단계별 미니 프로그램: 소개, 텍스트, 이벤트, 스타일
미니 프로그램 소개
미래의 주류가 될 네이티브 APP 또는 웹 APP는 오랫동안 논의되어 왔습니다. 네이티브 APP의 가장 큰 장점은 시스템 제어 인터페이스를 호출할 수 있다는 것입니다. 프레임워크는 Web APP만큼 좋지 않습니다. JD.com은 사용자가 탐색하고 주문할 수 있도록 모바일 앱과 모바일 H5 페이지를 모두 제공하지만 두 가지를 동시에 사용한 사용자는 H5 페이지가 여전히 덜 부드럽다는 것을 알 수 있습니다.
이전에 많은 기업가들이 공개 계정의 메뉴 표시줄에 H5를 삽입하여 WeChat에 기본 기능 이식을 완료했지만 이는 일반적으로 비교적 간단한 페이지이고 운영 경험은 비교적 평균적입니다.
이번에 WeChat이 출시한 미니 프로그램의 가장 큰 특징은 WeChat이 개발자가 호출할 수 있는 인터페이스, 보기, 콘텐츠, 버튼, 탐색, 멀티미디어, 위치, 데이터, 네트워크, 중력 유도 등 이러한 구성 요소와 인터페이스의 도움으로 WeChat에 구축된 미니 프로그램은 실행 기능과 유창성 측면에서 기본 APP와 동일한 경험을 유지할 수 있습니다.
미니 프로그램 등록
미니 프로그램, 구독 계정, 서비스 계정, 기업 계정은 이제 병렬 시스템이므로 사용해야 할 경우 다시 등록해야 합니다.
등록 방법은 공식 문서 설명을 읽어보세요.
WeChat Mini 프로그램 액세스 가이드
개발 도구
공식 문서에서 다운로드하세요:
위챗 미니 프로그램 개발툴 다운로드 주소
자, 개발툴 다운로드가 완료되었으며, 설치 후 바로 인스턴스를 시작하실 수 있습니다.
개발 도구 소개
1. QR 코드를 스캔하여 로그인합니다(먼저 WeChat 애플릿을 등록해야 합니다)

2. 애플릿 프로젝트

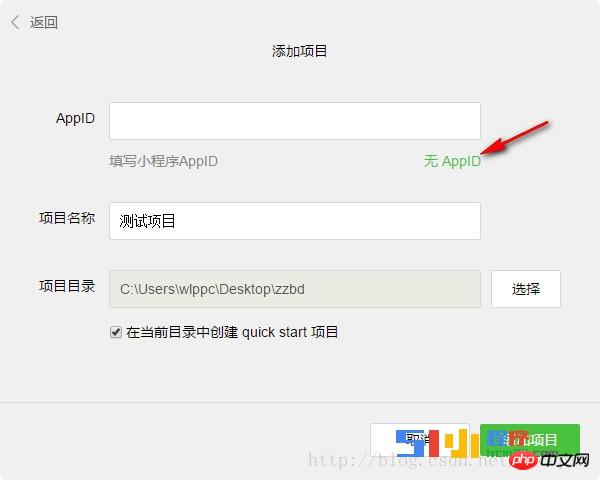
3. 프로젝트를 추가하고 여기에서 "APPID 없음"을 클릭하세요.

4.
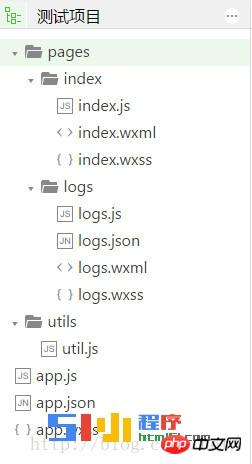
프로젝트 디렉터리 구조

빠른 시작 프로젝트만 확인하면 자동으로 생성되는 디렉터리입니다.
페이지 폴더 - 모든 페이지 파일이 포함되어 있습니다.
utils 폴더 - 일부 js 도구 세트가 포함되어 있습니다.
app.js - 시작 항목 파일입니다.
app.wxss - 전역 스타일 시트 파일.
app.json - 전역 구성 파일.
.js 접미사는 스크립트 파일이고, .json 접미사는 구성 파일이며, .wxss 접미사는 .css와 유사한 스타일 시트 파일이며, . wxml 구조 파일은 .html
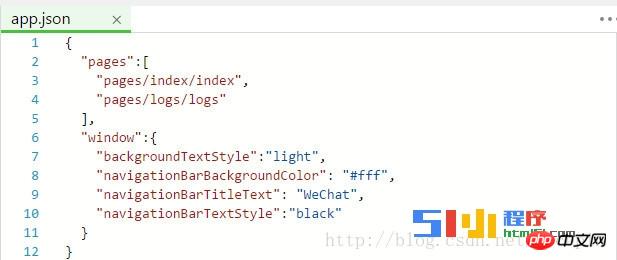
app.json 살펴보기

페이지 프로젝트 할당이 페이지 경로이자 입구임을 알 수 있습니다. 기본적으로 첫 번째 경로가 항목으로 사용됩니다.
pages/index/index, 이 프로젝트에는 .wxml 접미사가 생략되어 있습니다.
각 페이지는 디렉터리를 생성하며, 각 디렉터리에는 기본적으로 4개의 파일이 있습니다.
예
예 1: 텍스트 출력
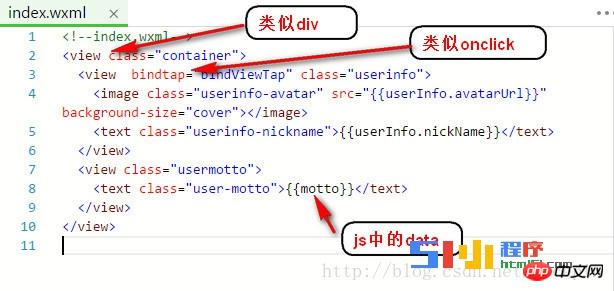
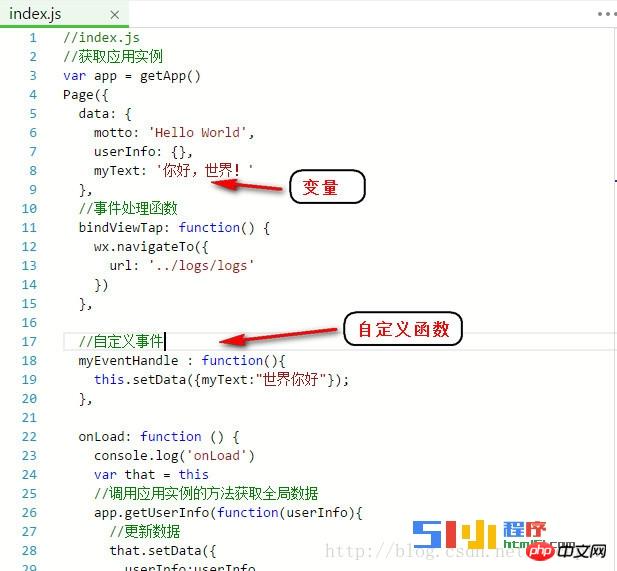
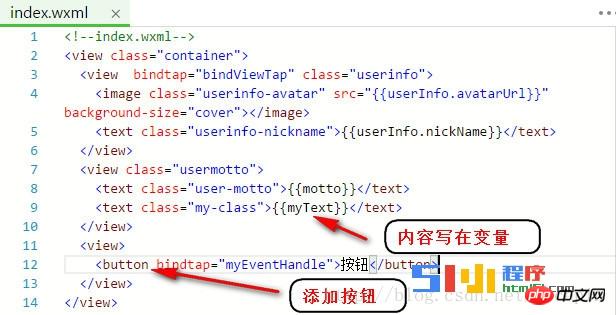
index.wxml 열기

view는 html의 div와 동일합니다.
이미지는 사진입니다.
텍스트는 텍스트입니다.
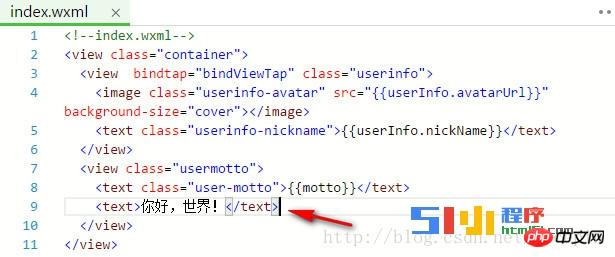
텍스트 코드 추가:

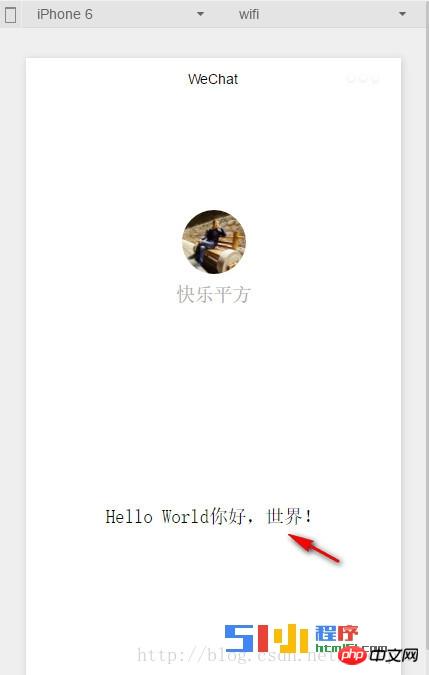
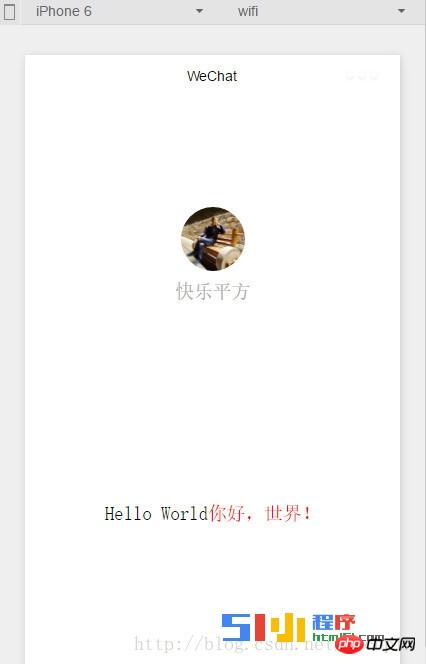
효과:

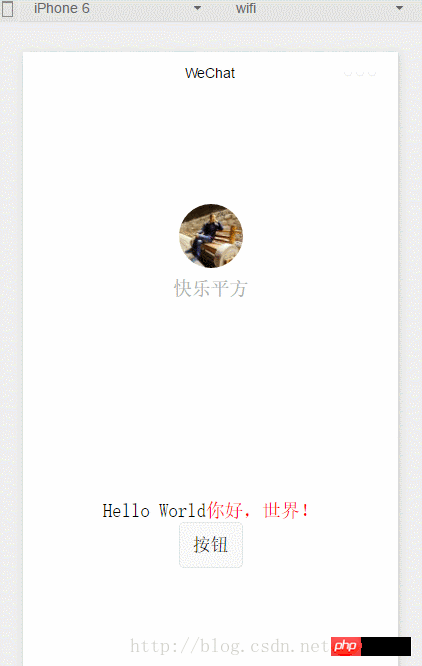
예 2: 텍스트 수정 색상
클래스 추가




더 많은 미니 프로그램 단계별: 소개, 텍스트, 이벤트, 스타일 관련 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 미니 프로그램 개발 시 PHP 권한 관리 및 사용자 역할 설정
Jul 04, 2023 pm 04:48 PM
미니 프로그램 개발 시 PHP 권한 관리 및 사용자 역할 설정
Jul 04, 2023 pm 04:48 PM
미니 프로그램 개발에서 PHP 권한 관리 및 사용자 역할 설정 미니 프로그램의 인기와 응용 범위 확장으로 인해 사용자는 미니 프로그램의 기능 및 보안에 대해 더 높은 요구 사항을 제시했습니다. 그 중 권한 관리 및 사용자 역할 설정이 있습니다. 미니 프로그램의 보안을 보장하는 중요한 부분입니다. 미니 프로그램의 권한 관리 및 사용자 역할 설정에 PHP를 사용하면 사용자 데이터 및 개인 정보를 효과적으로 보호할 수 있습니다. 다음에서는 이 기능을 구현하는 방법을 소개합니다. 1. 권한 관리 구현 권한 관리란 사용자의 신원과 역할에 따라 서로 다른 운영 권한을 부여하는 것을 의미합니다. 작게
 미니 프로그램 개발의 PHP 페이지 점프 및 라우팅 관리
Jul 04, 2023 pm 01:15 PM
미니 프로그램 개발의 PHP 페이지 점프 및 라우팅 관리
Jul 04, 2023 pm 01:15 PM
미니 프로그램 개발에서 PHP의 페이지 점프 및 라우팅 관리 미니 프로그램의 급속한 개발로 인해 점점 더 많은 개발자가 미니 프로그램 개발에 PHP를 결합하기 시작하고 있습니다. 소규모 프로그램 개발에서 페이지 점프 및 라우팅 관리는 개발자가 페이지 간 전환 및 탐색 작업을 수행하는 데 도움이 될 수 있는 매우 중요한 부분입니다. 일반적으로 사용되는 서버측 프로그래밍 언어인 PHP는 미니 프로그램과 잘 상호 작용하고 데이터를 전송할 수 있습니다. 미니 프로그램에서 PHP의 페이지 점프 및 라우팅 관리에 대해 자세히 살펴보겠습니다. 1. 페이지 점프 베이스
 유니앱에서 소규모 프로그램 개발 및 퍼블리싱 구현 방법
Oct 20, 2023 am 11:33 AM
유니앱에서 소규모 프로그램 개발 및 퍼블리싱 구현 방법
Oct 20, 2023 am 11:33 AM
유니앱에서 미니 프로그램을 개발하고 퍼블리싱하는 방법 모바일 인터넷의 발전과 함께 미니 프로그램은 모바일 애플리케이션 개발에 있어서 중요한 방향이 되었습니다. 크로스 플랫폼 개발 프레임워크인 uni-app은 WeChat, Alipay, Baidu 등과 같은 여러 소규모 프로그램 플랫폼의 개발을 동시에 지원할 수 있습니다. 다음은 uni-app을 사용하여 작은 프로그램을 개발 및 게시하는 방법을 자세히 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 1. 작은 프로그램을 개발하기 전 준비 uni-app을 사용하여 작은 프로그램을 개발하기 전에 몇 가지 준비가 필요합니다.
 미니 프로그램 개발 시 PHP 보안 보호 및 공격 방지
Jul 07, 2023 am 08:55 AM
미니 프로그램 개발 시 PHP 보안 보호 및 공격 방지
Jul 07, 2023 am 08:55 AM
미니 프로그램 개발의 PHP 보안 보호 및 공격 방지 모바일 인터넷의 급속한 발전으로 미니 프로그램은 사람들의 삶에 중요한 부분이 되었습니다. 강력하고 유연한 백엔드 개발 언어인 PHP는 소규모 프로그램 개발에도 널리 사용됩니다. 그러나 보안 문제는 항상 프로그램 개발에 있어 주의가 필요한 측면이었습니다. 이 기사에서는 소규모 프로그램 개발에서 PHP 보안 보호 및 공격 예방에 중점을 두고 몇 가지 코드 예제를 제공합니다. XSS(교차 사이트 스크립팅 공격)는 해커가 웹 페이지에 악성 스크립트를 삽입할 때 XSS 공격을 방지합니다.
 소규모 프로그램 개발의 PHP 데이터 캐싱 및 캐싱 전략
Jul 05, 2023 pm 02:57 PM
소규모 프로그램 개발의 PHP 데이터 캐싱 및 캐싱 전략
Jul 05, 2023 pm 02:57 PM
미니 프로그램 개발의 PHP 데이터 캐싱 및 캐싱 전략 미니 프로그램의 급속한 개발로 인해 더 많은 개발자가 미니 프로그램의 성능과 응답 속도를 향상시키는 방법에 관심을 갖기 시작했습니다. 중요한 최적화 방법 중 하나는 데이터 캐싱을 사용하여 데이터베이스 및 외부 인터페이스에 대한 빈번한 액세스를 줄이는 것입니다. PHP에서는 다양한 캐싱 전략을 사용하여 데이터 캐싱을 구현할 수 있습니다. 이 기사에서는 PHP의 데이터 캐싱 원칙을 소개하고 몇 가지 일반적인 캐싱 전략에 대한 샘플 코드를 제공합니다. 1. 데이터 캐싱 원리 데이터 캐싱은 데이터를 메모리에 저장하여
 WeChat 애플릿에서 PHP로 개발된 드롭다운 메뉴 구현 방법
Jun 04, 2023 am 10:31 AM
WeChat 애플릿에서 PHP로 개발된 드롭다운 메뉴 구현 방법
Jun 04, 2023 am 10:31 AM
오늘은 PHP로 개발된 드롭다운 메뉴를 위챗 미니 프로그램에서 구현하는 방법을 배워보겠습니다. 위챗 미니 프로그램은 사용자가 다운로드나 설치 없이 위챗에서 바로 사용할 수 있는 경량 애플리케이션으로 매우 편리합니다. PHP는 매우 인기 있는 백엔드 프로그래밍 언어이며, 위챗 미니 프로그램과도 잘 작동하는 언어입니다. PHP를 사용하여 WeChat 미니 프로그램에서 드롭다운 메뉴를 개발하는 방법을 살펴보겠습니다. 먼저, PHP, WeChat 애플릿 개발 도구 및 서버를 포함한 개발 환경을 준비해야 합니다. 그럼 우리는
 미니 프로그램 개발의 PHP 페이지 애니메이션 효과 및 상호 작용 디자인
Jul 04, 2023 pm 11:01 PM
미니 프로그램 개발의 PHP 페이지 애니메이션 효과 및 상호 작용 디자인
Jul 04, 2023 pm 11:01 PM
미니 프로그램 개발의 PHP 페이지 애니메이션 효과 및 상호 작용 디자인 소개: 미니 프로그램은 모바일 장치에서 실행되며 기본 응용 프로그램과 유사한 경험을 제공할 수 있는 응용 프로그램입니다. 미니 프로그램 개발 시 일반적으로 사용되는 백엔드 언어인 PHP는 미니 프로그램 페이지에 애니메이션 효과와 대화형 디자인을 추가할 수 있습니다. 이 기사에서는 일반적으로 사용되는 PHP 페이지 애니메이션 효과 및 상호 작용 디자인을 소개하고 코드 예제를 첨부합니다. 1. CSS3 애니메이션 CSS3은 다양한 애니메이션 효과를 얻기 위한 풍부한 속성과 방법을 제공합니다. 그리고 작게
 UniApp은 ByteDance 미니 프로그램의 개발 및 출시 프로세스 분석을 구현합니다.
Jul 06, 2023 pm 05:01 PM
UniApp은 ByteDance 미니 프로그램의 개발 및 출시 프로세스 분석을 구현합니다.
Jul 06, 2023 pm 05:01 PM
UniApp에서 구현한 ByteDance 애플릿의 개발 및 출시 프로세스 분석 새로운 모바일 애플리케이션 개발 방법으로 ByteDance 애플릿이 업계에서 점차 대중화되고 있습니다. Bytedance 미니 프로그램을 개발하기 전에 UniApp을 사용하여 개발 및 출시 프로세스를 구현하는 방법을 이해해야 합니다. 1. UniApp 소개 UniApp은 HTML5, App, 작은 프로그램을 다중 터미널용 통합 개발 프레임워크로 사용하는 Vue.js를 기반으로 개발된 프레임워크로, 일련의 코드를 작성함으로써 동시에 여러 플랫폼에서 실행할 수 있습니다. , 글꼴 포함.




