효과를 보려면 먼저 인터페이스에 부트스트랩 CSS 및 부트스트랩 js 파일은 물론 vue.js 및 jQuery.js를 도입해야 합니다.
참조용 부트스트랩 온라인 파일은 다음과 같습니다.
<!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
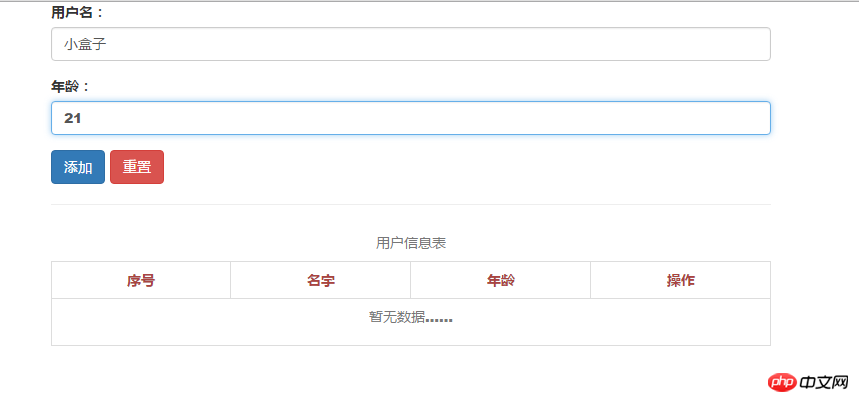
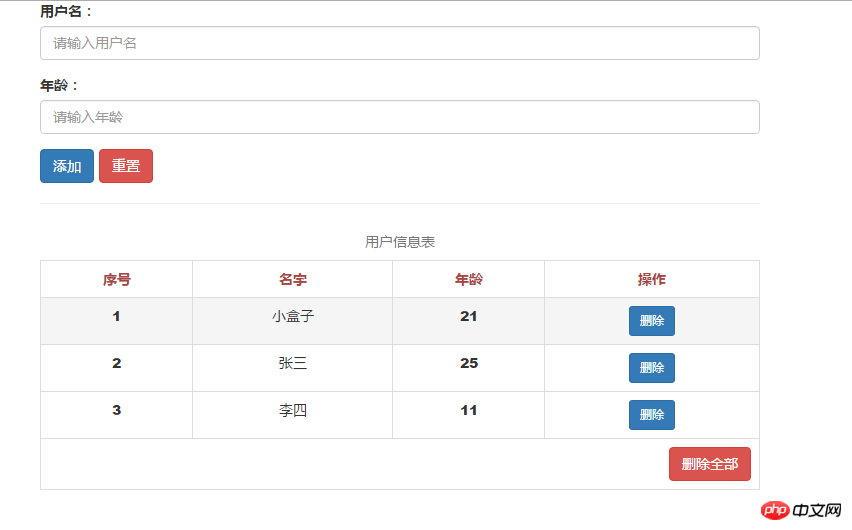
아래 그림과 같이 효과가 나타납니다. 사용자 이름과 나이를 입력하고 추가를 클릭하면 아래 사용자 정보 테이블에 데이터가 자동으로 추가됩니다. 데이터가 없는 경우 사용자 정보 테이블에는 아직 데이터가 없습니다... 데이터가 있는 경우에는 모두 삭제 버튼이 표시되므로 편의성과 속도를 위해 삭제 버튼에 대한 팝업 상자를 생성하지 않았습니다. 삭제 버튼을 클릭하면 현재 항목이 직접 삭제됩니다.


위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 또한 모든 분들이 PHP 중국어 웹사이트를 지지해 주시길 바랍니다.
Bootstrap + Vue.js를 사용한 데이터 추가 및 삭제와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!