3D 큐브 회전 애니메이션
이 기사에서는 HTML5+CSS3의 매력적인 예를 소개합니다: 3D 큐브 회전 애니메이션 예를 다음과 같이
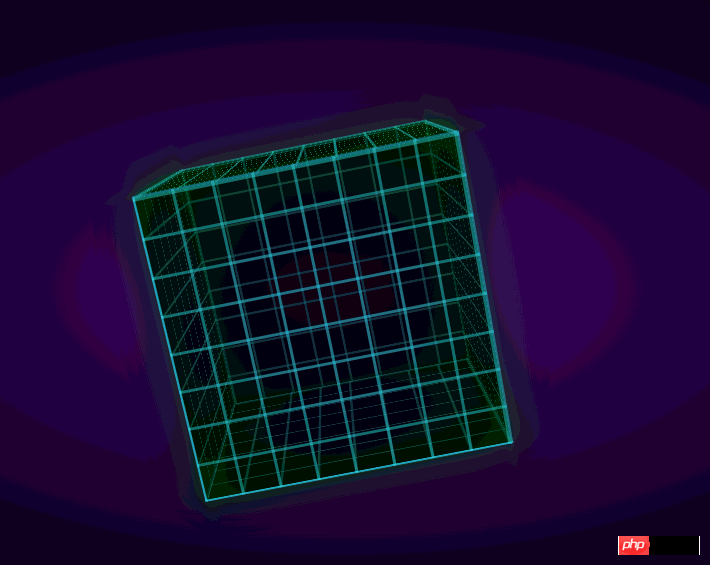
렌더링:

지식 포인트:
1. 원근감 및 변형 검토
2. CSS3 배경화면은 그리드 배경, 즉 표면의 작은 그리드를 구현합니다.
3. @-webkit-keyframes 애니메이션 구현
HTML:
<body>
<p class="stage">
<p class="cube">
<p class="font"></p>
<p class="back"></p>
<p class="left"></p>
<p class="right"></p>
<p class="top"></p>
<p class="bottom"></p>
</p>
</p>
</body>만드는 방법은 이미 언급했습니다. 이전 3D 제품 디스플레이에서는 큐브인데 그 위에 숫자가 있습니다. 이론적으로는 이것보다 더 복잡하지만 그다지 멋지지는 않습니다~ 여기서는 자세히 설명하지 않겠습니다.
CSS:
html
{
background: -webkit-radial-gradient(center, ellipse, #430d6d 0%, #000000 100%);
background: radial-gradient(ellipse at center, #430d6d 0%, #000000 100%);
height: 100%;
}
.stage
{
-webkit-perspective: 1000px;
width: 20em;
height: 20em;
left: 50%;
top: 50%;
margin-left: -10em;
margin-top: -10em;
position: absolute;
}
.cube
{
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
.cube *
{
background: -webkit-linear-gradient(left, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px), -webkit-linear-gradient(top, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
width: 100%;
height: 100%;
border: 2px solid rgba(54, 226, 248, 0.5);
-webkit-box-shadow: 0 0 5em rgba(0, 128, 0, 0.4);
}
.font
{
-webkit-transform: translateZ(10em);
}
.back
{
-webkit-transform: rotateX(180deg) translateZ(10em);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(10em);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(10em);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(10em);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(10em);
}비슷하게: 무대는 무대 역할을 하고, 큐브는 하위 요소의 효과를 3D로 설정한 다음 각 얼굴을 설정합니다. 회전하고 TranslateZ를 설정하고 큐브를 형성합니다.
각 얼굴의 배경을 설정하는 코드:
background: -webkit-linear-gradient(
left,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px),
-webkit-linear-gradient(
top,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px);
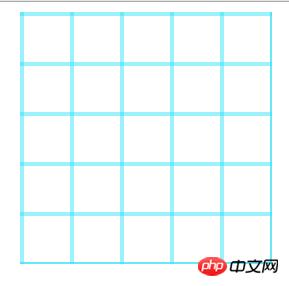
-webkit-background-size: 2.5em 2.5em;배경 설정, 왼쪽에서 오른쪽으로 3픽셀 스트립, 왼쪽에서 오른쪽으로 3픽셀 스트립 위에서 아래로 배경 크기를 2.5em 2.5em으로 설정한 다음 배경을 반복하면 효과는 다음과 같습니다(테두리를 추가했습니다):

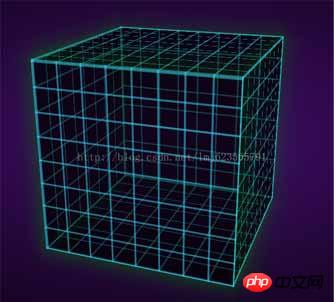
완료 이제 효과:

큐브가 형성된 것을 볼 수 있고, 마지막으로 애니메이션을 추가하면 애니메이션이 복잡하다고 생각하지 말고 실제로는 매우 간단합니다~
애니메이션 프레임 정의:
@-webkit-keyframes spin
{
from
{
-webkit-transform: translateZ(-10em) rotateX(0) rotateY(0deg);
transform: translateZ(-10em) rotateX(0) rotateY(0deg);
}
to
{
-webkit-transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
}
}이름은 spin이며 처음에는translateZ(-10em)rotateX(0)rotateY(0deg); 마지막에:translateZ(-10em)rotateX(360deg)rotateY(360deg); 즉, x축과 y축을 중심으로 동시에 360도 회전합니다.
마지막으로 다음 애니메이션 속성을 큐브에 추가합니다.
.cube
{
-webkit-animation: 6s spin linear infinite;
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}시간을 애니메이션 시간 6초, 애니메이션 스핀, 속도를 균일로 설정합니다. 선형 , 무한 루프 무한
자세한 매개 변수 설정은 w3cSchool을 참조하세요~ 앞으로는 CSS3의 속성을 소개하는 블로그도 따로 쓸 예정입니다~
그렇습니다. 최종 효과가 완성되었습니다~
원래 웹사이트의 모습에 약간의 차이가 있습니다:
각 면에 방사형 그라데이션을 추가하기 때문에 다음을 추가합니다:
.cube *:before
{
display: block;
background: -webkit-radial-gradient(center, ellipse, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
content: '';
height: 100%;
width: 100%;
position: absolute;
}이전 의사 요소를 사용한 다음 방사형 그래디언트를 설정합니다~~이제 드디어 일관성이 생겼습니다~
소스 코드 다운로드를 클릭하세요: 데모
그렇습니다. 이 기사의 전체 내용이 모든 사람의 학습에 도움이 되기를 바라며, 또한 모든 사람이 PHP 중국어 웹사이트를 지지해 주기를 바랍니다.
3D 큐브 회전 애니메이션과 관련된 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






