그냥 많이 썼는데 실수로 덮어썼네요╥﹏╥…
다시 써도 괜찮습니다. 마크다운 언어를 사용하여 단어를 코딩하는 것을 좋아하는 학생들에게는
"온라인에 초안으로 저장"하는 것이 좋은 습관이군요.
오늘은 더블 일레븐인데, 뭔가 사야 할 때인 것 같아요. .
많은 학생들이 JavaScript를 배울 때 "다양한" 범위에 대해 듣게 됩니다.
어휘 범위, 정적 범위, 동적 범위, 함수 범위, 블록 범위가 무엇인지
못해요 차이를 말해 보세요
모든 사람을 위해 내 생각을 명확히 하겠습니다
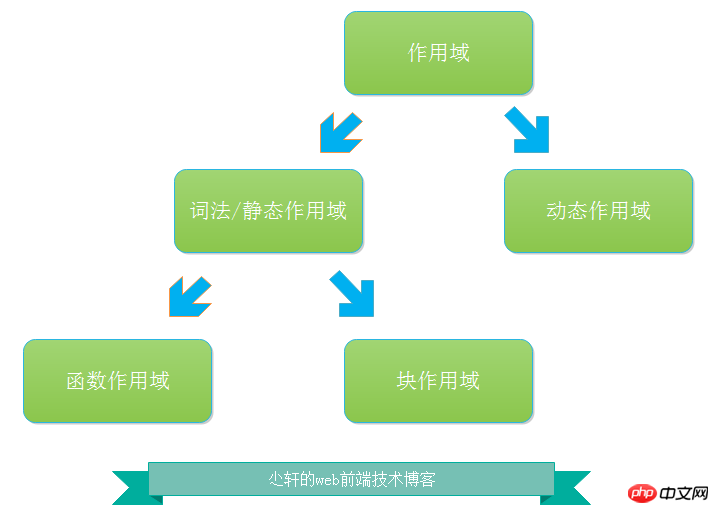
스코프의 작동 모드는 정적 함수 도메인과 동적 범위의 두 가지 유형으로 나뉩니다.
정적 범위에는 다음이 포함됩니다. 함수 범위와 블록 범위
학생들이 어휘 범위가 무엇인지 물어볼 수 있습니다
사실 어휘 범위와 정적 범위는 같은 것입니다

그림이 좋지 않습니다 , 모두가 내 말을 이해합니다.
이제 이 점을 명확히 했으므로 자세히 설명하겠습니다.
질문 하나를 더 추가해야 합니다. 즉, JavaScript에 동적 범위가 있습니까?
이 점에 대해 제가 읽은 두 권의 책에서 완전히 반대되는 답변을 얻었습니다.
with 문인지 try-catch 문의 catch 절인지, 아니면 eval( ) 함수는 모두 동적 범위로 간주됩니다. 동적 범위는 코드 실행 중에만 존재하므로 정적 분석(코드 구조 살펴보기)으로는 감지할 수 없습니다. ——"고성능 JavaScript" /p24
분명히 알아야 할 것은 실제로 JavaScript에는 동적 범위가 없다는 것입니다. 그것은 단순하고 단순한 어휘 범위만을 가지고 있습니다. 그러나 이 메커니즘은 동적 범위와 다소 비슷합니다. ——"당신이 모르는 JavaScript(1권)" /p59
이 두 책은 모두 매우 새로운 책이고, 둘 다 매우 권위 있는 책입니다. 적극 추천합니다
"JavaScript You Don't Know' 시리즈는 지난달 2권이 나왔을 때 인터넷에서 빨리 하나 사려고 했는데
실망하지 않았습니다
으흠, 얘기가 빗나갔네요, 본론으로 돌아가겠습니다
원서의 위대한 작가들은 동적 범위에 대해 서로 다른 이해를 갖고 있는 것 같습니다
그래서 이렇게 모순처럼 보이는 견해는
여기서 내 입장에 대해 이야기하고 싶습니다
내가 이해한 바에 따르면 나도 생각합니다 JavaScript에는 동적 범위가 없습니다
정적 범위와 동적 범위의 차이점은 무엇입니까
아래를 보세요↓
부터 시작하겠습니다. 코드 조각
function foo(){
var a = 1;
bar();
}function bar(){
console.log(a);
}var a = 100;
foo();사전 컴파일과 범위에 대한 심층적인 이해를 통해
자바스크립트의 어휘 범위에서 최종 결과는 100을 인쇄합니다
그러나 범위가 다음과 같다면 동적 범위에서는 인쇄된 값이 1이 됩니다.
왜 그럴까요?
어휘 범위의 가장 중요한 특징은 작성 단계에서 정의 프로세스가 발생한다는 것입니다(eval() 및 with를 사용하지 않는 경우)
동적 범위를 사용하면 런타임 시 범위를 동적으로 결정할 수 있습니다
렉시컬 스코프는 함수가 선언된 위치에 관심을 갖고, 스코프 체인은 스코프 중첩을 기반으로 합니다.
동적 범위는 함수가 호출되는 위치에 관심을 갖고, 스코프 체인은 호출 스택을 기반으로 합니다.
I 위의 단어를 다음과 같이 번역했습니다. 코드는
어휘 범위: bar 함수가 전역적으로 선언되었으므로 전역 변수의 값을 출력합니다.
동적 범위: bar 함수는 foo 함수 내에서 호출되므로 나는 foo 내의 변수 a의 값을
내가 이해한 바이다
지금 접하게 된 프로그래밍 언어는 제한적이며 모두 어휘 범위가 지정된 언어를 본 적이 없습니다. 동적 범위 기반
C, C++, C#, Java, JavaScript, php는 모두 어휘 범위입니다
그 중 JavaScript, PHP는 함수 범위 기반이고 나머지는 블록 범위 기반입니다
제가 이해한 바는
함수 범위는 함수 코드 블록에서 생성된 범위이고, 블록 범위는 중괄호 코드 블록에서 생성된 범위입니다
이런 글을 본 적이 있습니다 많은 블로그에서 자바스크립트에는 함수 범위(큰 실수)만 있습니다
완전히 틀린 내용이며 논쟁의 여지가 없습니다
자바스크립트는 실제로 함수 범위를 기반으로 하지만 블록이 없다는 의미는 아닙니다. scope
with 키워드, try-catch 문의 catch 절, let 키워드(ES6), const 키워드(ES6) 등 특별한 경우가 많습니다.
여기서는 간단히 얘기하겠습니다. it
키워드 with와 catch절 모두 생성 가능 Block Scope
이건 기사에 자세히 썼어야 했는데
관심있으시면 확인해보세요
포털-> JavaScript 사기성 어휘 평가, with 및 catch 및 성능 문제
let 키워드는 var와 매우 유사하며 둘 다 변수를 선언하지만 let 키워드는 변수를 모든 범위에 바인딩할 수 있습니다.
let를 사용하여 선언하면 블록 범위에서 승격되지 않습니다.
const 키워드도 변수를 선언하지만 상수를 선언하고 변수를 블록 범위에 바인딩하기도 합니다
이것은 C/C++의 const 키워드와 정확히 같습니다
자세한 내용은 ES6에 대해 쓸 때 자세히 설명하겠습니다. 나중에 알아보세요
이제 "자바스크립트에는 블록 스코프가 있습니다"만 알면 됩니다
평소대로 요약하겠습니다
범위 작업 모드: 어휘/정적 범위, 동적 범위
어휘 범위: 함수 범위, 블록 범위
자바스크립트에는 동적 범위가 없습니다
자바스크립트에는 블록 범위가 있습니다
, catch 절, let(ES6), const(ES6) ) 블록 범위 생성
어휘 범위는 함수가 선언된 위치에 관심
동적 범위 지정은 함수가 호출되는 위치에 관심
어휘 범위 범위 체인은 범위 중첩을 기반으로 합니다
동적 범위 범위 체인은 호출 스택을 기반으로 합니다.
위 내용은 JS의 어휘, 정적, 동적, 함수, 블록 범위의 내용을 명확히 하기 위한 것입니다. 더 많은 관련 내용은 PHP 중국어 넷(www.php.cn)을 참고하세요!