HTML5 - 새로운 의미 요소의 사용 및 호환성
1. 새로운 의미 요소:
HTML5는 웹 페이지의 다양한 부분을 명확하게 하는 새로운 의미 요소를 제공합니다.
: 는 문서의 헤더 영역을 설명합니다. , 는 문서의 헤더 영역을 정의하는 데 사용됩니다. 콘텐츠 소개 표시 영역 : 은 문서의 섹션(섹션, 섹션)을 정의합니다. 문서의 장, 머리글, 바닥글 또는 기타 부분과 같은 섹션에는 일반적으로 콘텐츠 그룹과 제목이 포함됩니다. : 은 독립적인 콘텐츠를 정의합니다. : 태그는 독립적인 스트림 콘텐츠(이미지, 차트, 사진, 코드 등)를 지정합니다. : 은 요소의 제목 을 정의합니다.
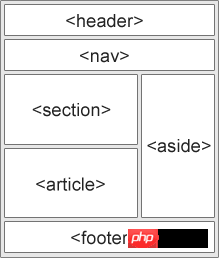
웹 페이지에서 이러한 새로운 의미 태그 요소의 위치는 다음과 같습니다.

2. 새로운 요소에 대한 브라우저 호환성 문제:
이러한 블록과 요소가 모든 버전의 브라우저에 적용되려면 다음을 수행해야 합니다. 스타일에 추가 테이블 파일의 속성을 설정합니다(다음 스타일 코드를 사용하면 이전 브라우저가 이 장에 소개된 블록 수준 요소를 지원할 수 있습니다):
header, section, footer, aside, nav, article, figure
{
display: block;
}IE8 및 이전 IE 버전은 이러한 요소에서 CSS 효과를 렌더링할 수 없으므로
<!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]-->
위 내용은 HTML5-new 시맨틱 요소의 사용 및 호환성에 대한 자세한 내용은 PHP 중국어 홈페이지(www.php.php)를 참고하시기 바랍니다. CN)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




