1. 임시 QR코드는 생성 후 7일(604800초) 후에 만료되도록 설정할 수 있지만, 더 많은 수량을 생성할 수 있습니다. 임시 QR 코드는 QR 코드의 영구 저장이 필요하지 않은 계정 바인딩과 같은 비즈니스 시나리오에서 주로 사용됩니다
2. 영구 QR 코드는 만료 시간이 없지만 개수가 적습니다(현재 최대 100,000개). 영구 QR 코드는 주로 계정 바인딩 및 사용자 소스 통계와 같은 시나리오에 사용됩니다. 영구 QR 코드의 최대값은 100000입니다(현재 매개변수는 1~100000만 지원합니다).
다음 코드는 영구 QR 코드를 얻는 예입니다.
/**
* 获取永久二维码需要的ticket
* @param $access_token access_token
* @param $sceneId 场景值id
* @return bool|mixed
*/
public function getQrticket($access_token, $sceneId)
{$url = 'https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=' . $access_token;
$raw = array(
'action_name' => 'QR_LIMIT_SCENE',
'action_info' => array(
'scene' => array(
'scene_id' => $sceneId
)
)
);
$json = json_encode($raw);
$res = $this->rawpost($url, $json);
if ($res === false) {
return false;
}
$qrres = json_decode($res, true);
if (isset($qrres['errcode'])) {
return false;
}
return $qrres;
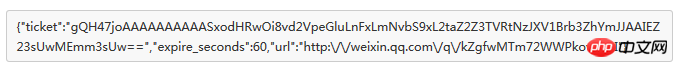
}반환된 JSON은 다음과 같습니다. 아래 표시됨 표시:

이 JSON의 URL은 QR 코드의 내용입니다. 다음 단계는 URL을 다음으로 변환하는 것입니다. QR코드. 클릭하면 코드를 전달할 수 있어요. 게으른 나머지 온라인에서 QR코드를 만들었거든요.
WeChat에서 QR 코드를 스캔하여 팔로우하는 사람들은 다른 알림 메시지를 푸시합니다. 다음은 코드의 일부입니다:
if (isset($msgObj->EventKey) && preg_match('/qrscene_(.*)/', $msgObj->EventKey, $scene)) {
//扫码关注
switch ($scene[1]) {
case AppConst::SCENE_ALCOHOL:
$pushData['Title'] = '标题';
break;
}
$pushData['PicUrl'] = 'http://mmbiz.qpic.cn';
$pushData['Description'] = '描述!';
$pushData['Url'] = 'http://mp.weixin.qq.com';
$msg = $weixin->createRawTuWenMsg($fromUserName, $openId, array($pushData));
}1. 사용자 정의 메뉴에는 최대 3개의 1단계 메뉴가 포함되며, 각 1단계 메뉴에는 최대 5초가 포함됩니다. -레벨 메뉴.
2. 1차 메뉴에는 최대 4개의 한자가 포함될 수 있으며, 2차 메뉴에는 최대 7개의 한자가 포함될 수 있습니다.
3. 사용자 정의 메뉴를 생성한 후 WeChat 클라이언트의 캐시로 인해 표시되기까지 24시간이 소요됩니다.
테스트할 때 공개 계정을 언팔로우했다가 다시 팔로우를 시도해보면 생성 후 효과를 확인할 수 있습니다. 온라인 설명서를 보려면 클릭하세요.
사용자 정의 메뉴 인터페이스는 여러 유형의 버튼을 구현할 수 있습니다. 여기서는 다음과 같은 두 가지 유형을 소개합니다.
1. 클릭: 클릭 푸시 이벤트
사용자 클릭 클릭 유형 버튼을 누르면 WeChat 서버는 메시지 인터페이스를 통해 개발자에게 메시지 유형 이벤트 구조를 푸시하고(메시지 인터페이스 가이드 참조) 개발자가 버튼에 입력한 키 값을 가져와 개발자와 통신할 수 있습니다. 사용자가 맞춤형 키 값 상호작용을 통해
2. 보기: 점프 URL
사용자가 보기 유형 버튼을 클릭하면 WeChat 클라이언트는 개발자가 입력한 웹페이지 URL을 엽니다. 사용자를 얻기 위해 웹페이지에서 인증할 수 있는 버튼 기본 정보 인터페이스와 결합되어 사용자의 기본 정보를 얻을 수 있습니다.
public function actionCreatemenu()
{
$token = $this->get('token');
$innerWeixinKey = WEIXIN_INNER_KEY;
$trueToken = md5('menu' . $innerWeixinKey . 'menu');
if ($token != $trueToken) {
$this->innerOutput(1, '无法通过请求认证');
}
$weixin = new Weixin();
//请注意菜单中的中文一定要采用某种方编码
$menu = array(
'button' => array(
array(
'name' => $this->encodeZH('菜单一'),
'sub_button' => array(
array(
'type' => 'view',
'name' => $this->encodeZH('子菜单一'),
'key' => 'MENU_GENE_INDEX',
'url' => 'http://mp.weixin.qq.com/'
),
array(
'type' => 'view',
'name' => $this->encodeZH('趣味文章'),
'key' => 'MENU_ARTICLE',
'url' => 'http://mp.weixin.qq.com'
),
array(
'type' => 'view',
'name' => $this->encodeZH('产品预告'),
'key' => 'MENU_PRODUCT',
'url' => 'http://mp.weixin.qq.com/'
)
)
),
array(
'name' => $this->encodeZH('产品流程'),
'sub_button' => array(
array(
'type' => 'view',
'name' => $this->encodeZH('武松打虎'),
'key' => 'MENU_GAME',
'url' => 'xxxx'
),
array(
'type' => 'view',
'name' => $this->encodeZH('产品详情'),
'key' => 'MENU_PRODUCT_DETAIL',
'url' => 'http://mp.weixin.qq.com/'
)
)
)
)
);
$menuMsg = $this->decodeZHMsg(json_encode($menu));
$accessMongo = new WeixinAccessToken();
$access_token = $accessMongo->getAccessToken();
if (!$access_token) {
$this->innerOutput(2, '无法获取access_token');
}
$weixin = new Weixin();
$res = $weixin->customMenu($menuMsg, $access_token);
if (!$res) {
$this->innerOutput(3, '菜单创建失败');
}
$this->innerOutput(0, '菜单创建成功');
}1. 코드 시작 부분에 WEIXIN_INNER_KEY를 사용하면 간단한 검증은 하지 않아도 됩니다.
2. 조직 시작 메뉴의 구조는 다음과 같습니다.
3. 일반 토큰을 얻습니다. 여기에서 access_token 개발 방법을 참고하여 WeChat 공개 플랫폼에 로그인하면 얻을 수 있습니다.
4. 위 코드에는 인코딩에 사용되는 메서드가 encodeZH, decodeZHMsg 두 가지가 있다는 점에 유의하세요.
/**
* 针对中文字符串编码
* @param $name
* @return string
*/
private function encodeZH($name)
{
return '[@' . base64_encode($name) . '@]';
}
/**
* 针对消息中存在中文编码过的串进行解码
* @param $msg
* @return mixed
*/
private function decodeZHMsg($msg)
{
return preg_replace_callback('/\[\@(.+?)\@\]/', function ($match) {
return base64_decode($match[1]);
}, $msg);
}데모 다운로드:
github 주소: https://github.com/pwstrick/weixin_demo
CSDN 주소: http://download.csdn.net/detail /loneleaf1/9045731
WeChat QR 코드 공개 플랫폼 개발 및 메뉴 생성에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!