
인터넷 기술 변화는 정말 격동적이고 끊임없이 변화하고 있습니다. 다행스럽게도 1월 9일 미니 프로그램이 등장하면서 우리 IT 전문가들은 계속해서 학습할 수 있게 되었습니다. 인터넷 웹 개발에서는 필연적으로 네트워크 가져오기 요청을 사용하게 되는데, WeChat 애플릿 개발에서 네트워크 요청을 어떻게 구현합니까? 오늘은 가장 간단한 요청에 대해 나중에 업로드, 다운로드 및 소켓을 시도해 보겠습니다.
WeChat 미니 프로그램 요청에 대한 참고 사항:
1. WeChat 미니 프로그램은 동시에 5개의 네트워크 요청 연결만 가질 수 있습니다.
이 규칙은 사용자 경험을 보장하기 위해 WeChat에서 공식화해야 합니다.
2.wx.request(OBJECT) 매개변수 설명:

WeChat 애플릿은 GET, POST 및 기타 요청을 지원합니다.
다음은 GET 요청에 대한 코드입니다.
<span style="font-size:18px;">//rate.js
//获取应用实例
var app = getApp()
Page( {
data: {
code: 'USD',
currencyF_Name: '',
currencyT_Name: '',
currencyF: '',
currencyT: '',
currencyFD: 1,
exchange: 0,
result: 0,
updateTime: '',
},
onLoad: function( options ) {
var that = this;
//获取汇率
wx.request( {
url: "http://op.juhe.cn/onebox/exchange/currency?key=我的appkey&from=CNY&to="+code,
success: function( res ) {
that.setData( {
currencyF_Name: res.data.result[0].currencyF_Name,
currencyT_Name: res.data.result[0].currencyT_Name,
currencyF: res.data.result[0].currencyF,
currencyT: res.data.result[0].currencyT,
currencyFD: res.data.result[0].currencyFD,
exchange: res.data.result[0].exchange,
result: res.data.result[0].result,
updateTime: res.data.result[0].updateTime,
})
}
})
}
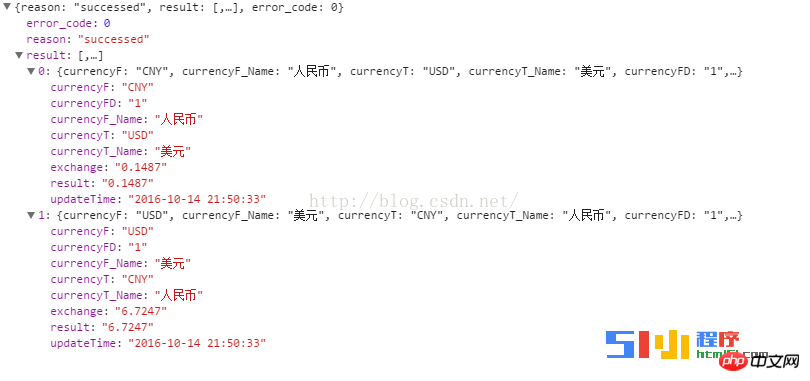
})</span>위 코드에서는 다음과 같이 하면 됩니다. URL을 제공합니다. 페이지가 초기화되면 onLoad 함수가 시작됩니다. wx.request({})의 res.data는 백그라운드에서 얻은 데이터입니다.
다음은 다음과 같습니다.

Android에서 작업할 때는 gson이나 fastjson을 사용해서 파싱할 필요가 없었습니다. Parse json을 사용하면 실제로 개발자의 개발 비용이 많이 절약되었습니다. 이는 개발자에게 좋은 일인가요, 나쁜 일인가요? .
더 많은 WeChat 애플릿 개발: 네트워크 요청(GET 요청) 구현 방법에 대한 관련 기사는 PHP 중국어 웹사이트에 주목하세요!