stingObj.split([구분 기호[, 제한]])
매개변수 설명:
구분자
선택 사항. 문자열을 구분하는 데 하나 이상의 문자가 사용되는지 여부를 식별하는 문자열 또는 정규식 개체입니다. 이 옵션을 생략하면 전체 문자열을 포함하는 단일 요소 배열이 반환됩니다.
한도
선택사항. 이 값은 반환된 배열의 요소 수를 제한하는 데 사용됩니다.
참고:
split 메소드의 결과는 문자열 배열이며, 이는 stingObj에서 구분 기호가 나타나는 모든 위치에서 분해되어야 합니다. 구분 기호는 배열 요소의 일부로 반환되지 않습니다.
인스턴스
으으으
str[index] 형식을 사용하여 지정된 위치의 문자를 추출합니다.
예:
<span style="font-size:18px;"><span></span>var str="tobeornottobethisis";
console.log(str.split("o"));//["t", "be", "rn", "tt", "bethisis"]
console.log(str.split("to"));//["", "beornot", "bethisis"]
console.log(str.split("t",2));//["", "obeorno"]
//split一般会配合join使用,用于将数组转为字符串
//如去掉字符串中所包含的字串be
console.log(str.split("be").join(''));//toornottothisis</span>substring(start,[end])매개변수 설명:
start
는 하위 문자열의 시작 위치를 지정하고 인덱스는 0부터 시작합니다.
end
는 하위 문자열의 끝 위치를 지정하지만 끝 위치에 있는 문자를 포함하지 않습니다. 끝 위치를 지정하지 않으면 처음부터 끝까지 모든 문자열이 반환됩니다.
참고: 시작이 끝보다 큰 경우인스턴스
<🎜 이전의 끝부터 시작까지 부분 문자열을 반환합니다. >
var str="tobeornottobethisis"; console.log(str[3]);//e
substr<span style="font-size:18px">(<span style="font-size:18px"></span>시작<code><strong>(</strong><em>start</em> [<strong>,</strong> <em>length</em> ]<strong>)</strong> [,
길이 ])
< / code>매개변수 설명start
필수 옵션입니다. 원하는 하위 문자열의 시작 위치입니다. 문자열의 첫 번째 문자의 인덱스는 0입니다. 길이선택사항. 반환된 하위 문자열에 포함되어야 하는 문자 수입니다.
참고:length가 0이거나 음수인 경우 빈 문자열이 반환됩니다. 이 매개변수를 지정하지 않으면 하위 문자열은 stringvar
의 마지막
var str="tobeornottobethisis"; console.log(str.substring(0,3));//tob console.log(str.substring(2,3));//b console.log(str.substring(5,3));//eo console.log(str.substring(3,0));tob
3. 찾기
strObj에 subString이 포함되어 있는지 확인
var str="tobeornottobethisis"; console.log(str.substr(0,3)); //tob console.log(str.substr(3));//eornottobethisis console.log(str.substr(3,0));//返回一个空串 console.log(str.substr(1,-3));<span style="font-family: Arial, Helvetica, sans-serif;">//返回一个空串</span>
strObj
필수 옵션입니다. 문자열 개체 또는 텍스트입니다.
subString
필수입니다. String 객체 내에서 찾을 하위 문자열입니다.
starIndex
선택사항. 이 정수 값은 검색을 시작하기 위한 String
개체 내의 인덱스를 나타냅니다. 생략하면 문자열의 처음부터 검색됩니다.참고:
indexOf 메서드는 String 개체 내 하위 문자열의 시작 위치를 나타내는 정수 값을 반환합니다. 하위 문자열을 찾을 수 없으면 -1이 반환됩니다.
startindex가 음수이면 startindex는 0으로 처리됩니다. 최대 문자 위치 인덱스보다 크면 가능한 가장 큰 인덱스로 처리됩니다.
예: <🎜><🎜><🎜><🎜><🎜>< 🎜 >
<span style="font-size:18px;">var str="tobeornottobethisis";
console.log(str.indexOf("tto"));//8
console.log(str.indexOf("tto",7));//8
console.log(str.indexOf("tto",10));//-1
console.log(str.indexOf("tto",-1));//8
console.log(str.indexOf("tto",25));//-1
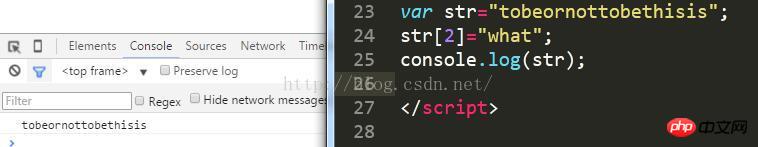
console.log(str.indexOf("ag"));//-1</span>看到这个题,相信大家脑海里第一个想到的肯定是通过str[i]=subStr;但是现实并非这样,看下图

正确的解决办法
方法一:
var str="tobeornottobethisis";
var substr="what";
function fn(str,substr,index){
var leftStr=str.substring(0,index);
var rightStr=str.substr(index);
return leftStr+substr+rightStr;
}
console.log(fn(str,substr,2));方法二:
function fn2(str,substr,index){
var strLen=str.length;
var str=str.split(''); //分割成数组
if(index<strLen){
str[index]=str[index]+substr;//此时需要注意,需要加上str[index]的值
}else{
str[strLen]=substr;
}
return str.join('');
}方法三:
function fn3(str,substr,index){
var strLen=str.length;
var substrLen=substr.length;
var curIndex=strLen+substrLen;
var result='';
var sepIndex=index+substrLen;
for(var i=0,j=0;i<curIndex;i++){
if(i<=index){
result+=str[i];
}else if(i<=sepIndex){
result+=substr[j++];
}else{
result+=str[i-substrLen];
}
}
return result;
}推荐使用第一种或者第二种方法
1.数组转为字符串
arrayObj.join(separator)
参数说明
arrayObj
必选项。Array 对象。
separator
可选项。是一个 String 对象,作为最终的 String 对象中对数组元素之间的分隔符。如果省略了这个参数,那么数组元素之间就用一个逗号来分隔。
备注:如果数组中有元素没有定义或者为 null,将其作为空字符串处理
实例
<span style="font-size:18px;">var arr=['women','hello','findyou','seekyou'];
console.log(arr.join());//women,hello,findyou,seekyou
console.log(arr.join('-'));//women-hello-findyou-seekyou
console.log(arr.join("(*)"));//women(*)hello(*)findyou(*)seekyou</span>2.字符串转为数组
主要使用split进行分割,转为数组,在字符串分割那一块,已经讲过,不在细说。
以上就是JavaScript中字符串的常用操作汇总的内容,更多相关内容请关注PHP中文网(www.php.cn)!