페이지에 애니메이션을 구현할 수 있는 다양한 옵션이 있습니다
CSS3 전환을 사용할 수 있습니다.
CSS3의 애니메이션은 키프레임 규칙과 협력합니다
SMIL은 SVG에서도 사용할 수 있습니다 - 애니메이션
가장 독창적인 방법은 JavaScript의 setTimeout/setInterval을 사용하여 애니메이션을 구현하는 것입니다
그러나 이제는 다른 방법이 있습니다.
requestAnimationFrame
requestAnimationFrame 원리와 setTimeout/setInterval과 사용법이 비슷합니다
재귀적인 형태로 애니메이션을 구현합니다
웹 애니메이션에 특별히 사용되기 때문에 나름의 장점이 있을 것입니다
setTimeout/setInterval을 사용하여 생성 애니메이션에는 다음과 같은 단점이 있습니다
ms의 정확성을 보장할 수 없습니다(JavaScript는 단일 스레드이므로 차단을 유발할 수 있음)
루프 메커니즘 애니메이션 호출에 최적화되지 않음
애니메이션을 그리는 가장 좋은 시간을 고려하지 않습니다(그냥 특정 시간에 루프를 호출하면 됩니다)
이에 비해 requestAnimationFrame은 다음과 같은 장점이 있습니다
애니메이션이 브라우저에 의해 더 부드럽고 최적화됩니다(페이지 새로 고침 전에 한 번 실행됨)
창이 활성화되면 애니메이션이 일시 정지되어 CPU 오버헤드를 효과적으로 절약
전력 절약, 모바일 단말기에 매우 친화적
requestAnimationFrame setTimeout/setInterval과 마찬가지로
도 모두
창에 있는 메서드이므로
requestAnimationFrame()
을 직접 사용할 수 있습니다. 매개변수는 필요한 함수 내부의 콜백 함수입니다. 요소 스타일을 변경하려면
콜백을 수동으로 실행
핸들도 반환
cancelAnimationFrame을 전달하면 취소할 수 있습니다
예제 보기
이제 우리는 페이지의 요소를 더 넓게 만들기
<p id="demo"></p>
먼저 setInterval 구현을 살펴보겠습니다
#demo { width: 0; height: 100px; background-color: orange;}requestAnimationFrame
var demo = document.getElementById('demo');
var len = 0;var timerFunc = function(){ len += 5; if(len <= 200){
demo.style.width = len + 'px';
}else{
clearInterval(timer);
}
}var timer = setInterval(timerFunc, 20);
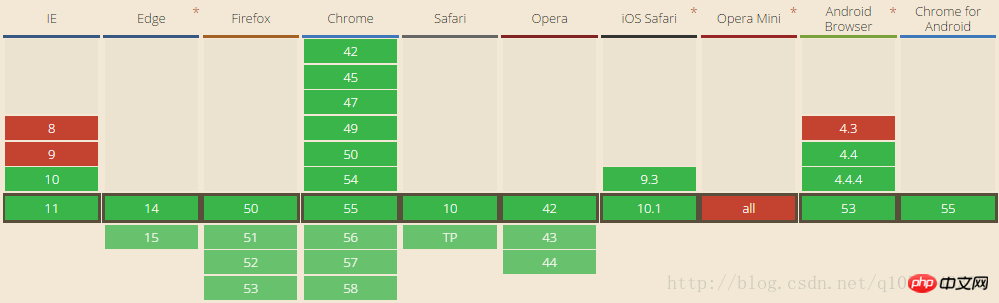
그러나 현재 브라우저는 이미 이를 매우 잘 지원합니다

var demo = document.getElementById('demo');var len = 0;
var timerFunc = function(){ len += 5; if(len <= 200){
demo.style.width = len + 'px';
requestAnimationFrame(timerFunc); /*执行回调*/
}else{
cancelAnimationFrame(timer);
}
}var timer = requestAnimationFrame(timerFunc);폴백만 가능하고 setTimeout 및clearTimeout을 사용하세요
하지만 마스터가 더 나은 것을 작성했습니다
또한 다양한 브라우저의 접두사를 통합할 수도 있습니다
window.requestAnimationFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function(callback){
window.setTimeout(callback, 1000 / 60);
};
})();
window.requestAnimationFrame = (function(){
return window.cancelAnimationFrame ||
window.webkitCancelAnimationFrame ||
window.mozCancelAnimationFrame ||
function(ID){
window.clearTimeout(ID);
};
})();관련 js는 여기를 클릭하세요
github 원본 주소
(function() {
var lastTime = 0;
var vendors = ['ms', 'moz', 'webkit', 'o'];
for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x] + 'RequestAnimationFrame'];
window.cancelAnimationFrame = window[vendors[x] + 'CancelAnimationFrame'] || window[vendors[x] + 'CancelRequestAnimationFrame'];
}
if (!window.requestAnimationFrame) window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() {
callback(currTime + timeToCall);
}, timeToCall);
lastTime = currTime + timeToCall;
return id;
};
if (!window.cancelAnimationFrame) window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};}());