Canvas는 전자 복권 스크래치 티켓의 구현을 시뮬레이션합니다.
Feb 28, 2017 pm 01:57 PM오늘은 스크래치 복권의 작은 예를 가져오겠습니다~HTML5 캔버스 기반으로 관심이 있으시면 안드로이드 버전이나 다른 버전으로 변경하실 수 있습니다~
렌더링 :

500만 당첨된 사진 올려주세요, 어떡하지, 어떻게 쓰나요~

좋아요, 원리부터 시작해 보겠습니다.
1. 스크래치 영역에는 캔버스가 두 개 있는데, 하나는 앞면이고 하나는 뒷면입니다.
2. 캔버스는 기본적으로 직사각형으로 채워져 있으며, 아래의 캔버스 렌더링을 덮은 다음 마우스 이벤트를 듣고 마우스 이동의 x, y 좌표에 따라 전면 캔버스의 직사각형 영역을 지웁니다. 그런 다음 다음 캔버스 렌더링을 표시합니다.
아주 간단해요~ㅎㅎ~
1. HTML 파일 내용:
rree2. 이전에 작성한 캔버스 보조 클래스에는 오늘 사용할 몇 가지 메서드가 남아 있습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
|
이 클래스도 단순히 Canvas 개체를 캡슐화하고 매개 변수를 설정하고 그래픽을 그립니다. 아니면 비교적 간단해서 이 수업을 개선할 수 있어요~
3. GuaGuaLe.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 |
|
사용자가 전달한 ID 그런 다음 개체를 생성하고 초기화 작업을 수행하고 이벤트를 설정합니다. 물론, 사용자에게 선택적 매개변수, 다양한 색상, 스크래치 후 표시되는 정보 등을 설정하고
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
|
를 init에 전달할 수 있는 옵션도 제공합니다. 설정방법 .
자, 그러면 기본적으로 끝났습니다. 테스트해 보겠습니다.
기본적으로 레이어 스크래핑을 구현하지만 작은 문제가 있습니다. 즉, 사용자가 매우 빠르게 슬라이드하면 물론 무시할 수 있지만 해결책을 제공할 준비가 되어 있습니다.

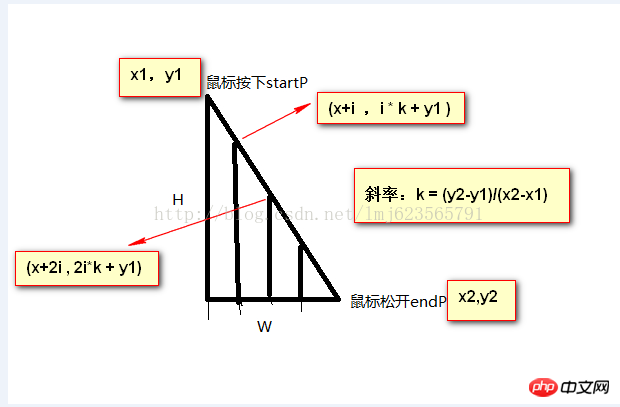
원인: 마우스가 너무 빨리 움직여서 중단점이 생성되었습니다. 해결책: mousemove 마우스 왼쪽을 두 번 클릭하여 여러 개의 중단점 좌표로 나눕니다.

위 그림과 같이 두 점을 선으로 연결하여 여러 개로 나눕니다. 각각의 작은 세그먼트는 선 세그먼트의 좌표를 각각 얻습니다. (네 가지 가능성이 있습니다. 관심이 있으면 그림을 그릴 수 있습니다. 코드는 다음과 같습니다.):
1 2 3 4 5 6 7 |
|
4. 마지막으로 GuaGuaLe.js 전체 게시
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
위 내용이 이 글의 전체 내용이길 바랍니다. 모든 사람의 학습에 도움이 될 것입니다. 또한 모든 사람이 PHP 중국어 웹사이트를 지원하기를 바랍니다.
더 많은 캔버스 시뮬레이션과 전자 복권 스크래치오프 관련 기사 구현을 보려면 PHP 중국어 웹사이트를 주목하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7116
7116
 9
9
 1534
1534
 14
14
 1254
1254
 25
25
 1205
1205
 29
29
 1153
1153
 46
46
 Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
Mar 07, 2025 am 11:33 AM
Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
Mar 07, 2025 am 11:33 AM
Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
 5 개의 최고의 PHP 양식 빌더 (및 3 개의 무료 스크립트) 비교
Mar 04, 2025 am 10:22 AM
5 개의 최고의 PHP 양식 빌더 (및 3 개의 무료 스크립트) 비교
Mar 04, 2025 am 10:22 AM
5 개의 최고의 PHP 양식 빌더 (및 3 개의 무료 스크립트) 비교
 Codecanyon 2025에 대한 최고의 CSS 애니메이션 및 효과 (무료)
Mar 01, 2025 am 09:32 AM
Codecanyon 2025에 대한 최고의 CSS 애니메이션 및 효과 (무료)
Mar 01, 2025 am 09:32 AM
Codecanyon 2025에 대한 최고의 CSS 애니메이션 및 효과 (무료)









