rem — 로우 프로파일 CSS 단위
rem은 지난 1~2년 사이에 인기가 높아지기 시작한 낮은 수준의 CSS 단위입니다. 많은 학생들이 rem을 사용하려고 시도하는 반면, 사용 중 문제에 직면하여 포기하는 학생들도 있습니다. 하지만 rem에 대한 나의 전반적인 평가는 확실히 웹 앱을 만드는 데 가장 적합한 후보 중 하나라는 것입니다.
렘이란 무엇인가요?
rem(루트 요소의 글꼴 크기)은 루트 요소를 기준으로 한 글꼴 크기의 단위를 나타냅니다. 쉽게 말하면 상대단위이다. rem을 보면 당연히 em 단위를 떠올리실 겁니다. Em(요소의 글꼴 크기)은 상위 요소를 기준으로 한 글꼴 크기의 단위를 나타냅니다. 한 계산 규칙은 루트 요소에 의존하고 다른 계산 규칙은 계산을 위해 상위 요소에 의존한다는 점을 제외하면 실제로는 매우 유사합니다.
웹 앱은 왜 rem을 사용하나요?
여기서 특히 웹 앱과 웹 페이지는 rem을 사용할 수 없다는 점을 강조합니다. 물론 가능하지만 호환성 때문에 웹 앱에서 rem을 사용하면 이 유닛의 가치와 기능을 더 잘 강조할 수 있습니다. , 일부 기업 웹 앱에서 화면 적응을 구현하는 방법을 살펴보겠습니다.
1. 강력한 화면 적응 레이아웃 구현:
최근 iPhone 6가 두 가지 크기로 출시되면서 모바일 화면 유형에 대한 혼란이 더욱 커졌습니다. 1~2년 전 앱을 적응시키는 방법 중 하나는 320 너비를 표준으로 사용하는 것입니다. 크기가 320을 초과하면 여전히 320 사양으로 표시됩니다. 이 구현 방법은 타오바오 웹 앱으로 표시되지만 최근에는 모바일 타오바오 홈페이지에서 볼 수 있습니다. rem을 사용하여 수정되었습니다. 이 단원에서 홈 페이지는 고정된 너비의 페이지와 유동적인 레이아웃의 페이지로 인해 이전과 마찬가지로 여전히 혼란스럽습니다.
우리가 페이지 레이아웃에 일반적으로 사용하는 단위는 절대 단위인 px입니다. 웹 앱 화면 적응에는 유동적 레이아웃, 제한된 너비 등 다양한 방법이 있습니다. 하지만 이러한 솔루션은 최고의 솔루션은 아닙니다.
예를 들어 유동 레이아웃 솔루션은 다양한 화면에 적응할 수 있지만 몇 가지 크기의 휴대폰에서만 완벽하게 표시할 수 있기 때문에 표시 효과가 매우 열악합니다. 상호 작용을 가장 원하지만 현재 업계에는 웹 앱에 유동적 레이아웃을 사용하는 많은 회사가 있습니다. 아래에서 수집한 사례 중 일부를 살펴보세요.
Amazon:

Ctrip:

Lanting:

위 사이트들은 모두 Fluid Layout 기술을 사용하고 있습니다. 페이지를 레이아웃할 때 너비를 백분율로 정의하지만 높이는 대부분 px로 고정되어 있으므로 대형 화면 휴대폰의 표시 효과는 일부 페이지 요소의 너비가 매우 길어지게 됩니다. 그러나 높이는 여전히 이전과 동일하며 실제 디스플레이는 매우 조율되지 않습니다. 이는 유동적 레이아웃의 가장 치명적인 단점입니다. 크기가 적은 휴대폰에서 나타나는 효과는 실제로 많은 시각적 디자이너에게 적합합니다. 대형 화면의 휴대폰에서 디자인 도면을 볼 때 가로로 늘어나는 것과 같은 효과가 나타나기 때문에 이러한 효과를 받아들일 수 없습니다.
Flow 레이아웃은 이를 구현하는 가장 이상적인 방법은 아닙니다. 많은 비율의 레이아웃을 사용하면 Fluid 레이아웃을 고려해야 하기 때문에 디자이너의 디자인에도 많은 제약이 따릅니다. , 가로로 늘어난 요소 레이아웃만 디자인할 수 있으며, 디자인 시 많은 제약이 따릅니다.
2. 너비 고정 방식
또 다른 방식은 초기에는 페이지 너비를 320으로 설정하고 남는 부분을 비워두는 방법이 있었습니다. 다행히도 시각적 디자인은 더 이상 유동적인 레이아웃에 의해 제한될 필요가 없으며 프런트 엔드는 기만적인 유동 레이아웃에 참여할 필요가 없습니다. 하지만 이 솔루션에도 몇 가지 문제가 있습니다. 예를 들어, 대형 화면의 휴대폰에서는 양쪽에 공백이 있고, 또 다른 하나는 모바일 타오바오 홈페이지가 원래 그랬던 것처럼 보입니다. 되었는데 최근에 수정이 되었어요. 그런데 티몰 홈페이지는 아직 수정이 안 됐어요.
3. 반응형 접근 방식
중국의 복잡한 웹사이트에서는 모바일 측면에서 이 접근 방식을 사용하는 경우가 거의 없습니다. 따라서 일반적으로 중소 규모의 포털이나 블로그 사이트에서는 반응형 방법을 사용하여 웹 페이지에서 웹 앱으로 한 단계로 직접 이동합니다. 이렇게 하면 비용을 절약할 수 있고 더 이상 자체 웹 사이트 버전에 맞게 웹 앱을 구축할 필요가 없기 때문입니다. .
4. 크기 조정을 위한 뷰포트 설정
< 메타 이름 = "뷰포트" 콘텐츠 = "너비 = 320 , 최대 - 크기 = 1 .3 , 사용자 - 확장 가능 = 아니요" >
티몰 웹앱 홈페이지는 이렇게 제작되었습니다. 너비 320을 기준으로 확장됩니다. 최대 확장은 320*1.3 = 416입니다. 기본적으로 최대 426까지 확장이 가능합니다. .iphone6 plus의 화면이 깨졌습니다. 이 방법은 간단하고 투박하며 효율적입니다. 솔직히 말해서 rem을 사용하면 매우 효율적이라고 생각합니다. 이에 대해서는 다음에 설명하겠습니다. 그러나 일부 학생들은 사용 중에 스케일링 과정이 약간 흐릿하다고 보고했습니다.
rem은 모든 화면에 동일한 비율로 적응할 수 있습니다
위에서는 현재 대부분의 회사에서 주류로 사용되는 많은 웹 앱 적응 솔루션에 대해 이야기했습니다. 다음으로 rem의 작동 방식에 대해 이야기해 보겠습니다. 의.
위에서 언급했듯이 rem은 루트 요소를 통해 적용됩니다. 웹 페이지의 루트 요소는 html을 참조하며 html의 글꼴 크기를 설정하여 rem의 크기를 제어할 수 있습니다. 예:
html {
font-size: 20px ;
}
.btn {
width: 6rem ;
height: 3rem ;
line-height: 3rem ;
font-size: 1.2rem ;
display: inline-block ;
background: #06c ;
color: #fff ;
border-radius: .5rem ;
text-decoration: none ;
text-align: center ;
}Demo
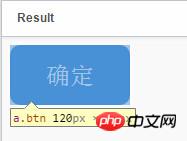
위 코드의 결과 버튼 크기는 다음과 같습니다.

html을 넣었습니다. 계산을 용이하게 하기 위해 10px로 설정했는데, 왜 6rem이 60px와 같은가요? 현재 .btn의 스타일이 변경되지 않은 경우 html의 글꼴 크기 값을 변경하고 버튼에서 위의 변경 사항을 확인합니다.
html {
font-size: 40px ;
}Demo
버튼 크기 결과는 다음과 같습니다.

위의 너비와 높이는 위 결과의 2배가 되지만, html의 글꼴 크기만 변경했습니다. .btn 스타일의 너비, 웹의 버튼 크기는 변경되지만 높이의 rem으로 설정된 속성은 변경되지 않습니다.
사실 위의 두 가지 경우에서 rem이 1px인 양을 계산할 수 있습니다.
첫 번째 예:
120px = 6rem * 20px(루트 요소는 큰 값)
두 번째 예:
240px = 6rem * 40px(루트 요소는 큰 값을 설정)
추론:
10px = 1rem 루트 요소(font-size = 10px인 경우);
20px = 루트 요소의 1rem(font-size = 20px인 경우)
40px = 루트 요소의 1rem(font-size) = 40px);
위의 두 예에서 첫 번째 케이스 버튼이 두 번째 버튼에 비례하여 확대되는 것을 발견했습니다. html 글꼴 크기가 변경되면 버튼의 크기도 변경됩니다. 버튼에 대해 이전에 설정한 너비와 높이를 변경할 필요가 없습니다. 사실 이것이 우리가 가장 보고 싶은 것입니다. 다음으로 예를 살펴보겠습니다.
Demo
위의 두 데모에서 우리는 html의 글꼴 크기를 변경하면 rem 단위를 사용하여 모든 요소를 동일하게 변경할 수 있다는 것을 알고 있습니다. Chrome 브라우저의 디버깅 도구를 사용하여 다른 장치에서 세 번째 데모의 표시 효과를 전환하거나 브라우저 너비를 확대하여 효과를 확인하면 페이지 레이아웃이 해상도에 관계없이 동일한 것을 볼 수 있습니다. 동일한 비율로 전환하면 레이아웃이 지저분해지지 않습니다. js를 통해 브라우저의 현재 해상도에 따라 글꼴 크기 값을 변경하면 위의 효과를 얻을 수 있습니다. 페이지의 모든 요소는 어떤 방식으로도 변경할 필요가 없습니다.
이 시점에서 많은 사람들이 다양한 해상도에서 글꼴 크기 값을 계산하는 방법을 확실히 묻습니다.
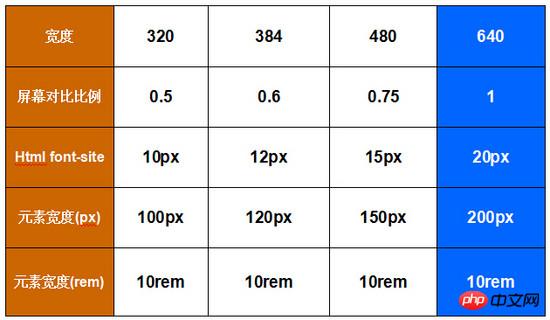
먼저 위의 페이지 디자인 도안을 표준 사이즈인 640으로 줬다고 가정해보겠습니다. (물론 이 사이즈는 꼭 640일 필요는 없고 320, 480, 375일 수도 있습니다) 테이블 세트를 보려면

위 표의 파란색 열은 Demo3의 페이지 크기를 640으로 잘라낸 페이지입니다. 폭이 다른 글꼴? 표의 수치 변화를 보면 -site의 값을 이해할 수 있을 것입니다. 예: 384/640 = 0.6, 384는 640의 0.6배이므로 페이지 너비 384 아래의 글꼴 크기도 0.6배와 같습니다. 이때 글꼴 크기 384는 12px과 같습니다. . 다른 장치의 너비도 같은 방식으로 계산됩니다.
Demo3에서는 JS를 사용하여 루트 요소의 글꼴 크기를 동적으로 계산했습니다. 이것의 장점은 현재 Taobao 홈페이지에서 JS를 사용하여 계산합니다. 그러나 실제로는 JS 없이도 적응할 수 있습니다. 일반적으로 웹 앱을 만들 때 먼저 웹 사이트의 주류 화면 장치 수를 계산한 다음 해당 장치에 대한 미디어 쿼리 설정을 지정하여 적응을 수행합니다. 예를 들면 다음과 같습니다.
html {
font-size : 20px ;
}
@media only screen and ( min - width : 401px ) {
html {
font-size: 25px ! important ;
}
}
@media only screen and ( min - width : 428px ) {
html {
font-size: 26.75px ! important ;
}
}
@media only screen and ( min - width : 481px ) {
html {
font-size: 30px ! important ;
}
}
@media only screen and ( min - width : 569px ) {
html {
font-size: 35px ! important ;
}
}
@media only screen and ( min - width : 641px ) {
html {
font-size: 40px ! important ;
}
}물론 위 설정을 모든 기기에 완전히 적용할 수는 없지만 JS를 사용하면 완전히 적용할 수 있습니다. 어느 것을 사용할지는 실제 작업 시나리오에 따라 다릅니다.
다음은 렘 기술을 사용하는 국내 모바일 사이트 2곳을 참고하시면 현재 모바일 타오바오 홈페이지만 렘을 사용하고 있으며, 네이티브 앱 홈페이지는 임베디드 웹앱 홈페이지입니다.
Taobao 홈페이지: m.taobao.com
D X: m.dx.com
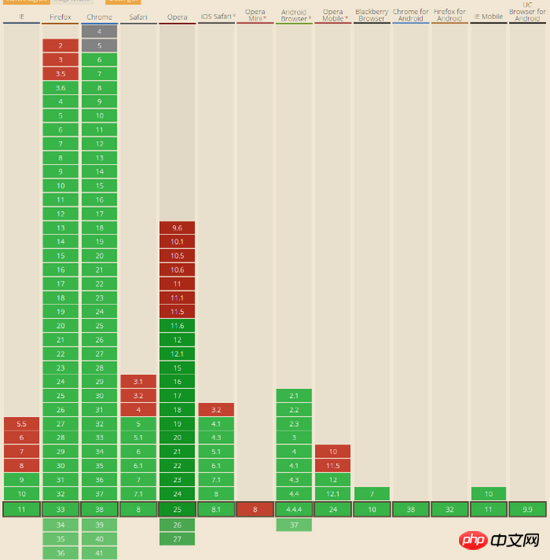
마지막으로 호환성을 살펴보겠습니다.

더 많은 rem — 로우키 CSS 유닛 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
vue에서 자리 표시자는 무엇을 의미합니까?
May 07, 2024 am 09:57 AM
Vue.js에서 placeholder 속성은 사용자가 콘텐츠를 입력하지 않을 때 표시되는 입력 요소의 자리 표시자 텍스트를 지정하고 입력 팁이나 예제를 제공하며 양식 접근성을 향상시킵니다. 사용법은 입력 요소에 자리 표시자 속성을 설정하고 CSS를 사용하여 모양을 사용자 정의하는 것입니다. 모범 사례에는 입력과 관련성, 짧고 명확함, 기본 텍스트 방지, 접근성 고려 등이 포함됩니다.
 js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
js에서 스팬은 무엇을 의미하나요?
May 06, 2024 am 11:42 AM
스팬 태그는 텍스트에 스타일, 속성 또는 동작을 추가할 수 있습니다. 색상 및 글꼴 크기와 같은 스타일을 추가하는 데 사용됩니다. ID, 클래스 등의 속성을 설정합니다. 클릭, 호버 등과 같은 관련 동작 추가 처리 또는 인용을 위해 텍스트를 표시합니다.
 js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
js에서 rem은 무엇을 의미합니까?
May 06, 2024 am 11:30 AM
CSS의 REM은 루트 요소(html)의 글꼴 크기에 상대적인 단위입니다. 여기에는 다음과 같은 특징이 있습니다. 루트 요소의 글꼴 크기를 기준으로 하며 상위 요소의 영향을 받지 않습니다. 루트 요소의 글꼴 크기가 변경되면 REM을 사용하는 요소가 그에 따라 조정됩니다. 모든 CSS 속성과 함께 사용할 수 있습니다. REM 사용의 장점은 다음과 같습니다. 반응성: 다양한 장치 및 화면 크기에서 텍스트를 읽을 수 있도록 유지합니다. 일관성: 웹사이트 전체에서 글꼴 크기가 일관되게 유지되어야 합니다. 확장성: 루트 요소 글꼴 크기를 조정하여 전역 글꼴 크기를 쉽게 변경할 수 있습니다.
 Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 삽입하는 방법
May 02, 2024 pm 10:48 PM
Vue에 이미지를 도입하는 방법에는 URL, 필수 함수, 정적 파일, v-bind 지시어 및 CSS 배경 이미지 등 5가지 방법이 있습니다. 동적 이미지는 Vue의 계산된 속성이나 리스너에서 처리할 수 있으며, 번들 도구를 사용하여 이미지 로딩을 최적화할 수 있습니다. 경로가 올바른지 확인하세요. 그렇지 않으면 로딩 오류가 나타납니다.
 js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
js의 노드 란 무엇입니까?
May 07, 2024 pm 09:06 PM
노드는 HTML 요소를 나타내는 JavaScript DOM의 엔터티입니다. 이는 페이지의 특정 요소를 나타내며 해당 요소에 액세스하고 조작하는 데 사용될 수 있습니다. 일반적인 노드 유형에는 요소 노드, 텍스트 노드, 주석 노드 및 문서 노드가 포함됩니다. getElementById()와 같은 DOM 메서드를 통해 노드에 액세스하고 속성 수정, 하위 노드 추가/제거, 노드 삽입/교체, 노드 복제 등의 작업을 수행할 수 있습니다. 노드 순회는 DOM 구조 내에서 탐색하는 데 도움이 됩니다. 노드는 페이지 콘텐츠, 이벤트 처리, 애니메이션 및 데이터 바인딩을 동적으로 생성하는 데 유용합니다.
 브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 어떤 언어로 작성되어 있나요?
May 08, 2024 pm 09:36 PM
브라우저 플러그인은 일반적으로 다음 언어로 작성됩니다. 프런트엔드 언어: JavaScript, HTML, CSS 백엔드 언어: C++, Rust, WebAssembly 기타 언어: Python, Java
 알 수 없는 속성을 설정하기 위해 vscode vscode 메소드에서 알 수 없는 속성을 설정하는 방법
May 09, 2024 pm 02:43 PM
알 수 없는 속성을 설정하기 위해 vscode vscode 메소드에서 알 수 없는 속성을 설정하는 방법
May 09, 2024 pm 02:43 PM
1. 먼저 왼쪽 하단에 있는 설정 아이콘을 열고 설정 옵션을 클릭합니다. 2. 그런 다음 점프된 창에서 CSS 열을 찾습니다. 3. 마지막으로 알 수 없는 속성 메뉴의 드롭다운 옵션을 오류 버튼으로 변경합니다. .
 vue의 ref와 id는 무엇을 합니까?
May 02, 2024 pm 08:42 PM
vue의 ref와 id는 무엇을 합니까?
May 02, 2024 pm 08:42 PM
Vue.js에서 ref는 JavaScript에서 DOM 요소(하위 구성 요소 및 DOM 요소 자체에 액세스 가능)를 참조하는 데 사용되는 반면 id는 HTML id 속성(CSS 스타일, HTML 마크업 및 JavaScript 조회에 사용할 수 있음)을 설정하는 데 사용됩니다. ).




