오늘 질문에서 deep cloning 객체를 보고 프로토타입 체인에 프로그램을 해달라고 요청했습니다
그래서 이 지식 포인트를 즉흥적으로 검토하기로 했습니다
Clone Object , 이 용어는 화려해 보이지만 실제로는 아무것도 아닙니다.
어쩌면 일부 초보자는 그렇게 간단하지 않습니까?
동일한 메모리 주소 공간을 가리킵니다
같은 작은 집을 가지고 있는 것과 같습니다
이것은 객체가 참조 값(힙 데이터)
참조 값 이야기
JavaScript의 참조 값은 객체일 뿐입니다
여기서 배열은 특수 객체이고 함수도 특수 실행 객체라는 점에 유의하세요.
즉. , 그들은 또한 Object입니다
소위 Deep cloning object는 동일한 작은 집을 복사하는 것을 의미합니다
제가 말한 내용이 이해가 되실지 모르겠습니다 = ̄Ω ̄=
즉, 기준값입니다 깊은 복제 객체의 상대 값을 복사해야 하며, 얕은 복제 객체의 경우 참조 값만 가져오세요.
이해하지 못해도 상관없습니다.
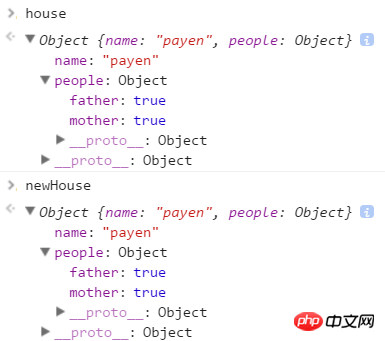
var obj1 = {name: 'payen'};var obj2 = obj1;for-in에 대한 질문이 있습니다. 작은 성능 문제, 관심 있는 어린이는 제 다른 기사를 읽어보세요
포털 o( ̄▽  ̄)d
이 코드는 매우 간단하므로 더 이상 설명하지 않겠습니다
크롬을 살펴보겠습니다 콘솔

그럼 이제 하나만 할게
새 집에 사람 추가

그래서 참조값이 있어서 얕은 복제는 사용하기 쉽지 않습니다
그러니까 새 개체를 얻으려면 새 개체를 만들고 이전 개체의 내용을 새 개체에 복사하면 됩니다.
또한 개체에 아직 개체가 있으면 어떻게 되나요
그런 다음 계속하세요. 생성과 추가 과정을 반복하는 것은 분명 루프 프로세스입니다
하지만 루프에는 두 가지 유형이 있습니다
재귀 루프에서 종료 조건을 만족하는 조건을 만나면 레이어별로 끝으로 돌아갑니다
그러면 우리는 참조값이 없을 때까지 재귀를 통해 참조값을 겹겹이 검색할 수 있다
코드를 살펴보자
var house = {
name: 'payen',
people: {
father: true,
mother: true
}
}function easyClone(obj){
var newObj = {}; for(var prop in obj){ if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
} return newObj;
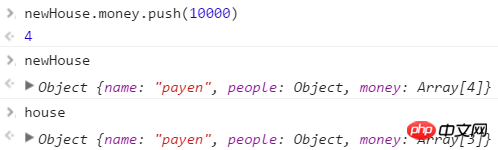
}var newHouse = easyClone(house); 정말 딥클론임을 증명하기 위해 의도적으로 원래 집을 더 복잡하게 만들었습니다
(저희는 딥클로닝을 고려하지 않습니다) 기능, 귀찮고 의미없음)
이번엔 정말 새집이군요

새집의 참고값을 보시면 됩니다 object Change, 예전 object는 바뀌지 않았습니다
아래는 프로토타입 체인에 deep cloning 객체도 구현했습니다
원리는 같습니다
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}function deepClone(original, target){
var target = target || {};// 如果target为undefined或没传参,设置空对象
for(var prop in original){// 遍历原对象
if(original.hasOwnProperty(prop)){// 只拷贝对象内部,不考虑原型链
if(typeof original[prop] === 'object'){// 引用值
if(Object.prototype.toString.call(original[prop]) === '[object Array]'){
target[prop] = [];// 处理数组引用值
}else{
target[prop] = {};// 处理对象引用值
}// 可以用三目运算符
deepClone(original[prop],target[prop]);// 递归克隆
}else{// 基本值
target[prop] = original[prop];
}
}
} return target;
}var newHouse = deepClone(house);