
배경 및 요구 사항
이 프로젝트는 MVC4 프레임워크를 사용합니다. 기능 중 하나는 설정에 따라 PDF 파일을 생성하고 클릭하면 직접 미리 보는 것입니다.
구현 과정
1. 첫 번째 버전 구현 코드:
HTML 콘텐츠
안돼요컨트롤러 코드
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<p>
@Html.ActionLink("预览PDF","GetPdf",null,new { target="_blank"})
</p>
</body>
</html>단점: 다운로드 시 제목과 파일명이 별로 친근하지 않다.

1. 2차 버전 구현코드 :
저희는 2가지 작업을 수행했습니다.
1. 다운로드 팝업 상자에 친숙한 다운로드 파일 이름이 표시되도록 합니다.
2. GetPdf를 표시하는 브라우저의 다른 두 위치에도 친숙한 콘텐츠가 표시되도록 합니다.
ActionFilter를 사용자 정의하고 헤더가 인라인이 되도록 수정합니다. (이렇게 직접 교체하면 숨겨진 위험이 있을지 모르겠네요.)
public ActionResult GetPdf()
{
return new FilePathResult("~/content/The Garbage Collection Handbook.pdf", "application/pdf");
}맞춤형 ActionNameSelector는 액션 이름 차단 및 판단을 구현합니다.
public class MyPdfActionFilter : ActionFilterAttribute
{
public override void OnResultExecuted(ResultExecutedContext filterContext)
{
//Content-Disposition=attachment%3b+filename%3d%22The+Garbage+Collection+Handbook.pdf%22}
var filerHeader = filterContext.HttpContext.Response.Headers.Get("Content-Disposition");
if (!string.IsNullOrEmpty(filerHeader) && filerHeader.Substring(0, "attachment".Length).ToLower().Equals("attachment"))
{ filterContext.HttpContext.Response.Headers["Content-Disposition"] = "inline" + filerHeader.Substring("attachment".Length, filerHeader.Length - "attachment".Length);
}
}
}컨트롤러의 코드를 다음과 같이 수정합니다
public class MyActionNameSelecter : ActionNameSelectorAttribute
{
public override bool IsValidName(ControllerContext controllerContext, string actionName, MethodInfo methodInfo)
{
return actionName.Contains("-PDF文件预览");
}
}페이지 내용을 다음과 같이 수정합니다
[MyActionNameSelecter]
[MyPdfActionFilter]
public ActionResult GetPdf()
{
return new FilePathResult("~/content/The Garbage Collection Handbook.pdf", "application/pdf")
//增加FileDownloadName设置,但是这会让内容以附件的形式响应到浏览器(具体参考文件响应模式:内联和附件)。
//文件变成被浏览器下载。
{ FileDownloadName = "The Garbage Collection Handbook.pdf" };
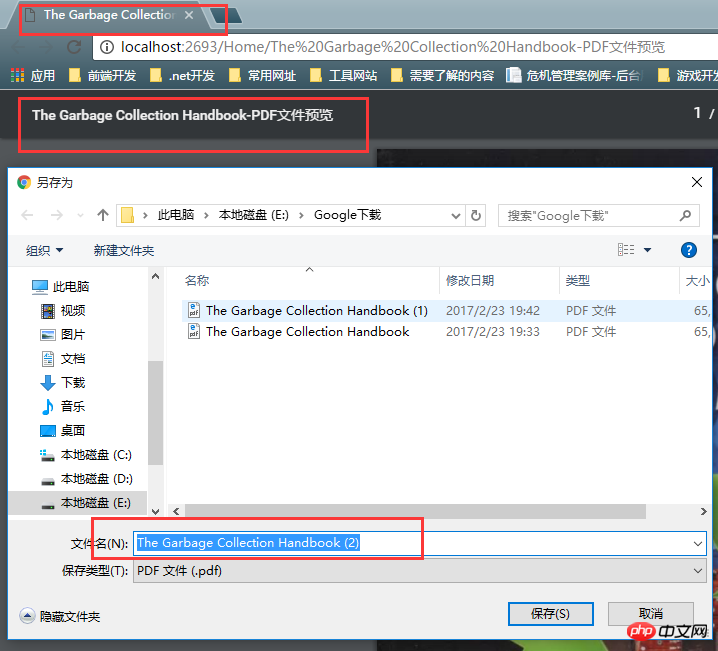
}최종 효과

PDF 파일 관련 기사에 대한 ASP.NET MVC 직접 미리보기를 더 보려면 PHP 중국어 웹사이트를 주목하세요!