
때때로 사진 위에 마우스를 놓으면 사진이 점차 커지는, 즉 사진의 너비와 높이가 점차 커지는 사진을 만들어야 하는데 이때는 왼쪽 값과 위쪽 값은 변경되지 않았으므로 중심점에서 크기가 조정되지 않는 것 같습니다를 참조하세요. 아래와 같습니다.

중심점에서 확대

구현 코드는 다음과 같습니다. 🎜>
아아앙



<meta charset="utf-8">
<style type="text/css">
#p1{ width:600px; height:400px; margin:50px auto; position:relative; text-align: center; padding-left:50px;}
#p1 img{ position:absolute; left:0; top:0; margin: 0 auto;}
</style>
<p id="p1">
<img src="images/1.jpg" width="100px" height="80px">
</p>
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(function(){
$('#p1 img').mouseenter(function(){
var wValue=1.5 * $(this).width();
var hValue=1.5 * $(this).height();
$(this).animate({width: wValue,
height: hValue,
left:("-"+(0.5 * $(this).width())/2),
top:("-"+(0.5 * $(this).height())/2)}, 1000);
}).mouseleave(function(){
$(this).animate({width: "100",
height: "80",
left:"0px",
top:"0px"}, 1000 );
});
});
</script>2017년 2월 28일 추가
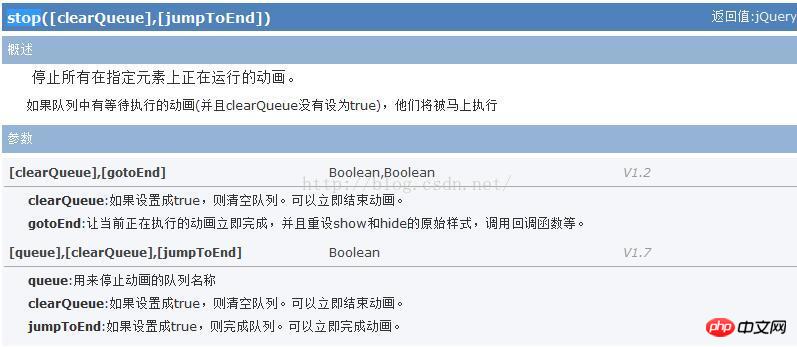
해결 : 빨리 퇴사하고 입주하고 묵으면 사진 무한으로 확대 가능
최종 코드는 다음과 같으며, 효과 사진은 http://에서 확인하실 수 있습니다. www.php.cn/
<script type="text/javascript">
$(function(){
$('#p1 img').mouseenter(function(){
var wValue=1.5 * $(this).width();
var hValue=1.5 * $(this).height();
$(this).stop().animate({width: wValue,
height: hValue,
left:("-"+(0.5 * $(this).width())/2),
top:("-"+(0.5 * $(this).height())/2)}, 1000);
}).mouseleave(function(){
$(this).stop().animate({width: "100",
height: "80",
left:"0px",
top:"0px"}, 1000 );
});
});
</script>