Space: $('parent childchild')는 상위 아래의 모든 하위 하위 노드를 얻는 것을 의미합니다
보다 큼 기호: $('parent > childchild')는 부모 아래의 다음 레벨 childchild
더하기 기호: $('pre + nextbrother')는 pre 노드의 다음 형제 노드를 가져오는 것을 의미하며 이는 next() 메서드와 동일합니다물결 기호: $('pre ~ Brother')는 pre 노드 이후의 모든 형제 노드는 nextAll() 메소드와 동일합니다
<meta charset="utf-8"> <script type="text/javascript" src="js/jquery-1.7.1.min.js"></script> <p id="imgs_box"> <ul class="play_imgs_width imgs_source"> <li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li> <li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li> <li><a href="javascript:;"><img src="./images/banner1.jpg" idth="610" height="390"/></a></li> </ul> <ul class="imgs_buttons play_imgs_width"> <li><a href="" class="buttons_ahover">1</a></li> <li><a href="" class="buttons_default">2</a></li> <li><a href="" class="buttons_default">3</a></li> </ul> <ul class="test"> <li> <ul class="test_first_child"> <li></li> <li></li> <li></li> <li></li> </ul> </li> </ul> </p>
//获取imgs_box下的所有元素
$(function(){
$('#imgs_box a').each(function(){
console.log(this);
});
});
보다 큼 기호를 사용하여 얻습니다.
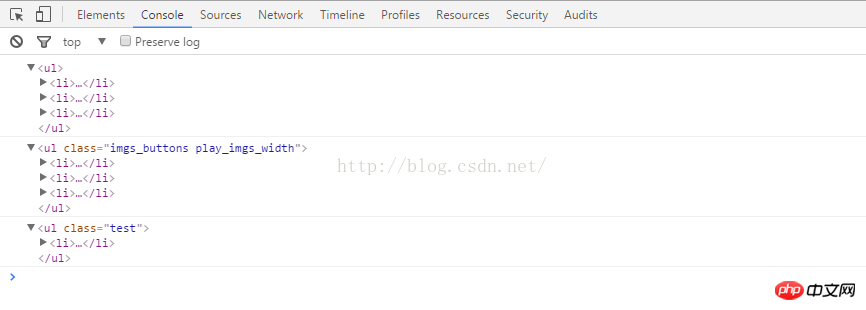
imgs_box의 다음 수준에 있는 모든 ul 요소를 원할 경우 test_first_child 클래스의 요소를 제외하고 다음을 사용할 수 있습니다. 다음 코드
$(function(){
$('#imgs_box > ul').each(function(){
console.log(this);
});
});
imgs_source 클래스 요소의 다음 인접 요소를 가져오려면 더하기 기호를 사용할 수 있습니다. 코드는 다음과 같습니다
$(function(){
$('.imgs_source + ul').each(function(){
console.log(this);
});
});
imgs_source 요소의 모든 형제 요소를 가져오려면 물결표~를 사용할 수 있습니다. 코드는 다음과 같습니다
$(function(){
$('.imgs_source ~ ul').each(function(){
console.log(this);
});
});