WeChat 애플릿: 간단한 형식, 로컬 저장소
인스턴스 콘텐츠
로그인 인터페이스
로그인 양식 데이터 처리
로그인 양식 데이터 처리(비동기)
로컬 데이터 지우기
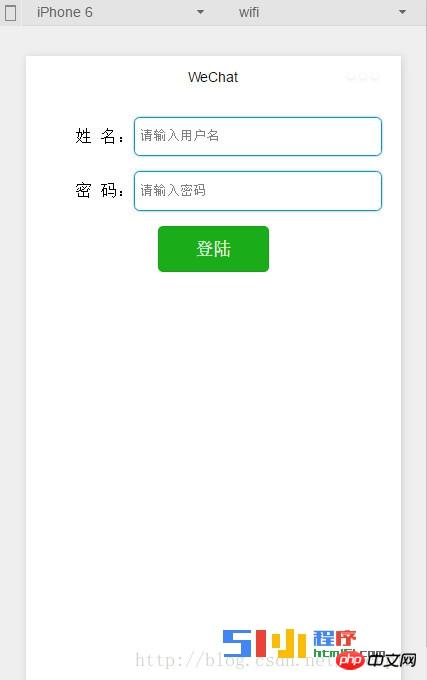
예 1: 로그인 인터페이스
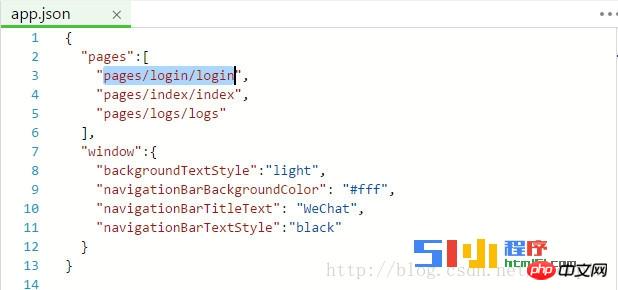
app.json에 로그인 페이지 페이지/로그인/로그인을 추가하고 입구로 설정합니다.

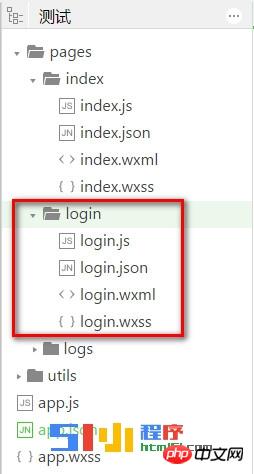
저장 후 해당 파일이 자동으로 생성됩니다(매우 편리함).

login.wxml 보기 파일 수정

양식 관련 속성:
속성 이름 유형 설명 report-submit Boolean 템플릿 메시지 전송을 위해 formId를 반환할지 여부bindsubmit EventHandle은 제출 이벤트를 트리거하기 위해 양식에 데이터를 전달합니다. event.detail = { value : {"name ":"value"} , formId:"" } Bindreset EventHandle 여기에서는 제출된 양식 데이터를 처리하기 위해 Bindsubmit이 사용됩니다.
입력 관련 속성
속성 이름 유형 기본값 설명 값 String 입력 상자 유형의 내용 문자열 텍스트 입력 유형, 유효한 값: 텍스트, 숫자, ID 카드, 숫자, 시간, 날짜 비밀번호 Boolean false 여부 비밀번호 유형 자리 표시자 문자열 자리 표시자(입력 상자가 비어 있는 경우) placeholder-style String 자리 표시자의 스타일을 지정합니다. placeholder-class String input-placeholder 자리 표시자의 스타일 클래스를 지정합니다. 비활성화됨 Boolean false maxlength 비활성화 여부 숫자 140 최대 입력 길이, 0으로 설정 최대 길이 자동 초점 제한 Boolean false 자동으로 초점을 맞추고 키보드를 당깁니다. 페이지에는 입력이 하나만 있을 수 있습니다. 입력이 포커스를 얻으려면 자동 포커스 속성을 false로 설정하세요. bininput EventHandle 날짜/시간 유형 이외의 입력 상자, 키보드가 입력되면 입력 이벤트가 트리거됩니다. event.detail={value:value}, 처리 함수는 문자열을 직접 반환하여 해당 내용을 대체합니다. 입력 상자. binfocus EventHandle 입력 상자에 포커스가 있을 때 트리거됨, event.detail = {value:value} binblur EventHandle 입력 상자가 포커스를 잃을 때 트리거됨, event.detail = {value:value}button 관련 속성
속성 이름 유형 기본값 설명 size String default 유효한 값 default, mini type String default 버튼의 스타일 유형, 유효한 값primary, default, warning plain Boolean false 버튼이 비어 있고 배경색이 투명한지 여부disable Boolean false 여부 로딩이 비활성화됨 부울 false 이름 앞에 로딩 아이콘이 있는지 여부 formType 문자열 없음 유효한 값: 제출, 재설정, 양식 구성 요소에 사용됨 클릭하면 각각 제출/재설정 이벤트가 트리거됩니다. 문자열 버튼-호버는 스타일 클래스를 지정합니다. 누른 버튼의. hover-class="none"이면 클릭 상태 효과가 없습니다. 이 데모에서는 양식 제출 이벤트를 활성화하기 위해 버튼의 formType이 설정됩니다.
예 2: 로그인 양식 데이터 처리
login.js 수정
// Pages/login/login.jsPage({ data:{ userName:'', userPassword:'', }, formSubmit :function(e){ console.log(e.detail.value);//Format Object {userName: "user", userPassword: "password"} //양식 데이터 가져오기 var objData = e.detail.value if( objData.userName && objData.userPassword){ //동기적으로 데이터 저장 wx.setStorageSync('userName', objData.userName); wx.setStorageSync('userPassword', objData.userPassword); //성공 페이지로 이동 wx . NavigateTo({ url: '../index/index' }) } }, //로딩 후 이벤트 처리 // 로컬 데이터가 있으면 직접 표시 onLoad:function(options){ //로컬 데이터 가져오기 var userName = wx.getStorageSync('userName'); var userPassword = wx.getStorageSync('userPassword') console.log(userName); if(userName); this.setData({userName: userName }); } if(userPassword){ this.setData({userPassword: userPassword}) } }, onReady:function(){ // 페이지 렌더링 완료}, onShow:function(){ // 페이지 표시}, onHide: function(){ // 페이지 숨김}, onUnload:function(){ // 페이지 닫힘}}) 여기서는 wx.getStorageSync 및 wx.setStorageSync가 사용됩니다. 여기서 위의 두 가지 방법은 HTML5 로컬 저장소와 유사합니다. 동기식 저장 방식.
이 두 가지 방법은 사용이 매우 간단합니다. 매개변수는 다음과 같습니다.
wx.setStorageSync(KEY,DATA)
속성 이름 유형이 필요합니다. 설명 key String은 지정된 키 데이터 개체/문자열입니다. 로컬 캐시 저장해야 하는 내용입니다. wx.getStorageSync
속성 이름 유형 필수 설명 KEY 문자열 로컬 캐시에 지정된 키입니다.
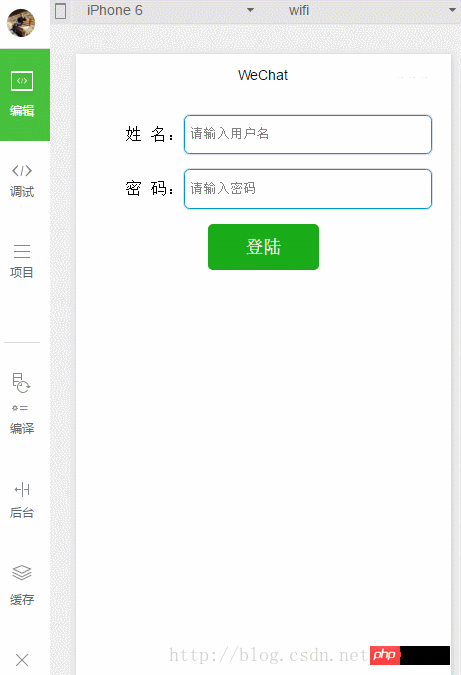
효과(재실행 후 정보 자동 입력) :

예 3: 로그인 양식 데이터 처리(비동기)
데이터는 여기에 비동기적으로 저장됩니다.
login.js 수정
// Pages/login/login.jsPage({ data:{ userName:'', userPassword:'', }, formSubmit:function(e){ console.log(e.detail .value);//Format Object {userName: "user", userPassword: "password"} //양식 데이터 가져오기 var objData = e.detail.value; if(objData.userName && objData.userPassword){ // 동기화 방법 양식 데이터 저장 wx.setStorage({ key:'userName', data:objData.userName }) wx.setStorage({ key:'userPassword', data:objData.userPassword }) //성공 페이지로 이동 wx .navigateTo({ url: '../index/index' }) } }, //로딩 후 이벤트 처리 // 로컬 데이터가 있으면 직접 표시 onLoad:function(options){ var that = this; / /로컬 데이터 가져오기 wx.getStorage({ 키: 'userName', 성공: function(res){ console.log(res.data); that.setData({userName: res.data}); } }); . getStorage({ 키: 'userPassword', 성공: function(res){ console.log(res.data); that.setData({userPassword: res.data}); } }), onReady:function() { // 페이지 렌더링 완료}, onShow:function(){ // 페이지 표시}, onHide:function(){ // 페이지 숨김}, onUnload:function(){ // 페이지 닫힘}})wx.setStorage(OBJECT )
속성 이름 유형 필수 설명 key String은 로컬 캐시 데이터에 지정된 키입니다. Object/String은 저장해야 하는 콘텐츠입니다. Success Function 성공한 콜백 함수를 호출하는 인터페이스가 없습니다. 실패 완료 함수 인터페이스 없음 호출 종료 시 콜백 함수(호출 성공 또는 실패 시 실행됨) wx.getStorage(OBJECT)
속성 이름 유형 필수 설명 key 문자열은 로컬 캐시에 지정된 키입니다. Success 함수는 인터페이스가 호출하는 콜백 함수, res = { data: 키에 해당하는 내용} failure Function No 인터페이스 호출에 실패한 콜백 함수 Complete Function No 인터페이스 호출을 종료하는 콜백 함수(성공 및 키 모두) 실패한 호출은 실행됩니다) 예 4: 로컬 데이터 지우기
여기서는 자세히 쓰지 않겠습니다. 이제 로컬 데이터를 지우는 두 가지 방법을 직접 소개하겠습니다.
wx.clearStorage()
wx.clearStorageSync()
직접 실행할 수 있습니다.
더 많은 WeChat 미니 프로그램: 간단한 양식, 로컬 저장 관련 기사는 PHP 중국어 웹사이트를 참고하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 57
57
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.
 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까?
Oct 27, 2023 pm 05:15 PM
PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법은 무엇입니까? 인기 있는 모바일 애플리케이션 개발 플랫폼인 WeChat 애플릿은 점점 더 많은 개발자가 사용하고 있습니다. WeChat 미니 프로그램에서 중고 거래는 일반적인 기능 요구 사항입니다. 이 기사에서는 PHP를 사용하여 WeChat 애플릿의 중고 거래 기능을 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 개발을 시작하기 전에 다음 조건이 충족되는지 확인해야 합니다. 미니 프로그램의 AppID 등록 및 미니 프로그램 배경 설정을 포함하여 WeChat 미니 프로그램의 개발 환경이 설정되었습니다.




