논블로킹 로딩
js를 헤드에 넣습니다. 브라우저는 어떻게 실행하나요? 이전 브라우저에서는 순서대로 로드되므로 로드된 js 종속성에 문제가 없는지 확인됩니다. 그러나 소수의 새로운 브라우저에서 js의 병렬 로딩을 허용하기 시작했습니다. 이는 js 파일을 동시에 다운로드할 수 있지만 파일은 여전히 순서대로 실행된다는 의미입니다.
다운로드가 비동기식이라면 문제가 없지만 각 자바스크립트는 동기식으로 실행됩니다. 즉, 병렬로 다운로드하더라도 가장 먼저 나타나는 스크립트 태그가 먼저 실행되어야 합니다. defer script 태그가 표시되어 있지 않으면 다운로드를 완료하세요. 모든 자바스크립트는 실행 시 현재 HTML 문서의 구문 분석을 중단하므로 자연스럽게 페이지가 렌더링되지 않습니다.
Javascript 로드는 렌더링된 페이지에 영향을 미치지 않지만 HTML 문서 구문 분석을 중단합니다. 브라우저는 JavaScript가 실행된 후 현재 문서를 다시 렌더링해야 하는지 아니면 문서를 다시 정렬해야 하는지 결정합니다. 따라서 JavaScript를 마지막에 배치하더라도 브라우저는 일시 정지되지만, 현재 사용자가 실행할 수 있는 이전에 파싱된 DOM 문서에는 영향을 미치지 않습니다.
자바스크립트는 다운로드 후 즉시 실행됩니다. 모든 자바스크립트 실행은 다른 자바스크립트 실행 차단, 다른 http 요청 실행 차단, 페이지 구문 분석 및 렌더링 등 브라우저의 다른 동작을 차단합니다. (HTML 문서에서 외부 js를 다운로드하면 브라우저의 동작도 차단되지만 스크립트 요소를 생성하여 동적 js를 다운로드하면 차단되지 않습니다. 동적 js가 페이지 효과를 변경하지 않을 수도 있으므로 리소스 병렬 다운로드 허용됩니다.)

이미지 동적 스크립트 다운로드
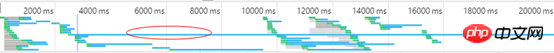
UI 스레드는 페이지의 리소스가 참조되는 순서에 따라 리소스를 로드합니다. CSS 파일, 그림 등)이 작성된다는 것은 리소스를 얻기 위해 http 요청을 사용한다는 의미입니다. CSS 외부 파일, html 파일, 그림 등의 리소스에 대한 http 요청이 처리되면 리소스 로딩이 완료된다는 의미입니다. 단, 외부 자바스크립트 파일을 로딩하는 과정은 2단계로 나누어집니다. 첫 번째 단계는 CSS 파일과 이미지를 로딩하는 것과 동일하며, 외부 js를 다운로드하기 위해 http 요청을 실행합니다. 그러나 JavaScript가 http 작업을 완료했다고 해서 UI 스레드가 해당 작업을 실행한다는 의미는 아닙니다. js 스크립트의 다운로드와 실행은 완전한 작업이어야 하며 분리될 수 없습니다. 동적 js의 다운로드는 차단되지 않지만 실행은 확실히 차단됩니다.
사용자 경험을 향상시키기 위해 브라우저가 UI 스레드 실행 속도를 높이는 것은 피할 수 없는 문제이지만, 브라우저가 메서드를 변경하는 경우 js 다운로드와 실행을 분할하는 것은 불가능합니다. 즉, 여러 리소스를 동시에 다운로드할 수 있습니다.
일반적으로 사용되는 안정적인 정적 리소스를 정적 리소스 서버에 올려놓고 통일된 도메인 이름을 통해 외부에 제공하는 것이 원칙입니다. 브라우저는 연결 수를 제한하기 위해 도메인 이름만 사용합니다. 페이지에 두 개의 서로 다른 도메인이 있는 경우 병렬 http 요청 수도 두 배로 늘어납니다. DNS 확인에는 어느 정도의 오버헤드가 있으므로 2가 가장 좋습니다.
모든 외부 js 코드를 UI 초기화 코드와 기타 코드로 구분합니다. UI 초기화 코드는 페이지가 로드될 때 실행되는 코드입니다. 페이지 초기화 표시에 사용되지 않는 js 코드의 로딩 및 실행은 브라우저 사용 중 표시가 끝난 후 onload 이벤트를 통해 트리거되도록 합니다. 즉, 페이지 로딩과 관련 없는 js 스크립트가 onload에서 실행되도록 합니다. 메소드
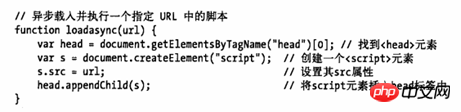
Non-Blocking 스크립트 로딩의 핵심 기술은 스크립트의 DOM 노드를 동적으로 생성하고, 도메인 전반에 걸쳐 접근이 가능하다는 것입니다.
var script=document.createElement("script");
script.type="text/javascript";
script.src="file.js";
document.getElementsByTagName("head")[0].appendChild(script);동적 스크립트 요소, 즉 <script> 태그는 HTML에 하드 코딩되지 않고 기존 스크립트에 의해 생성됩니다. ;script> 태그도 DOM 요소의 일종이며 JavaScript는 DOM API를 통해 DOM을 작동할 수 있습니다. 동적 스크립트는 새 스크립트 요소가 HTML 문서에 추가될 때만 다운로드를 시작하고 다운로드 후 즉시 실행됩니다. </script>
비차단 스크립트의 장점은 UI 실행을 차단하지 않으며 다른 동기식 js 코드 실행에 영향을 주지 않는다는 것입니다. 전체 페이지의 스크립트가 정상적으로 실행될 수 있도록 스크립트 간의 종속성에 더 주의하세요.
비차단 스크립트를 사용하면 코드가 head 태그에 있는지 아니면 HTML 문서의 하단에 있는지는 중요하지 않습니다.
총 페이지 로딩 시간은 페이지 로딩 속도를 측정하는 것이 아닙니다. 페이지 동기화 차단 로딩 시간은 페이지 로딩 효율성을 정확하게 측정하는 것이지만, 비차단 스크립트 로딩은 전체 페이지 로딩 시간을 증가시킬 수 있습니다. 페이지 차단 로딩 시간을 줄일 수 있습니다.
스크립트를 비동기적으로 실행하면 종속성 문제가 발생합니다. 스크립트가 로드되고 실행된 후 IE가 아닌 브라우저는 <script> 요소의 onload 이벤트를 트리거하며, 처리를 위해 이 이벤트에 콜백을 넣을 수 있습니다. </script>
브라우저가 <script> 태그(인라인 또는 외부 링크)를 구문 분석할 때마다 브라우저는 태그의 JavaScript 코드 다운로드, 구문 분석 및 실행을 우선시하고 모든 후속 페이지 렌더링의 다운로드 및 다운로드를 차단합니다. . (즉, 외부 js를 다운로드하면 다른 스레드도 차단됩니다. 현재 소수의 브라우저가 js 병렬 다운로드를 지원합니다.) </script>
Non-blocking 스크립트 로딩 기술의 핵심은 동적으로 다운로드할 때입니다. Node.js 스크립트, no UI 스레드 실행을 차단합니다. 동적 스크립트가 UI 스레드를 차단하지 않는 이유는 무엇입니까? 이는 브라우저가 동적 리소스가 페이지 렌더링에 영향을 미치지 않는다고 생각하기 때문일 수 있습니다.
스크립트를 지연 및 비동기화하는 두 가지 속성: 지연 및 비동기
js 스크립트는 문서 입력 스트림의 내용을 변경하므로 페이지 렌더링이 js를 실행할 때 일시 중지됩니다. 인라인 스크립트는 스크립트와 html 문서가 동시에 로딩되기 때문에 문제가 없습니다. 그러나 외부에서 도입된 스크립트의 경우 스크립트 다운로드(네트워크 속도에 따라)는 브라우저 문서의 구문 분석 및 렌더링도 차단하고 일부 브라우저는 다른 리소스를 다운로드하지 못하도록 차단합니다(일부 브라우저는 이미 병렬 다운로드를 구현했습니다). 따라서 페이지 표시를 최적화하기 위해 defer 및 async 속성이 나타납니다.
defer(지연)는 HTML4.0에서 정의됩니다. 이 속성을 사용하면 브라우저는 문서 문서가 로드되고 구문 분석된 후 스크립트가 다운로드된 순서대로 구문 분석됩니다. 문서에 나타납니다. 즉, defer 속성의 <script>는 본문 하단에 <script>를 배치하는 것과 유사하며 문서의 DOMContentLoaded 이벤트 이전에 실행됩니다. </script>
스크립트를 지연 로드하려면 스크립트에 defer 속성을 추가하는 것보다 본문 하단에 스크립트를 배치하는 것이 좋습니다.
async(비동기)는 HTML5의 새로운 속성입니다. 이 속성의 기능은 브라우저의 문서 구문 분석 및 렌더링을 차단하지 않고 스크립트를 병렬로 다운로드할 수 있도록 하는 것입니다. 즉시 실행되며 다운로드 완료 시간에 따라 순서가 어긋날 수 있음)
브라우저가 위 속성을 모두 지원하고 스크립트 태그에 두 속성이 모두 있는 경우 비동기 속성이 대신 적용됩니다. 연기하다.
비동기 속성을 지원하지 않는 브라우저에서는 스크립트 요소를 동적으로 생성하고 문서에 삽입하여 스크립트의 비동기 로드 및 실행을 달성할 수 있습니다.

requirejs는 이 방법을 사용하여 구현됩니다.
자바스크립트 비차단 로딩, 지연, 비동기 관련 기사를 더 보려면 PHP 중국어 웹사이트를 주목하세요!