CSS3에서 n번째-child와 nth-of-type의 차이점은 실제로 매우 간단합니다. :nth-of-type을 :nth-of-type이라고 부르는 이유는 무엇입니까? "유형"으로 구별되기 때문입니다. 즉, ele:nth-of-type(n)은 상위 요소 아래의 n번째 요소를 참조하고, ele:nth-child(n)는 상위 요소 아래의 n번째 요소를 참조하며 이 요소는 ele입니다. 그렇지 않은 경우 선택이 실패합니다.
텍스트가 다소 모호하게 들릴 수 있지만 이해하기가 더 쉽습니다. 다음은 작은 예입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<style>
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<p>
<ul class="demo">
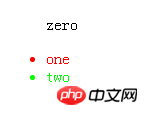
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</p>
</body>
</html>결과

위의 예에서 .demo li:nth-child(2)는
그러나 n번째 하위 및 n번째 유형 앞에 태그가 지정되지 않으면 어떻게 될까요?
.demo :nth-child(2){
color: #ff0000;
}
.demo :nth-of-type(2){
color: #00ff00;
}결과는 어떻게 될까요? html 구조를 보세요:
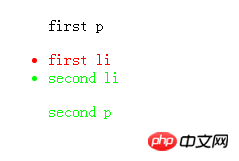
<ul class="demo"> <p>first p</p> <li>first li</li> <li>second li</li> <p>second p</p> </ul>
결과:

위에서 볼 수 있듯이 앞에 태그 유형을 지정하지 않고도 :nth-child(2) 선택은 어떤 태그에 관계없이 여전히 두 번째 요소입니다. 그것은. 그리고 :nth-type-of(2)는 parent.demo에서 두 번째 p 태그와 두 번째 li 태그라는 두 요소를 선택합니다. 태그 유형이 지정되지 않은 경우 :nth-type -of를 볼 수 있습니다. (2)는 모든 유형 태그 중 두 번째 태그를 선택합니다.
이미 nth-child와 nth-of-type의 기본적인 용도와 차이점을 이해했습니다. 그렇다면 nth-of-type(n)과 nth-child(n)에서 n은 무엇인가요?
nth-of-type(n) 및 nth-child(n)의 n은 숫자, 키워드 또는 수식일 수 있습니다. 숫자: 위의 예를 사용한 것이므로 자세히 설명하지 않겠습니다. 키워드: 홀수, 짝수
홀수와 짝수는 첨자가 홀수 또는 짝수인 하위 요소를 일치시키는 데 사용할 수 있는 키워드입니다. 첫 번째 하위 요소의 첨자는 1
<🎜입니다. >
여기서 홀수 및 짝수 p 요소에 대해 서로 다른 두 가지 배경색을 지정합니다.
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}공식: 또는 산술 표현식
공식(an + b)을 사용합니다. 설명: 기간의 길이를 나타내며, n은 카운터(0부터 시작), b는 오프셋 값입니다.여기서 첨자가 3의 배수인 모든 p 요소의 배경색을 지정합니다.
p:nth-of-type(3n+0)
{
background:#ff0000;
}If: nth- of-type(4n+2)는 아래 첨자가 4 더하기 2의 배수인 모든 요소를 선택하는 것입니다
CSS3에서 n번째 자식과 n번째 유형의 차이점에 대한 더 많은 관련 기사를 보려면 비용을 지불하세요. PHP 중국어 웹사이트에 주목하세요!