HTML5 클라이언트 데이터 저장소웹 저장소 - localStorage 및 sessionStorage
HTML5는 클라이언트 웹 저장소에 데이터를 저장하는 새로운 방법을 제공합니다.
HTML4의 쿠키와 유사합니다.
그러나 훨씬 더 강력합니다.
쿠키
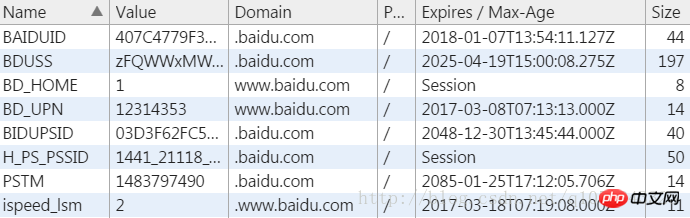
먼저 이전에 사용했던 쿠키에 대해 간단히 살펴보겠습니다

쿠키는 사용자의 디바이스에 데이터를 저장하며, 저장되는 데이터의 양은 4KB에 불과할 정도로 적습니다
예 navigator.cookieEnabled를 통해 쿠키 활성화 여부를 확인하세요
쿠키 설정
document.cookie = 'key=value';쿠키 가져오기
document.cookie;쿠키 삭제
document.cookie = "key=value;max-age=0";최대 저장 기간 설정
document.cookie = "key=value;max-age=1000"; // 1000秒-
저장 만료 기간 설정
var timestamp = (new Date()).getTime() + 10000;var expires = new Date(timestamp).toGMTString(); //或toUTCStringdocument.cookie = "key=value;expires="+expires;
특정 쿠키 값 가져오기
function getCookie(name) {
var name = name + "=";
var ary = document.cookie.split(';');
for(var i = 0; i < ary.length; i++){
var c = ary[i];
while (c.charAt(0) == ' '){
c = c.substring(1);
}
if (c.indexOf(name) != -1){
return c.substring(name.length, c.length);
}
} return "";
}Web Storage
Web Storage는 두 가지 유형으로 나누어집니다.
localStorage 및 sessionStorage
차이는 다음과 같습니다.
localStorage는 수동으로 삭제하지 않는 한 영구 데이터를 저장합니다.
sessionStorage 저장소 임시 데이터는 사라집니다. 창을 닫았을 때
사용하기 쉽다
Web Storage는 문자열 데이터만 저장할 수 있다
JSON으로 이해하면 될 것 같다
사용방법 비슷합니다. localStorage를 예로 들면
localStorage.name = 'payen';
localStorage.info = JSON.stringify({name: 'payen', age: 20});
console.log(localStorage.name);
console.log(JSON.parse(localStorage.info));저장할 데이터의 이름은 localStorage의 속성명입니다
일반 문자열은 정상적으로 저장 가능
객체 데이터는 JSON.stringify()를 사용할 수 있습니다. 문자열 형식으로 변환
사용시에는 JSON.parse()를 이용해 다시 객체 형식으로 변환합니다
(객체를 직접 저장하면 강제로 문자열 "[object Object)로 변환됩니다. ]" )
데이터를 삭제하려면 그냥 삭제하세요
아아아아삭제하지 않으면 localStorage의 데이터가 브라우저에 항상 존재합니다
API
localStorage 및 sessionStorage는
클라이언트 데이터베이스와 유사한
간단한 API도 제공합니다
(API는 동일함)
저장 데이터 setItem(key, value)- 데이터 읽기 getItem(key)
- 단일 데이터 삭제 RemoveItem(key)
- 모든 데이터 지우기clearItem()
- 데이터 인덱스 키 가져오기(index)
delete localStorage.name;delete localStorage.info;
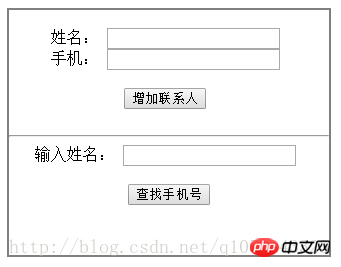
<p id="container">
<br>
<label for="username">姓名:</label>
<input type="text" id="username" name="username">
<br>
<label for="mobilephone">手机:</label>
<input type="text" id="mobilephone" name="mobilephone">
<br><br>
<input type="button" onclick="add()" id="add" value="增加联系人">
<br><br>
<hr>
<label for="search">输入姓名:</label>
<input type="text" id="search" name="search">
<br><br>
<input type="button" onclick="find()" id="find" value="查找手机号">
<p id="result"><br></p></p> 이 두 기능은 JavaScript로 구현되었습니다
이 두 기능은 JavaScript로 구현되었습니다#container {
border: 2px solid gray;
width: 320px;
text-align:center;}
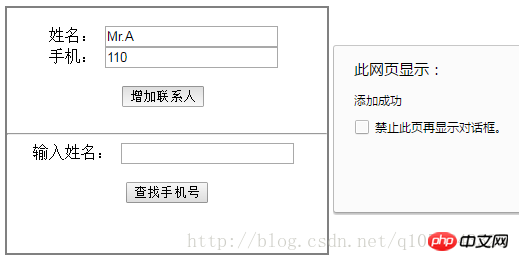
연락처를 추가하려면 이름과 휴대전화를 입력하세요.

물론입니다. 주소록은 매우 간단합니다
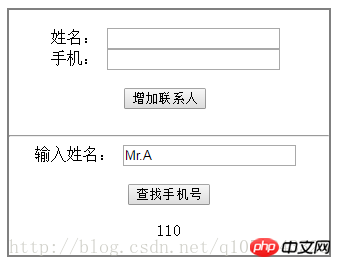
추가하여 주소록의 모든 정보를 표시할 수도 있습니다
| 特点 | Cookie | Web Storage |
|---|---|---|
| 生命周期 | 一般由服务器生成并设置时间;浏览器生成默认关闭浏览器失效 | local:不清除则永久保存;session:关闭页面或浏览器失效 |
| 数据大小 | 4KB | 官方推荐5MB |
| 通信 | 携带在HTTP头中(过多使用有性能问题) | 仅在浏览器存储,不参与通信 |
| 使用 | 原生接口不友好,需要手动封装 | 原生接口友好 |
위는 HTML5 클라이언트 데이터 저장소인 Web Storage—localStorage 및 sessionStorage의 내용입니다. PHP 중국어 홈페이지(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7532
7532
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 79
79
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




