신화 1. 폴립병
<p class="nav">
<ul>
<li><a href="/home/">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/concact/">Concact</a></li>
</ul>
</p>위에서 p 태그를 중복하여 사용하는 상황을 " "Polyplasia"를 다음과 같이 단순화해야 합니다.
<ul class="nav">
<li><a href="/home/">Home</a></li>
<li><a href="/about/">About</a></li>
<li><a href="/concact/">Concact</a></li>
</ul>신화 2. 다중 유형의 계급 증후군 참고 클래스는 페이지의 여러 요소에 적용될 수 있으며, 이는 콘텐츠 유형이나 기타 유사한 항목을 식별하는 데 매우 적합합니다.
뉴스(뉴스 제목, 뉴스 세부정보)
<h1 class="news-head">Elastic Layout Example—View Source for the HTML and CSS</h1>
<p class="news-head">Lorem ipsum dolor sit amet.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>news-head와 news-text를 사용한 위의 클래스 이름은 "다중 카테고리" 성능이라고 하며, 너무 많은 클래스 구분이 필요함 요소 스타일
은 의미가 없는 것보다 부분을 표현하기 위해 p(pision)를 사용하는 것이 더 좋습니다(대부분의 사람들은 p에 의미가 없다고 오해합니다!!!) , 실제로 p는 문서를 여러 의미 있는 영역으로 나눌 수 있습니다.
클래스 이름 뉴스는 전체 뉴스 항목을 식별합니다. 그런 다음 캐스케이드 스타일을 사용하여 뉴스 제목과 텍스트를 식별할 수 있으며 다음과 같이 수정해야 합니다.
<p class="news">
<h1>Elastic Layout Example—View Source for the HTML and CSS</h1>
<p>Lorem ipsum dolor sit amet.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</p>그룹으로 확장 또는 인라인 요소 식별
<h2> Andy wins an Oscar for his cameo in Iron Man</h2>
<p>Public and on <span class="date">Februray 22nd, 2009</span>
By <span class="author">Harry Knowles</span>
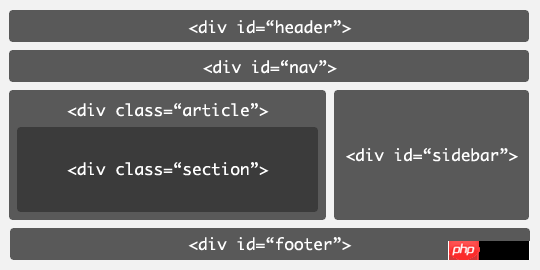
</p>오해 3. id 사용에 대한 오해는 페이지의 특정 요소를 식별하는 데 사용됩니다( 사이트 탐색, 머리글, 페이지 바닥 등) 고유해야 하며 지속적인 구조 요소(예: 기본 탐색, 콘텐츠 영역)를 식별하는 데에도 사용할 수 있습니다.
/*大量的使用id,很难找到唯一名称混乱*/
#andy, #rich, #jeremy, #james-box, #sophie {
font-size: 1em;
font-weight: bold;
border: 1px solid #ccc;
}
/*只需一个普通类替代它*/
.staff {
font-size: 1em;
font-weight: bold;
border: 1px solid #ccc;
}은 페이지의 특정 요소(예: 사이트 탐색, 머리글, 바닥글)를 식별하는 데 사용되며 고유해야 하며 지속적인 구조 요소(예: 기본 탐색, 콘텐츠 영역)를 식별하는 데에도 사용할 수 있습니다.

CSS, HTML 사용에 대한 오해와 관련된 더 많은 글은 PHP 중국어 홈페이지를 참고해주세요!