HTML5 캔버스 캔버스 선분, 직사각형, 호, 베지어 곡선 및 기타 간단한 그래픽 그리기
HTML5에서 가장 흥미로운 점은 이 캔버스입니다
그것을 통해 원하는 그래픽을 그릴 수 있습니다
또한 매우 중요한 기술입니다
게임에 적용, 차트 등
또는 온갖 멋진 것을 그리세요
여기 포털 웹사이트가 있습니다.
캔버스 기술로 그린 그래픽이 가득합니다
캔버스 제작
캔버스는 html의 태그입니다.
은 그래픽 컨테이너입니다.
먼저 html 페이지
<canvas id="myCanvas" width=500 height=500></canvas>
에 캔버스 요소를 추가합니다. 나중에 사용할 수 있도록 너비와 높이 ID를
추가했습니다. 캔버스의 크기는 정의되어 있습니다
그러나 이는 CSS 스타일의 너비와 높이와 다릅니다
예를 들어 CSS 스타일에 이러한 스타일을 추가하면
#myCanvas { border: 1px solid black; width: 250px; height: 250px;} 테두리 테두리는 캔버스의 위치를 명확하게 하기 위해 정의됩니다
CSS 스타일의 너비와 높이를 설정하지 않으면 캔버스 크기는 캔버스 태그에 정의한 너비 500과 높이 500입니다. 🎜> 하지만 여기서는 스타일 너비와 높이를 정의했으므로 캔버스는 다음과 같습니다. 웹 페이지의 실제 크기는 1배로 줄어든 것과 같습니다.
(캔버스의 최대 캔버스 좌표는 여전히 500×500입니다)
다음으로 스크립트를 사용하여 그래픽을 그려야 합니다.
var myCanvas = document.getElementById('myCanvas');
var ctx = myCanvas.getContext('2d');
여기서 가장 일반적으로 사용되는 2차원 코드를 사용합니다. draw
getContext('2d') 사용
(3D 드로잉에는 getContext('webgl')을 사용합니다.)
획득한 ctx는 객체(CanvasRenderingContext2D 객체)입니다.
2비트를 사용하는 데 사용됩니다. 드로잉 API
그리고 getContext('2d')를 통해 얻은 환경 객체는 "브러시"입니다.
아래의 모든 작업은 이 컨텍스트 개체인 "brush"를 사용합니다(여기에 변수 ctx가 있습니다)
이제 가장 간단한 그래픽인 선분을 그려보겠습니다.
이제 웹 페이지의 500×500 캔버스
먼저 대각선을 그립니다
ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.stroke();
lineTo()는 끝을 지정하는 데 사용됩니다. 선분(혹은 통과점)을 그리는 포인트
Stroke() 지금은 얘기하지 말고, 그것 없이는 그릴 수 없다는 것만 알아두세요

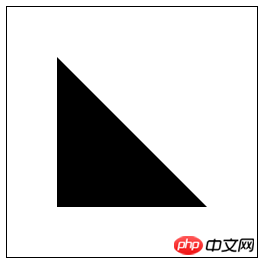
이제 알면 삼각형을 그릴 수 있습니다
코드 두 줄만 추가하면 됩니다
ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400); //增ctx.lineTo(100, 100); //增ctx.stroke();

좋아요
이제 방법을 가르쳐 드리겠습니다. 선 굵기 변경
선 굵기 변경
ctx.lineWidth = 50; //增ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.lineTo(100, 100);ctx.stroke();

선을 두껍게 만들 때
시작점과 끝 포인트를 잘 연결할 수 없습니다
이번에는 또 다른 함수 closePath()가 필요합니다
ctx.lineWidth = 50;ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.closePath(); //改ctx.stroke();

완벽한 닫힌 삼각형을 그릴 수 있게 해줍니다
마지막으로 획()에 대해 설명합니다
빈 모양을 그리는 것을 의미합니다
그리고 입체 모양을 그리는 데 fill()이 있습니다
rree

앞의 것은 정의 규칙이고, 스트로크()나 채우기()가 실제라고 이해하면 됩니다. 실행기
주의할 점
fill() 및 스트로크()는 현재 모든 하위 경로에 적용됩니다
하나의 경로를 완료한 후 다른 경로를 시작하려는 경우 경로
반드시 BeginPath() 메서드를 사용해야 합니다
아래 예를 참조하세요(선 세그먼트의 색상을 설정하는 데 스트로크 스타일/채우기 스타일이 사용됨)
ctx.lineWidth = 50;ctx.moveTo(100, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.closePath();ctx.fill(); //改

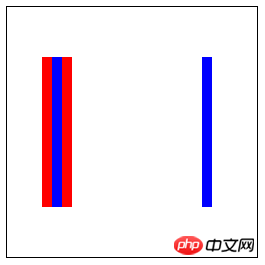
아래의 모든 속성은 위의 속성을 재정의합니다
해결책은 이것입니다
ctx.lineWidth = 60; ctx.strokeStyle = 'red'; ctx.moveTo(100, 100); ctx.lineTo(100, 400); ctx.stroke(); ctx.lineWidth = 20; ctx.strokeStyle = 'blue'; ctx.moveTo(400, 100); ctx.lineTo(400, 400); ctx.stroke();

아아아아

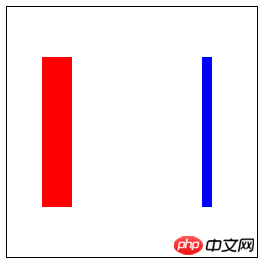
더 간단한 방법
//一条路径ctx.lineWidth = 60; ctx.strokeStyle = 'red'; ctx.moveTo(100, 100); ctx.lineTo(100, 400); ctx.stroke(); ctx.beginPath(); //增//另一条路径ctx.lineWidth = 20; ctx.strokeStyle = 'blue'; ctx.moveTo(400, 100); ctx.lineTo(400, 400); ctx.stroke();
그러나 더 간단한
ctx.moveTo(100, 100);ctx.lineTo(400, 100);ctx.lineTo(400, 400);ctx.lineTo(100, 400);ctx.closePath();ctx.stroke();
ctx.rect(100, 100, 300, 300);ctx.stroke();
矩形擦除
clearRect()可以让我们擦除画布上的矩形区域
这就类似于我们的橡皮擦
比如说我在实心矩形中间挖走一块矩形区域
ctx.fillRect(100, 100, 300, 300);ctx.clearRect(150, 150, 200, 200);

现在我们可以利用这个方法实现一个矩形下落的效果
var width = 500,
height = 500,
y = 50;var timer = setInterval(function(){
ctx.clearRect(0, 0, width, height);
ctx.fillRect(100, y++, 50, 50); if(y > 400){
clearInterval(timer);
}
}, 5);
重点就是
每次更新矩形之前,清除一下画布
弧形绘制
绘制弧形使用方法
arc(x, y, r, 起始弧度, 结束弧度, 弧线方向)
这里要知道画布的坐标系和浏览器坐标系是一样的
x正半轴朝右
y正半轴朝下
参数中x,y表示弧心(或者理解为圆心)
r就是半径
弧线方向0为顺时针,1为逆时针
下面我们来使用这个方法
先来画一段弧
ctx.arc(250, 250, 200, 0, Math.PI/2, 0);ctx.stroke();

画一个圆
ctx.arc(250, 250, 200, 0, 2*Math.PI, 0);ctx.stroke();

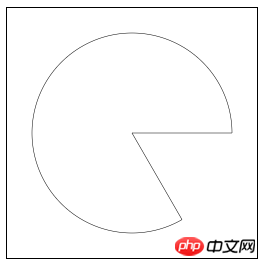
画一个吃豆人
ctx.moveTo(250, 250);ctx.lineTo(450, 250);ctx.arc(250, 250, 200, 0, Math.PI/3, 1);ctx.closePath();ctx.stroke();

绘制弧形除此之外,还有一个方法
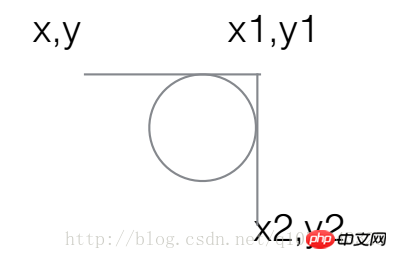
arcTo(x1, y1, x2, y2, r)
r是弧的半径
它的使用方法参照下面的图片 
配合我们的线段绘制
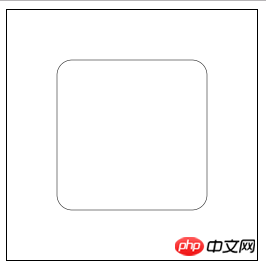
可以画出圆角矩形
ctx.moveTo(250, 100); ctx.arcTo(400, 100, 400, 400, 30); ctx.arcTo(400, 400, 100, 400, 30); ctx.arcTo(100, 400, 100, 100, 30); ctx.arcTo(100, 100, 400, 100, 30); ctx.closePath(); ctx.stroke();

贝塞尔曲线
还有更高级的方法就是可以绘制贝塞尔曲线
简单了解就好,不常用
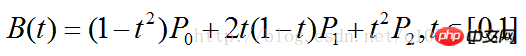
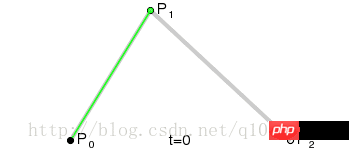
二次贝塞尔曲线 quadraticCurveTo(x1, y1, ex, ey)
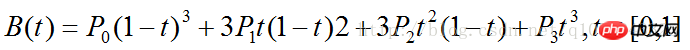
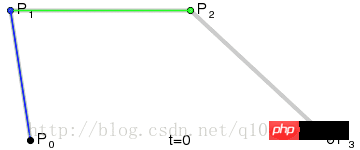
三次贝塞尔曲线 bezierCurveTo(x1, y1, x2, y2, ex, ey)
其中x1,y1,x2,y2分别是第一个和第二个控制点的坐标
ex和ey是终点坐标
这里我就盗用网上大神做的图片了
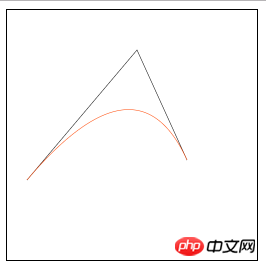
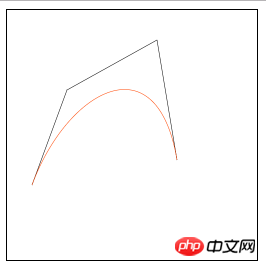
二次贝塞尔曲线: 

ctx.moveTo(40,340); ctx.lineTo(260,80); ctx.lineTo(360,300); ctx.stroke(); /*绘制二次贝塞尔曲线 */ ctx.beginPath(); ctx.moveTo(40,340); ctx.quadraticCurveTo(260,80,360,300); ctx.strokeStyle = "#f40"; ctx.stroke();

三次贝塞尔曲线: 

ctx.moveTo(50, 350); ctx.lineTo(120, 160); ctx.lineTo(300, 60); ctx.lineTo(340, 300); ctx.stroke(); /*绘制三次贝塞尔曲线 */ ctx.beginPath(); ctx.moveTo(50, 350); ctx.bezierCurveTo(120, 160, 300, 60, 340, 300); ctx.strokeStyle = "#f40"; ctx.stroke();

以上就是HTML5画布Canvas线段、矩形、弧形及贝塞尔曲线等简单图形绘制的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 20
20
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




