오늘은 더욱 눈부신 진행률 표시줄을 소개합니다. 진행률 표시줄은 사용자에게 시간이 많이 걸리는 작업에서 더 나은 경험을 제공하며 사용자가 진행률 표시줄 없이 오랫동안 기다리는 것처럼 느끼게 하지 않습니다. 작업이 멈춘 경우에는 일반적으로 작업 다운로드, 대량 작업 삭제, 웹 페이지 로드 등에 사용되는 애플리케이션을 주저 없이 닫으세요. 휴대폰 레이아웃에 HTML5를 사용하는 경우 휴대폰에서도 사용할 수 있습니다~
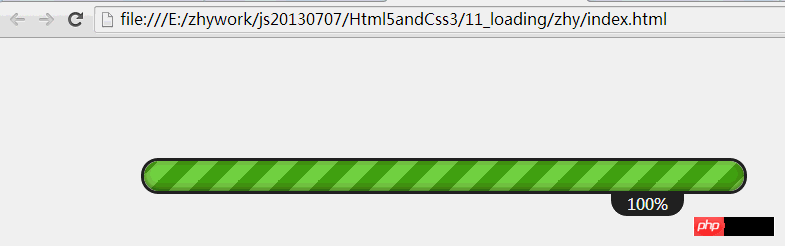
렌더링:

1. HTML 구조:
<p id="loadBar01" class="loadBar">
<p>
<span class="percent">
<i></i>
</span>
</p>
<span class="percentNum">0%</span>
</p>간단한 분석:
p.loadBar는 전체 진행률 표시줄을 나타냅니다.
p.loadBar p는 둥근 테이블 프레임을 설정하고, p.loadBar p 스팬은 진행률(동적으로 변경되는 너비)입니다. ), p.loadBar p 스팬 i는 진행을 위해 배경색을 채웁니다(예: 너비=100%)
HTML 구조를 직접 디자인할 수 있으며 합리적인 한 문제 없습니다~
2. CSS:
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
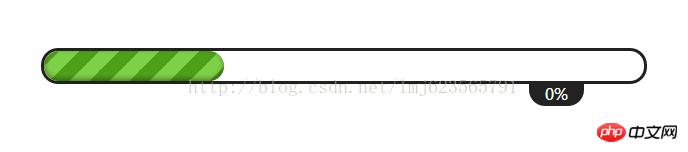
}이때 효과는 다음과 같습니다.

전체 레이아웃은 상대적 위치와 절대 위치를 사용하는 것입니다~
더 어려운 부분은 그라데이션 바 구현입니다.
우리는
a를 사용합니다. 왼쪽 위에서 오른쪽 아래로 그라데이션
b, 색상은 다음과 같습니다: 0-25%는 #7ed047, 25%-50%는 #4ea018, 50%-75%는 #7ed047, 75%-100% 는 #4ea018
c입니다. 배경 크기는 40px로 높이를 초과하는 설정일 뿐입니다.
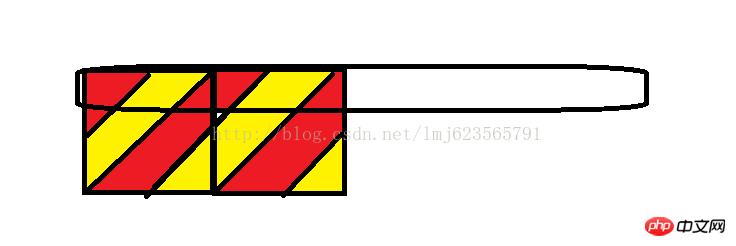
분석 사진:

설정 원리는 위 그림과 같으며 배경 너비도 사용할 수 있습니다. 설정이 클수록 기사 너비가 커집니다.
3. Js를 설정하고 LoadBar 객체를 생성합니다function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};LoadBar 객체가 생성되고 두 가지 메소드가 동시에 노출됩니다. 하나는 최대 진행률을 설정하고 다른 하나는 현재 진행률을 설정하는 것입니다. 예를 들어 파일 다운로드의 최대 진행률은 파일 크기이고 현재 진행률은 다운로드된 파일의 크기입니다.
4. 테스트마지막으로 코드를 테스트합니다.
$(function ()
{
var loadbar = new LoadingBar("loadBar01");
var max = 1000;
loadbar.setMax(max);
var i = 0;
var time = setInterval(function ()
{
loadbar.setProgress(i);
if (i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});소스 코드를 보려면 클릭하세요. 다운로드: 데모
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바라며, 또한 모든 분들이 PHP 중국어 웹사이트를 응원해 주시길 바랍니다.
HTML5+CSS3 웹 페이지 로딩 진행 표시줄의 추가 구현에 대해서는 PHP 중국어 웹사이트의 다운로드 진행 표시줄 관련 기사에 주목하세요!