브라우저 UI 멀티스레딩 및 JavaScript 단일 스레드 기본 작동 메커니즘에 대한 이해
저는 JavaScript를 처음 배웠을 때부터 이 아이디어에 "세뇌"되었습니다.
JavaScript는 단일 스레드입니다
그러나 학습을 계속하면서 process
타이머와 ajax의 비동기 로딩에 대해 배웠습니다
한 번 이 문장을 의심하게 되었습니다
JavaScript는 단일 스레드인데 왜 여전히 비동기 로딩이 있나요?
나중에 브라우저에 js 스레드만 있는 것이 아니라 다른 스레드와 함께 있다는 것을 알게 되었습니다. - 브라우저 UI 멀티스레딩
오래 전부터 글을 쓰고 싶었습니다. 이렇다 보니 제가 충분히 이해하지 못한 것 같고, 제가 쓴 글이 여러분을 오해하게 할까봐 두려웠습니다
인터넷에 올라온 모든 사람들이 쓴 블로그 글을 다 읽고 나니 더욱 혼란스러워졌습니다
그런데 결국 용기를 내어 이야기를 나눠보기로 했습니다. ╮(╯_╰)╭
자바스크립트 스레드 문제는 잠시 접어두고 먼저 브라우저 UI 스레드가 무엇인지 살펴보겠습니다
브라우저 UI 멀티스레딩
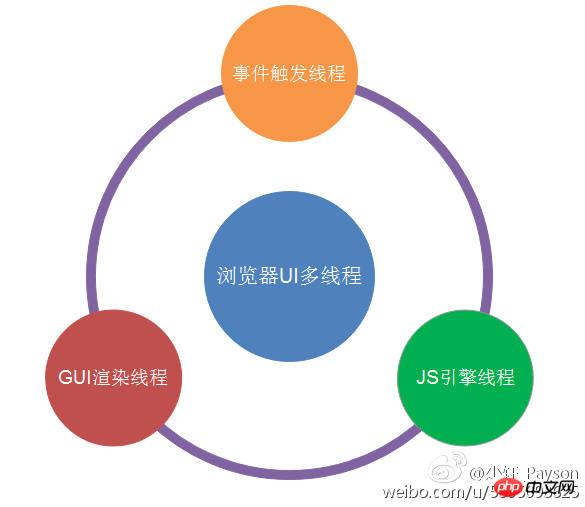
먼저 이전 그림으로 가보겠습니다

일반적으로 브라우저에는 최소 3개의 상주 스레드가 있습니다
GUI 렌더링 스레드(렌더링 페이지)
JS 엔진 스레드(스크립트 처리)
이벤트 트리거 스레드 (제어 상호작용)
가끔 새 스레드를 여는 브라우저 포함(예: Ajax) 사용 후 버려지고 다른 스레드
이들은 함께 브라우저의 UI 스레드를 구성합니다
이 스레드는 UI 스레드의 제어 하에 질서 있게 작동합니다
이 상주 스레드에 대한 온라인 의견은 일관되지 않으며 구현 각 브라우저마다 다를 수 있으므로 여기에서는 다루지 않겠습니다.
js 엔진 스레드를 오른쪽 하단에 넣었지만 브라우저의 메인 스레드입니다
그리고 호환되지 않습니다. GUI 렌더링 스레드와 동시에 작업할 수 없으며
이유는 간단합니다. 왜냐하면 모두 DOM에서 작동하기 때문입니다. js 스레드가 특정 DOM 스타일을 원하면 렌더링 엔진이 작동을 중지해야 합니다(압도적인 대통령이 요청합니다). 거기 서서 움직이지 마세요)
js 싱글 스레드
JavaScript가 싱글 스레드인 이유
싱글 스레드는 동시에 한 가지 작업만 수행할 수 있다는 의미입니다
그렇다면 JavaScript의 멀티스레딩은 나쁘지 않습니까? 얼마나 효율적인가요?
좋지 않습니다
js는 DOM 처리
JavaScript가 멀티스레딩인 경우 다음을 처리해야 합니다. 멀티 스레드 동기화 문제 (C++ 스레드 동기화가 지배하는 공포를 어렴풋이 기억합니다)
js가 멀티 스레드이고 한 스레드가 동시에 DOM을 수정하려고 하면 다른 스레드가 해당 DOM을 삭제하려고 할 때 DOM
, 문제는 훨씬 더 복잡해집니다. 브라우저는 누구의 말을 들어야 할지 모릅니다. "잠금" 메커니즘이 도입되면 매우 번거로울 것입니다(그렇다면 프런트엔드를 배우지 않겠습니다( ̄). _,  ̄ ))
그래서 우리처럼 스크립팅 언어가 그렇게 복잡할 필요는 없기 때문에 자바스크립트는 탄생부터 싱글스레드였습니다
H5가 Web Worker를 제안했지만, DOM이므로 이를 해결하려면 여전히 큰형님을 js 메인 스레드에 맡겨야 합니다
저는 이 Web Worker에 대해 잘 모르므로 여기서는 많이 말하지 않겠습니다
이 하위 스레드는 완전히 메인 스레드 빅 브라더에 의해 제어되므로 JavaScript의 단일 스레드 특성을 변경하지 않습니다
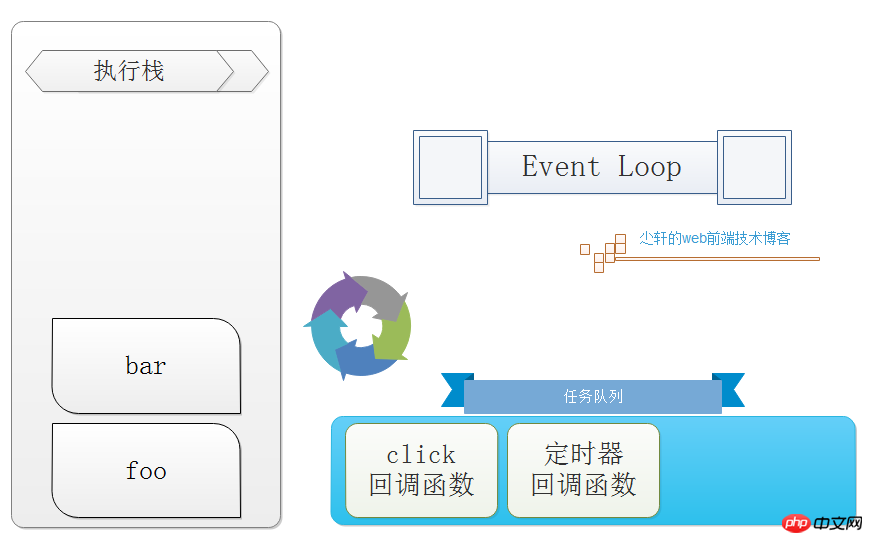
실행 스택
먼저 실행 스택이 무엇인지 살펴보겠습니다
스택 FILO(선입 후출) 데이터 구조
실행 스택은 실행 중인 작업을 저장하며, 각 작업을 "프레임"이라고 합니다.
예를 들어
function foo(c){
var a = 1;
bar(200);
}function bar(d){
var b = 2;
}
foo(100);한 번 살펴보겠습니다. 실행 스택이 어떻게 바뀌었는지
처음에 코드가 실행되지 않을 때 스택은 빈 스택이다
foo 함수가 실행되면 형식 매개변수와 지역 변수를 포함하는 프레임이 생성되고(사전 컴파일 프로세스) 이 프레임을
의 스택에 푸시한 다음 foo 함수의 코드를 실행합니다. , bar 함수
를 실행하여 형식 매개변수와 지역 변수도 포함하고 스택에 푸시되는 새 프레임을 생성합니다
bar 함수가 실행되고 스택이 팝됩니다
foo 함수가 실행되고 스택이 팝됩니다
실행 스택이 비어 있습니다
실행 스택은 실제로 js 메인 스레드와 동일합니다
작업 대기열
큐는 선입선출(FIFO)입니다. 데이터 구조
js 스레드에도 작업 대기열이 있습니다
작업 대기열에는 처리할 일련의 작업이 포함되어 있습니다
단일 스레드는 작업이 수행되는 경우 모든 작업을 차례로 실행해야 함을 의미합니다. 실행하는 데 시간이 너무 오래 걸리면 다음 작업을 기다려야 합니다
마치 간호사가 줄을 선 아이들에게 주사를 놓는 것과 같습니다. 앞에 있는 아이가 계속 바늘을 굴리면 주사는 계속되고 뒤에 있는 아이들은 계속됩니다. 기다려야 할 것입니다(이 비유는 적절하지 않은 것 같습니다)
그러나 앞에 있는 아이가 바늘에 맞아 기절하면
간호사 이모가 일어나면 뒤에 있는 아이에게 주사를 놓아야 합니다. 먼저
아이를 "시작"(비동기)하는 것과 같습니다.
그래서 작업은 두 가지 유형으로 나눌 수 있습니다
동기 작업
비동기 작업
同步任务就是正在主线程执行栈中执行的任务(在屋子内打针的小朋友)
而异步任务是在任务队列等候处理的任务(在屋子外等候打针的小朋友)
一旦执行栈中没有任务了,它就会从执行队列中获取任务执行
事件与回调
任务队列是一个事件的队列,IO设备(输入/输出设备)每完成一项任务,就会在任务队列中添加事件处理
用户触发了事件,也同样会将回调添加到任务队列中去
主线程执行异步任务,便是执行回调函数(事件处理函数)
只要执行栈一空,排在执行队列前面的会被优先读取执行,
不过主线程会检查时间,某些事件需要到了规定时间才能进入主线程处理(定时器事件)
事件循环
主线程从执行队列不断地获取任务,这个过程是循环不断地,叫做“Event Loop”事件循环
同步任务总是会在异步任务之前执行
只有当前的脚本执行完,才能够去拿任务队列中的任务执行
前面也说到了,任务队列中的事件可以是定时器事件
定时器分为两种 setTimeout() 和 setInterval()
前者是定时执行一次,后者定时重复执行
第一个参数为执行的回调函数,第二个参数是间隔时间(ms)
来看这样一个例子
setTimeout(function(){
console.log('timer');
},1000);console.log(1);console.log(2);console.log(3);这个没什么问题,浏览器打印的是 1 2 3 timer
但是这样呢
setTimeout(function(){
console.log('timer');
},0);//0延时console.log(1);
console.log(2);
console.log(3);浏览器打印依然打印的是 1 2 3 timer
也许有同学知道,旧版浏览器,setTimeout定时至少是10ms(即便你设置了0ms),
H5新规范是定时至少4ms(我读书少不知道为什么),改变DOM也是至少16ms
也许这是因为这个原因
那么我再改动一下代码
setTimeout(function(){
console.log('timer');
},0);var a = +new Date();for(var i = 0; i < 1e5; i++){
console.log(1);
}var b = +new Date();
console.log(b - a);这回够刺激了吧,输出10w次,我浏览器都假死了(心疼我chrome)
不仅如此,我还打印了循环所用时间
来看看控制台

输出了10w个1,用了将近7s
timer依然是最后打印的
这就证明了我前面说的话: 同步任务总是会在异步任务之前执行
只有我执行栈空了,才会去你任务队列中取任务执行
实例
最后我举一个例子加深一下理解
demo.onclick = function(){
console.log('click');
}function foo(a){
var b = 1;
bar(200);
}function bar(c){
var d = 2;
click//伪代码 此时触发了click事件(这里我假装程序运行到这里手动点击了demo)
setTimeout(function(){
console.log('timer');
}, 0);
}
foo(100);怕大家蒙我就不写Ajax了
Ajax如果处理结束后(通过Http请求线程),也会将回调函数放在任务队列中
还有一点click那一行伪代码我最开始是想用demo.click()模拟触发事件
后来在测试过程中,发现它好像跟真实触发事件不太一样
它应该是不通过触发事件线程,而是存在于执行栈中,就相当于单纯地执行click回调函数
不过这只是我自己的想法有待考证,不过这不是重点,重点是我们理解这个过程,请大家不要吐槽我╰( ̄▽ ̄)╭
下面看看执行这段代码时发生了什么(主要说栈和队列的问题,不会赘述预编译过程)
主线程开始执行,产生了栈、堆、队列
demo节点绑定了事件click,交给事件触发线程异步监听
执行foo函数(之前同样有预编译过程),创建了帧包括foo函数的形参、局部变量压入执行栈中
foo函数内执行bar函数,创建帧包括bar函数的形参、局部变量压入执行栈中
触发了click事件,事件触发线程将回调事件处理函数放到js线程的任务队列中
触发了定时器事件,事件触发线程立即(4ms)将回调处理函数放到js线程的任务队列中
bar函数执行完毕,弹出栈
foo函数执行完毕,弹出栈
此时执行栈为空
执行栈向任务队列中获取一个任务:click回调函数,输出‘click’
执行栈项任务队列中获取一个任务:定时器回调函数,输出‘timer’
执行结束
这里从任务队列里不断取任务的过程就是Event Loop

有一些我的理解,如果发现不对或者有疑问的地方,请联系我
相信大家看了这个例子应该对js底层运行机制有了一个大概的了解
以上就是브라우저 UI 멀티스레딩 및 JavaScript 단일 스레드 기본 작동 메커니즘에 대한 이해及对JavaScript单线程底层运行机制的理解的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7926
7926
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1249
1249
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




