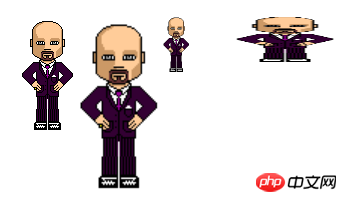
이전 기사에서는 이미지 읽기와 내보내기의 두 가지 작업에 대해 설명했습니다. 이미지를 읽은 후 세 가지 매개변수만 사용하여 drawImage를 사용합니다. 이번 기사에서는 각각 5 매개변수와 drawImage의 9 매개변수는 사실 마지막 함수는 drawRegion(j2me). 먼저, 이미지의 크기를 조절할 수 있는 5 기능을 소개합니다. 먼저 다음 효과를 살펴보세요.
코드는 다음과 같습니다. 다음과 같습니다: 
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.drawImage(image,100,50,image.width * 1.5,image.height * 1.5);
context.drawImage(image,200,50,image.width * 0.5,image.height * 0.5);
context.drawImage(image,250,50,160,50);
}
함수에서 4개의
drawImage
를 썼는데, 그 중 마지막 3개는 5 매개변수, 효과는 매우 분명합니다. 하나는 이미지를 1.5배 확대하고 다른 하나는 이미지를 <로 줄입니다. 🎜>0.5, 불평등한 스케일링도 있습니다. 즉, 마지막 두 매개변수는 우리가 그리려는 그림의 너비와 높이입니다. 물론 일반적인 상황에서는 단지 비례적인 크기 조정일 뿐이며 마지막 문장의 효과와 같은 다른 너비도 지정할 수 있습니다. 다음은 잘라낼 수 있는 drawImage 함수에 대한 소개입니다. 먼저 매개변수 소개를 살펴보겠습니다. drawImage
(그림, 그림 그림에서 자르기 시작x 좌표, 그림에서 자르기 시작
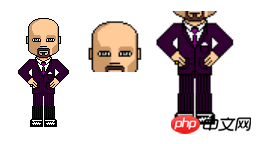
y좌표 그림, 자르기 영역의 너비, 자르기 영역의 높이이므로 그리는 위치 x 좌표, 그리는 위치 y 좌표 , 그려진 그림의 너비, 그려진 그림의 높이) 먼저 다음 효과를 살펴보세요.
코드는 다음과 같습니다.var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.drawImage(image,0,0,image.width,image.height / 3,100,50,image.width * 1.5,image.height * 0.5);
context.drawImage(image,0,image.height / 3,image.width,image.height * 2/ 3,180,50,image.width * 1.5,image.height); 이 기능이 지금은 사진을 임의로 자를 수 있는 자르기 기능이 있는데 이런 식으로 자주 사용됩니다.
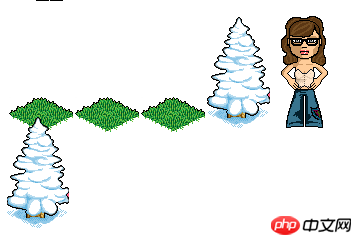
이 기능이 지금은 사진을 임의로 자를 수 있는 자르기 기능이 있는데 이런 식으로 자주 사용됩니다. var test = new Image();
test.src = "test.png";
test.onload = function(){
context.drawImage(test,50,180);
context.drawImage(test,67 * 3,0,67,121,50,280,67,121);
} 이 예에서 볼 수 있듯이, 큰 이미지 목록에서 간단한 작은 이미지를 자르는 것은 자르기의 용도 중 하나입니다.
이 예에서 볼 수 있듯이, 큰 이미지 목록에서 간단한 작은 이미지를 자르는 것은 자르기의 용도 중 하나입니다.