시 모바일 단말에서 제스처 줌 기능을 구현하다 보면 페이지랙 문제가 자주 발생합니다. 이 기사에서는 이 문제를 해결하는 방법을 살펴보고 몇 가지 최적화 전략을 제공합니다. 제스처 스케일링의 원리를 이해하려면 먼저 제스처 스케일링의 원리를 이해해야 합니다. 제스처 확대/축소는 사용자가 두 손가락으로 화면을 슬라이드하면 페이지가 손가락의 슬라이딩 동작을 따라 이동합니다.
 PHP 양식에서 모바일 및 반응형 디자인을 처리하는 방법
Aug 10, 2023 am 11:51 AM
PHP 양식에서 모바일 및 반응형 디자인을 처리하는 방법
Aug 10, 2023 am 11:51 AM
PHP 양식에서 모바일 및 반응형 디자인을 처리하는 방법 모바일 장치의 인기와 빈도가 증가하고 모바일 장치를 사용하여 웹 사이트에 액세스하는 사용자가 점점 더 많아짐에 따라 모바일에 적응하는 것이 중요한 문제가 되었습니다. PHP 양식을 다룰 때 모바일 친화적인 인터페이스와 반응형 디자인을 달성하는 방법을 고려해야 합니다. 이 문서에서는 PHP 양식에서 모바일 및 반응형 디자인을 처리하는 방법을 설명하고 코드 예제를 제공합니다. 1. HTML5를 이용한 반응형 폼 HTML5는 반응형 폼을 쉽게 구현할 수 있는 몇 가지 새로운 기능을 제공합니다.
 Vue 개발 시 모바일 단말기 슬라이딩 충돌 문제를 해결하는 방법
Jun 29, 2023 pm 12:24 PM
Vue 개발 시 모바일 단말기 슬라이딩 충돌 문제를 해결하는 방법
Jun 29, 2023 pm 12:24 PM
Vue 개발에서 모바일 슬라이딩 충돌 문제를 해결하는 방법 모바일 애플리케이션의 인기로 인해 모바일 개발이 점점 더 중요해졌습니다. 모바일 애플리케이션을 개발할 때 슬라이딩 충돌이 자주 발생합니다. Vue 개발에서는 몇 가지 기술을 사용하여 이 문제를 해결하고 사용자의 슬라이딩 경험을 보장할 수 있습니다. 단일 스와이프 방향 사용 모바일에서 사용자는 위아래 또는 왼쪽 및 오른쪽으로 스와이프하여 콘텐츠를 탐색하는 경향이 있습니다. 애플리케이션에 여러 스크롤 영역이 있고 사용자가 동시에 다른 영역에서 스와이프할 수 있는 경우 슬라이딩 충돌이 발생합니다.




