CSS3는 텍스트 물결선 효과를 구현합니다.
서문
CSS의 기발한 디자인과 절묘한 구현력, 곰곰이 생각해보면 정말 대단하고 훌륭합니다. 이 물결선은 선형 그라데이션 속성을 교묘하게 사용하여 각도, 색상 및 위치를 통합합니다. 배경 크기 및 배경 반복을 통해 하나를 여러 개로 바꾸고 부드럽게 전환합니다. 와, 최종 효과가 정말 영리하네요! 말로 설명할 수가 없네요...
구현 방법
형식: 선형-그라디언트(방향, 색정지) 1, 색상 중지 2,...)

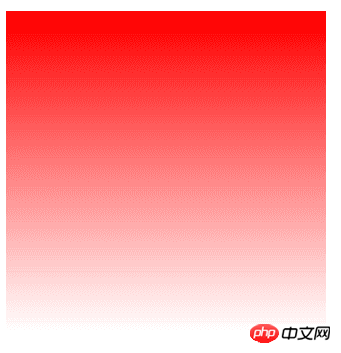
간단한 사용법: 배경 이미지: 선형-그라디언트(빨간색, 투명);

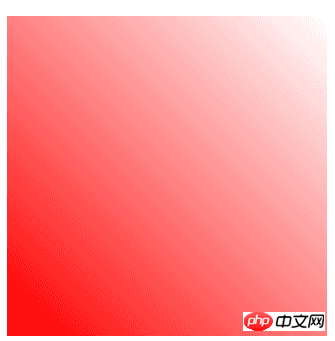
각도 추가, 선형 그라데이션(45도, 빨간색, 투명)

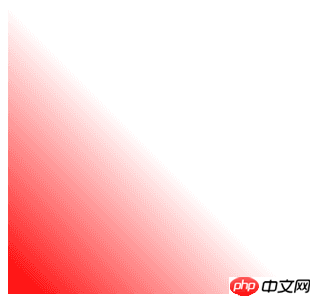
위치 추가: 선형 그라데이션(45도, 빨간색, 투명 45%)

컬러선형 그라데이션 추가(45도, 빨간색, 투명 45%, 빨간색)
이거 보고 다들 감회가 있으신지 궁금합니다.

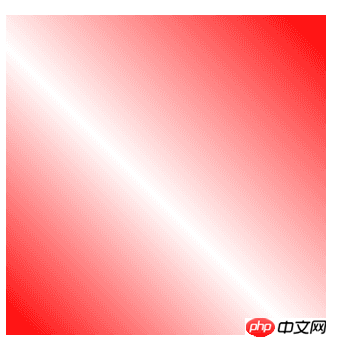
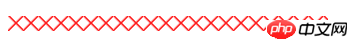
선형 그라데이션(45deg, 투명 45%, 빨간색 55%, 투명 60%)

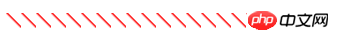
선형 그라데이션(135deg) , 투명 45%, 빨간색 55%, 투명 60%)
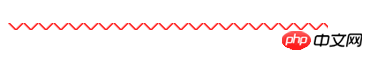
이 두 줄을 합칩니다.

과 결합하면 물결선 효과를 얻는 방법을 아시나요? ^_^

높이는 원래 값의 1/2입니다
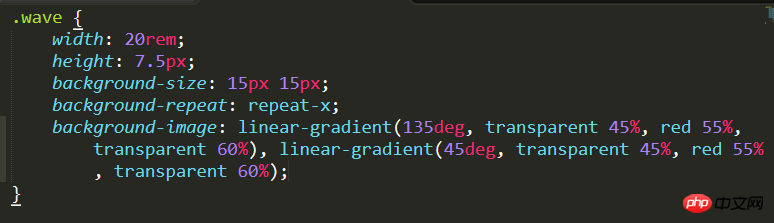
최종 코드:

텍스트 물결선 효과
요약
이상입니다. 모두가 학습하는 데 도움이 되기를 바랍니다. 또는 CSS3를 사용하세요. 질문이 있으면 메시지를 남겨서 소통할 수 있습니다.
텍스트 물결선 효과를 구현한 CSS3 관련 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7498
7498
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 52
52
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 PPT에서 둥근 그림과 텍스트를 만드는 방법
Mar 26, 2024 am 10:23 AM
PPT에서 둥근 그림과 텍스트를 만드는 방법
Mar 26, 2024 am 10:23 AM
먼저 PPT에 원을 그린 후 텍스트 상자를 삽입하고 텍스트 내용을 입력합니다. 마지막으로 텍스트 상자의 채우기와 윤곽선을 없음으로 설정하면 원형 그림과 텍스트 제작이 완료됩니다.
 Word에서 텍스트에 점을 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 08:04 PM
Word에서 텍스트에 점을 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 08:04 PM
매일 Word 문서를 만들 때 문서의 특정 단어 아래에 점을 추가해야 하는 경우가 있습니다. 특히 시험 문제가 있는 경우에는 더욱 그렇습니다. 콘텐츠의 이 부분을 강조하기 위해 편집자는 Word에서 텍스트에 점을 추가하는 방법에 대한 팁을 공유할 것입니다. 도움이 되기를 바랍니다. 1. 빈 워드 문서를 엽니다. 2. 예를 들어 "텍스트에 점을 추가하는 방법"이라는 단어 아래에 점을 추가합니다. 3. 먼저 마우스 왼쪽 버튼으로 "텍스트에 점을 추가하는 방법"이라는 단어를 선택합니다. 나중에 해당 단어에 점을 추가하려면 먼저 마우스 왼쪽 버튼을 사용하여 원하는 단어를 선택해야 합니다. . 오늘 우리는 이 단어들에 점을 추가할 것이므로 여러 단어를 선택했습니다. 해당 단어를 선택하고 마우스 오른쪽 버튼을 클릭한 후 팝업 기능 상자에서 글꼴을 클릭합니다. 4. 그러면 이와 같은 것이 나타날 것입니다
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 Golang 이미지 처리: 워터마크 및 텍스트를 추가하는 방법 알아보기
Aug 17, 2023 am 08:41 AM
Golang 이미지 처리: 워터마크 및 텍스트를 추가하는 방법 알아보기
Aug 17, 2023 am 08:41 AM
Golang 이미지 처리: 워터마크 및 텍스트 인용문을 추가하는 방법 알아보기: 현대 디지털화 및 소셜 미디어 시대에 이미지 처리는 중요한 기술이 되었습니다. 개인용이든 비즈니스 운영이든 워터마크와 텍스트를 추가하는 것은 일반적인 요구 사항입니다. 이번 글에서는 이미지 처리에 Golang을 사용하는 방법과 워터마크 및 텍스트를 추가하는 방법을 알아봅니다. 배경: Golang은 간결한 구문, 효율적인 성능 및 강력한 동시성 기능으로 알려진 오픈 소스 프로그래밍 언어입니다. 많은 발전의 대상이 되었습니다
 사진의 텍스트를 수정하는 방법
Aug 29, 2023 am 10:29 AM
사진의 텍스트를 수정하는 방법
Aug 29, 2023 am 10:29 AM
이미지 편집 소프트웨어, 온라인 도구 또는 스크린샷 도구를 사용하여 이미지의 텍스트를 수정할 수 있습니다. 구체적인 단계는 다음과 같습니다. 1. 그림 편집 소프트웨어를 열고 수정해야 하는 그림을 가져옵니다. 2. 텍스트 도구를 선택합니다. 3. 그림의 텍스트 영역을 클릭하여 텍스트 상자를 만듭니다. 5. 그림의 텍스트만 삭제하려면 지우개 도구나 선택 도구를 사용하여 텍스트 영역을 선택하고 삭제할 수 있습니다.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.




