SVG(Scalable Vector Graphics) 점선 관련 속성 및 선 애니메이션 원리: 움직이는 선
SVG는 매우 멋진 라인 애니메이션을 구현할 수 있습니다

그런 웹 포털도
우리는 할 수 있습니다 먼저 간단한 SVG 라인 애니메이션을 구현하세요
이렇게

걱정하지 마세요. 그 전에 몇 가지 속성 값을 이해해야 합니다.
점선 속성
점선 속성에는 2개의 스트로크-다샤레이와 스트로크-대시오프셋이 포함됩니다
스트로크-다샤레이
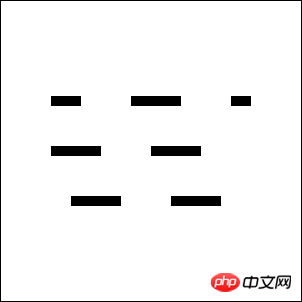
다음 예를 살펴보겠습니다
<svg width=300 height=300 viewbox="0 0 30 30">
<path id="path_a" d="M 5 10 L 25 10"></path>
<path id="path_b" d="M 5 15 L 25 15"></path>
<path id="path_c" d="M 5 20 L 25 20"></path></svg>I 세 개의 선 세그먼트에 대해 각각 다른 스트로크 대시 배열을 설정하십시오.

이 속성이
값에 사용되는 내용을 이미 이해하셨을 것이라 믿습니다. 점선은 다음 위치에 그려집니다. 1px - 빈 1px - 그리기 1px - 빈 1px - ...
두 개의 값, 점선으로 1px 그리기 - 빈 2px - 1px 그리기 - 빈 2px - ...
세 개의 값, 점선으로 1px 그리기 - 빈 2px - 3px 그리기 - 빈 1px-...
내부에 루프가 있습니다
Stroke-dashoffset
이 속성은 점선의 위치를 조정하는 것입니다
path {
stroke: #000;}#path_a {
stroke-dasharray: 1;}#path_b {
stroke-dasharray: 1 2;}#path_c {
stroke-dasharray: 1 2 3;}<svg width=300 height=300 viewbox="0 0 30 30">
<path id="path_a" d="M 5 10 L 25 10"></path>
<path id="path_b" d="M 5 15 L 25 15"></path>
<path id="path_c" d="M 5 20 L 25 20"></path></svg>
값이 양수이면 점선이 뒤로 이동
값이 음수이면 점선이 앞으로 이동
px 단위는 다음과 같습니다. 작성 여부
간단한 SVG 라인 애니메이션
위의 점선 관련 속성을 이해한 후
CSS
와 JS(또는 SMIL 없음)를 사용하여 위의 가장 간단한 라인 애니메이션을 쉽게 구현할 수 있습니다. animation)이 필요합니다
Stroke-dashoffset을 수정하는 것이 원칙입니다. 값을 설정하면 경로가 천천히 나타납니다
path {
stroke: #000;
stroke-dasharray: 5;
}#path_a {
stroke-dashoffset: 2;}#path_b {
stroke-dashoffset: 0;}#path_c {
stroke-dashoffset: -2;}<svg width=300 height=300 viewbox="0 0 30 30">
<path d="M 5 15 L 25 15"></path></svg>
처음에 획-대시오프셋과 획의 길이를 설정- dasharray 선분
이렇게 하면 선분을 볼 수 없게 됩니다
애니메이션 애니메이션을 사용하면 점차 스트로크-대시오프셋이 0이 됩니다
여기서 Forwards 속성값을 사용하면 선그리기 애니메이션을 구현할 수 있습니다. animation: act 1s linear forwards;
정말 영리한 방법입니다
Path length Get
위의 작은 예에서는 js를 사용하지 않지만
사실 여전히 js와 협력해야 합니다. 더 화려하고 복잡한 효과를 얻으려면
또 다른 예는 우리의 작은 예에서 경로 길이가 매우 쉽다는 것입니다.
을 알고 있지만 경로 길이를 알 수 없는 경우
js가 필요합니다
path {
stroke: #000;
stroke-dasharray: 20px;
stroke-dashoffset: 20px;
animation: act 1s linear infinite alternate;}@keyframes act {
100% {
stroke-dashoffset: 0; }}게다가 경로
의 시작점 x로부터의 거리 좌표를 얻을 수 있는 getPointAtLength(x)도 있습니다. (getElementsByTagNameNS는 XML 태그를 가져오는 데 사용됩니다. 실제로 getElementsByTagName 여기에서도 사용할 수 있습니다)
이를 통해 js를 사용하여 좀 더 복잡한 그래픽을 만들 수 있습니다
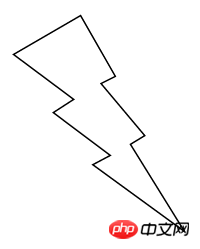
첫 번째 A 번개 그리기
var char = 'http://www.w3.org/2000/svg';var path = document.getElementsByTagNameNS(char, 'path')[0]; console.log(path.getTotalLength()); //20
@keyframes 사전 규칙

js 스크립트로 해야 할 일은 경로 길이를 가져온 다음
스타일을 추가하는 것입니다
<svg width="580" height="400">
<path d="m262.59622,90.56177l34.74561,60.80042l-14.32703,7.17541l43.75135,52.09264l-14.32061,
8.69967l54.08581,87.23186l-91.73919,-66.84884l17.49797,-9.28344l-57,-42.81731l20.425,-13.23194l-60.18379,-44.91723l67.06487,-38.90124z"></svg> 
물론 더 복잡하고 멋진 라인 애니메이션을 구현하려면
더 복잡한 경로와 스크립트가 필요합니다
예를 들어 아래

위 내용은 SVG(Scalable Vector Graphics) 점선 관련 속성 및 선 애니메이션 원리: 움직이는 선의 내용을 참조하세요. PHP 중국어 홈페이지(www.php.cn)를 팔로우하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 단어로 점선을 그리는 방법
Mar 19, 2024 pm 10:25 PM
단어로 점선을 그리는 방법
Mar 19, 2024 pm 10:25 PM
Word는 우리 사무실에서 자주 사용하는 소프트웨어입니다. 예를 들어, 큰 기사의 경우 내부 검색 기능을 사용하여 전체 텍스트의 특정 단어가 잘못되었는지 확인할 수 있습니다. , 직접 교체할 수 있도록 문서를 하나씩 변경하고, 문서를 상사에게 제출할 때 문서를 아름답게 꾸미는 등의 작업을 수행할 수 있습니다. 아래에서 편집자가 그림을 그리는 단계를 알려드리겠습니다. Word에서 점선을 함께 배워보세요! 1. 먼저 아래 그림과 같이 컴퓨터에서 document라는 단어를 엽니다. 2. 그런 다음 아래 그림의 빨간색 원에 표시된 대로 문서에 텍스트 문자열을 입력합니다. 3. 다음으로 및 키를 누릅니다. [ctrl+A] 길게 누르기 아래 그림의 빨간색 원과 같이 모든 텍스트를 선택합니다. 4. 메뉴바 상단의 [시작]을 클릭합니다.
 인쇄 시 엑셀 점선 뒤의 내용이 표시되지 않는 경우 어떻게 해야 하나요?
Mar 20, 2024 pm 12:55 PM
인쇄 시 엑셀 점선 뒤의 내용이 표시되지 않는 경우 어떻게 해야 하나요?
Mar 20, 2024 pm 12:55 PM
Excel 사무용 소프트웨어를 사용하여 양식을 편집한 후 인쇄해야 하는 경우가 많습니다. 그러나 많은 초보 친구들은 Excel 양식이 완전히 인쇄되지 않고 점선 뒤에 있는 내용이 인쇄되지 않는다는 것을 알게 됩니다. 실제로 인쇄된 내용이 페이지 여백을 벗어나 인쇄가 불가능하기 때문입니다. 점선을 인쇄해야 할 내용의 바깥으로 조정하면 인쇄가 가능합니다. 아래, 함께 살펴보시죠! 1. 먼저 엑셀 양식을 만들어 열고 시연을 위한 간단한 내용을 입력합니다. 2. 이때, 엑셀 표에 점선이 있는 것을 볼 수 있는데, 이때 인쇄를 하려고 하면 점선 오른쪽에 있는 내용은 이전 내용과 함께 인쇄되지 않습니다. 그 결과 페이징 아웃이 발생합니다.
 SVG를 사용하여 이미지 모자이크 효과를 얻는 방법에 대해 이야기해 보겠습니다.
Sep 01, 2022 am 11:05 AM
SVG를 사용하여 이미지 모자이크 효과를 얻는 방법에 대해 이야기해 보겠습니다.
Sep 01, 2022 am 11:05 AM
Javascript를 사용하지 않고 SVG를 사용하여 이미지 모자이크 효과를 얻는 방법은 무엇입니까? 다음 기사는 귀하에게 자세한 이해를 제공할 것이며, 귀하에게 도움이 되기를 바랍니다!
 svg를 jpg 형식으로 변환하는 방법
Nov 24, 2023 am 09:50 AM
svg를 jpg 형식으로 변환하는 방법
Nov 24, 2023 am 09:50 AM
svg는 이미지 처리 소프트웨어, 온라인 변환 도구, Python 이미지 처리 라이브러리를 사용하여 jpg 형식으로 변환할 수 있습니다. 자세한 소개: 1. 이미지 처리 소프트웨어에는 Adobe Illustrator, Inkscape 및 GIMP가 포함됩니다. 2. 온라인 변환 도구에는 CloudConvert, Zamzar, Online Convert 등이 포함됩니다. 3. Python 이미지 처리 라이브러리 등
 vue3+vite에서 svg 아이콘을 사용하는 방법에 대한 심층 분석
Apr 28, 2022 am 10:48 AM
vue3+vite에서 svg 아이콘을 사용하는 방법에 대한 심층 분석
Apr 28, 2022 am 10:48 AM
svg 이미지는 프로젝트에서 널리 사용됩니다. 다음 기사에서는 vue3 + vite에서 svg 아이콘을 사용하는 방법을 소개하겠습니다.
 파비콘에 로고를 추가하기 위해 SVG를 사용하는 방법에 대한 자세한 설명
Sep 07, 2022 am 10:30 AM
파비콘에 로고를 추가하기 위해 SVG를 사용하는 방법에 대한 자세한 설명
Sep 07, 2022 am 10:30 AM
SVG를 사용하여 파비콘에 로고를 추가하는 방법은 무엇입니까? 다음 기사에서는 SVG를 사용하여 로고가 포함된 파비콘을 생성하는 방법을 소개합니다. 도움이 되길 바랍니다.
 VUE3 입문 튜토리얼: Vue.js 플러그인을 사용하여 SVG로 플레이
Jun 16, 2023 am 09:48 AM
VUE3 입문 튜토리얼: Vue.js 플러그인을 사용하여 SVG로 플레이
Jun 16, 2023 am 09:48 AM
최신 웹 프런트 엔드 개발이 지속적으로 발전함에 따라 실제 개발에 점점 더 많은 기술이 널리 사용됩니다. 그중 Vue.js는 현재 가장 널리 사용되는 JavaScript 프레임워크 중 하나입니다. MVVM 모델을 기반으로 하며 풍부한 API와 구성 요소 라이브러리를 제공하므로 반응성이 뛰어나고 재사용 가능하며 효율적인 웹 애플리케이션을 보다 쉽게 개발할 수 있습니다. Vue.js3의 최신 버전은 이전 버전보다 더 나은 성능과 풍부한 기능을 갖추고 있어 광범위한 관심과 연구를 불러일으켰습니다. 이 기사에서는 다음을 소개합니다.
 vue3+vite2에서 svg 메서드를 사용하는 방법
May 11, 2023 pm 05:55 PM
vue3+vite2에서 svg 메서드를 사용하는 방법
May 11, 2023 pm 05:55 PM
1. vite-plugin-svg-icons를 설치합니다. fast-glob 관련 종속성도 설치해야 합니다. 그렇지 않으면 vite가 npmrundev를 실행할 때 Cannotfindmodule'fast-glob' 오류 npmifast-glob@3.x-Dnpmivite-를 보고합니다. 플러그인-svg.-icons@2.x-D 2. src/comComponents/svgIcon 아래에 새 구성요소 index.vueimport{computed}from'vue';cons를 생성합니다.




