CSS 수직 센터링 요약
서문: 저자가 공부한 후의 나름의 이해와 정리입니다. 혹시 오류나 궁금한 점이 있으면 정정해 주시면 계속 업데이트 하도록 하겠습니다!
수직 센터링은 다양한 곳에서 사용되고 솔루션도 다양합니다.
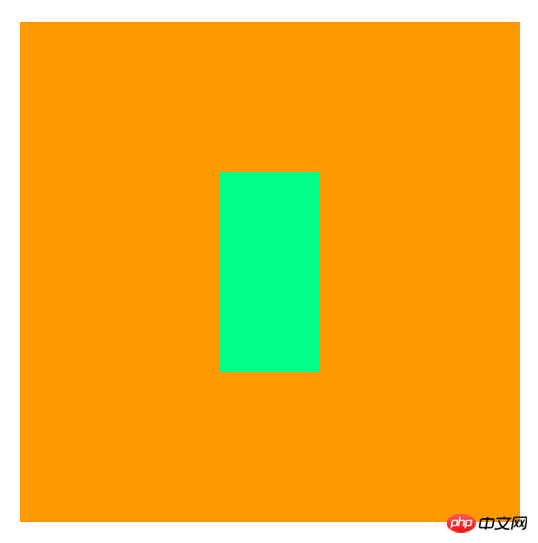
알려진 요소 너비 위치 위치 지정 + 음수 여백 방법을 사용할 수 있습니다.
절대 위치 지정 + 4방향 모두 0px + 여백: 자동 가능 상위 컨테이너를 기준으로 수평 센터링을 달성합니다. 수직 센터링만 필요한 경우 왼쪽과 오른쪽을 삭제할 수 있으며 수평 센터링 방법은 다양합니다.
절대 위치 지정 + 왼쪽 50% + 왼쪽 여백: 음수 값 절반 width 가로로 가운데 맞춤 가능, 오른쪽도
절대 위치 지정 + 상단 50% + 여백 상단 가능: 음수 값 높이의 절반은 세로로 가운데 맞춤 가능, 하단도

코드 보기
알 수 없는 요소 너비 위치 위치 지정 + 변환:변환(x, y)을 사용하여 이동할 수 있습니다.
절대 위치 지정 + 상단 50% + 하단 50% + 변환:변환(-50%, - 50%) 세로 중심 맞추기
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.wrapper{
width: 500px;
height: 500px;
background: #f90;
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
margin: auto;
/*绝对定位 + 4个方向全部0px + margin:auto 可以做到基于父容器水平垂居中*/
/*如果只需要垂直居中,那可以把left和right删掉,并且水平居中的方法也很多*/
}
.content{
width: 100px;
height: 200px;
background: #0f8;
position: absolute;
/*position: absolute基于第一个不是position:static的父级元素定位*/
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -100px;
/*绝对定位 + 左50% + margin左:宽度一半的负值 可以做到水平居中 右也可以*/
/*绝对定位 + 上50% + margin上:高度一半的负值 可以做到垂直居中 底部也可以*/
}
</style>
</head>
<body>
<p class="wrapper">
<span class="content"></span>
</p>
</body></html>img 이미지 p에서는 수직 중앙에 위치합니다 :
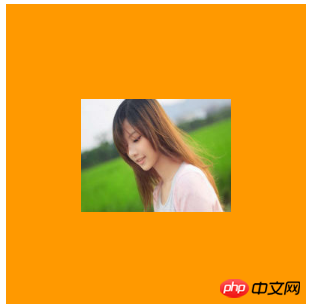
vertical-align:middle을 사용할 수 있지만 이 속성은 인라인 블록 유형의 요소에서만 작동합니다(인라인도 영향을 미칩니다). 계속해서 수직 정렬에 대해 알아보세요.

방법 1: 이미지 수직 정렬:중간 + 상위 요소의 높이가 줄 높이와 일치합니다
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.wrapper{
width: 500px;
height: 500px;
background: #f90;
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
margin: auto;
/*绝对定位 + 4个方向全部0px + margin:auto 可以做到基于父容器水平垂居中*/
/*如果只需要垂直居中,那可以把left和right删掉,并且水平居中的方法也很多*/
}
.content{
width: 100px;
height: 200px;
background: #0f8;
position: absolute;
/*position: absolute基于第一个不是position:static的父级元素定位*/
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
/*transform变化、使...变形、转换;transform属性应用于元素的2D或3D转换。这个属性允许你将元素移动,旋转,缩放,倾斜*/
/*translate平移,是transform的属性值的一部分*/
/*transition过渡、转变;可多个样式的变换效果*/
}
</style>
</head>
<body>
<p class="wrapper">
<span class="content"></span>
</p>
</body></html>
코드 보기
방법 2: 상위 요소 설정 표시: 테이블 셀 및 세로 -align
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;margin: 0;
}
.wrapper{
height: 300px;
line-height: 300px;
width: 300px;
margin:100px auto;
background: #f90;
text-align: center;
}
.wrapper img{
width: 150px;
vertical-align: middle;
}
</style>
</head>
<body>
<p class="wrapper">
<img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="美女" title="美女"/>
</p>
</body></html>CSS 수직 센터링 요약과 관련된 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





