JavaScript에서 객체와 객체의 차이점은 무엇인가요? 객체를 감지하고 객체를 반환하려면 typeof를 사용하고 객체를 수신하려면 인스턴스를 사용하는 이유는 무엇인가요? 이전에 겪었던 문제와 매우 유사합니다. 여기에서 해결해야 할 두 가지 문제가 있다고 생각합니다. 하나는 연산자 new의 메커니즘이고 다른 하나는 function 키워드와 Function 내장의 차이점입니다. 물체. 일부 수석 블로그와 표준을 읽은 후 질문자를 위한 요약은 다음과 같습니다.
 new 연산자의 기능은 객체 인스턴스를 생성하는 것입니다. 이 개체는 사용자 정의 개체일 수도 있고 생성자를 포함하는 시스템 제공 개체일 수도 있습니다. new 표현식 뒤의 생성자가 JavaScript 내장 참조 객체(Object, String 등) 이외의 것을 반환하는 경우 new는 익명 객체를 생성하고 내장 참조 객체이거나 기본 유형인 경우 이를 반환합니다. 익명 개체를 덮어씁니다. (반환이 없으면 실제로는 정의되지 않은 원래 유형을 반환합니다.) 새로운 연산자에 대한 자세한 소개
new 연산자의 기능은 객체 인스턴스를 생성하는 것입니다. 이 개체는 사용자 정의 개체일 수도 있고 생성자를 포함하는 시스템 제공 개체일 수도 있습니다. new 표현식 뒤의 생성자가 JavaScript 내장 참조 객체(Object, String 등) 이외의 것을 반환하는 경우 new는 익명 객체를 생성하고 내장 참조 객체이거나 기본 유형인 경우 이를 반환합니다. 익명 개체를 덮어씁니다. (반환이 없으면 실제로는 정의되지 않은 원래 유형을 반환합니다.) 새로운 연산자에 대한 자세한 소개
2. 함수와 함수
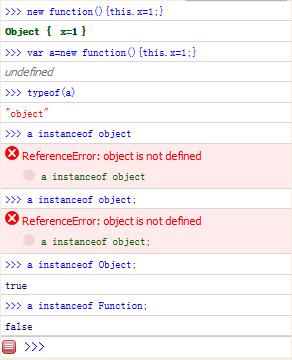
ECMAScript의 함수는 실제로 완전한 기능을 갖춘 객체입니다. function 키워드는 모든 객체에 대한 생성자 또는 일반 함수를 생성하는 데 사용됩니다. ECMAScript는 클래스와 객체를 어떻게 정의합니까? 질문자 var a=new function(){}은 실제로 생성자 메서드를 사용하여 생성되지 않습니다. 시스템의 내장 객체 Function의 인스턴스이므로 Function의 인스턴스는 false를 반환하고 typeof는 "object"를 반환합니다.
그렇다면 typeof가 실제로 함수 이름인 경우는 언제 반환되나요?
`function a (){}
//undefined
typeof a
//"function"`typeof와 instanceof의 두 함수는 완전히 다른 연산자입니다. typeof는 데이터 유형을 확인하는 것이고, instanceof는 변수가 객체의 인스턴스인지 확인하는 것입니다.
typeof의 목적은 데이터 유형을 확인하는 것이며 출력은 다음과 같을 것이 매우 확실합니다. •boolean
•number
•string
•function
•symbol(new)
typeof 반환된 결과는 문자열입니다. . 검사 중인 변수가 객체이거나 Null이면 객체를 반환합니다. 물론 이는 충분히 정확하지 않으므로 인스턴스가 사용됩니다.
개체 object가 존재하지 않기 때문에 개체가 정의되지 않았다는 메시지가 표시됩니다. 객체는 JavaScript에서 중요한 객체이며, 사용자가 생성하는 함수를 포함하여 다른 객체는 이를 기반으로 합니다. 을 생성할 때 Function 참조 유형의 인스턴스에 해당하는 new 키워드를 사용합니다. 따라서 Object의 인스턴스는 true가 됩니다.
차이점은 Object는 객체형이고 "object"는 문자열로 정의하지 않으면 의미가 없다는 점입니다.
JavaScript에서 객체와 객체의 차이점에 대한 위 글(자세한 설명)은 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. PHP 중국어 홈페이지에 많은 지원 부탁드립니다. .
JavaScript에서 객체와 객체의 차이점에 관한 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!