다양한 HTML5 엔진의 디스플레이 효율성 비교
이제 HTML5를 사용하여 개발하려는 사람들이 점점 많아지고 있으며, HTML5 엔진의 수도 점차 늘어나고 있습니다. 개발자는 어떤 엔진을 선택해야 할까요? 이번에는 개인적으로 꽤 좋다고 생각하는 여러 엔진의 효율을 비교해보겠습니다.
비교에 참여하는 엔진:
createJS
www.createjs.com
2.cocos2d-HTML5
www.cocos2d-x.org/wiki/Cocos2d-html5
enchant.js
enchantjs.com
4. lufylegend.js
lufylegend.com/lufylegend
테스트 브라우저: chrome
1. 사진 표시 효율 비교
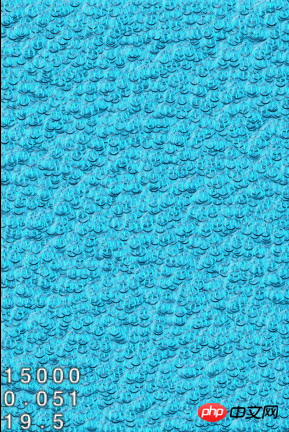
테스트 콘텐츠, 페이지에 작은 사진 15,000장을 무작위로 표시합니다.
1. 엔진 없이 맨몸으로 달린다.
테스트 코드는 다음과 같습니다
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.font="20px Arial";
var img = new Image();
img.onload = draw;
img.src = "CloseNormal.png";
var ccc = [];
var $count = 0;
var fps = 0;
var $time = new Date().getTime();
for(var i=0;i<15000;i++){
x = Math.random()*320 - 10;
y = Math.random()*480 - 10;
ccc.push({x:x,y:y});
}
function draw(){
for(var i=0;i<15000;i++){
var co = ccc[i];
ctx.drawImage(img,0,0,20,20,co.x,co.y,20,20);
}
$count++;
var now = new Date().getTime();
if( now-$time>1000 ){
fps = $count;
$time = now;
$count = 0;
}
ctx.fillText(fps,1,20);
setTimeout(draw,1);
}테스트 결과는 아래와 같습니다
결과적으로 줄무늬의 경우 15,000장의 사진이 표시되고 FPS는 28 정도입니다.
2, createJS
테스트 코드는 다음과 같습니다
var canvas = document.getElementById("canvas");
var manifest = [{id:"s_CloseNormal", src:"CloseNormal.png"}];
var loader = new createjs.PreloadJS(false);
loader.onFileLoad = handleFileLoad;
loader.onComplete = handleComplete;
loader.loadManifest(manifest);
var _fps,$time,$count = 0;
var images = [];
var stage;
function handleFileLoad(o){
if (o.type == "image") {
images[o.id] = o.result;
}
}
function handleComplete(){
stage = new createjs.Stage(canvas);
createjs.Ticker.setFPS(30);
for(var i=0;i<15000;i++){
var bitmap = new createjs.Bitmap(images["s_CloseNormal"]);
bitmap.x = Math.random()*320 - 10;
bitmap.y = Math.random()*480 - 10;
stage.addChild(bitmap);
}
_fps = new createjs.Text("0","900 16px Arial", "#ffffff");
stage.addChild(_fps);
$time = new Date().getTime();
createjs.Ticker.addEventListener("tick", tick);
}
function tick(){
$count++;
var now = new Date().getTime();
if( now-$time>1000 ){
_fps.text = "fps:"+ Math.round( $count*10000 / (now-$time))/10;
$time = now;
$count = 0;
}
stage.update();
}테스트 결과는 아래와 같습니다. 
결과적으로 createJS는 15,000개의 이미지를 표시하고 FPS는 약 17
3, cocos2d-html5
테스트 코드는 다음과 같습니다
var MyLayer = cc.Layer.extend({
isMouseDown:false,
helloImg:null,
helloLabel:null,
circle:null,
sprite:null,
init:function () {
this._super();
var size = cc.Director.getInstance().getWinSize();
for(var i=0;i<15000;i++){
var sprite = cc.Sprite.create(s_CloseNormal);
sprite.setPosition(size.width*Math.random(), size.height*Math.random());
this.addChild(sprite, 0);
}
}
});
var MyScene = cc.Scene.extend({
onEnter:function () {
this._super();
var layer = new MyLayer();
this.addChild(layer);
layer.init();
}
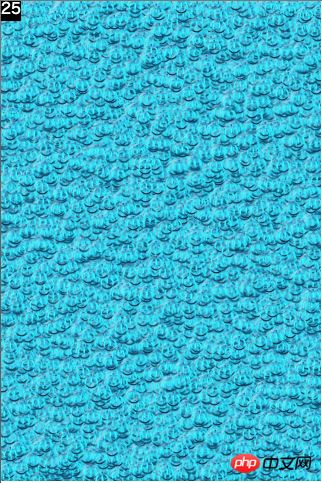
});테스트 결과는 아래와 같습니다
결과적으로 cocos2d-html5는 15,000장의 사진을 표시하며, FPS는 약 19
4, lufylegend.js
테스트 코드는 다음과 같습니다. 팔로우
init(10,"mylegend",320,480,main);
function main(){
var loader = new LLoader();
loader.addEventListener(LEvent.COMPLETE,loadBitmapdata);
loader.load("CloseNormal.png","bitmapData");
}
function loadBitmapdata(event){
var bitmapData = new LBitmapData(event.currentTarget);
for(var i=0;i<15000;i++){
var bitmap = new LBitmap(bitmapData);
bitmap.x = Math.random()*LGlobal.width - 10;
bitmap.y = Math.random()*LGlobal.height - 10;
addChild(bitmap);
}
var fps = new FPS();
addChild(fps);
}테스트 결과는 아래와 같습니다

결과적으로 lufylegend.js는 15,000장의 사진을 표시하며, FPS는 좌우 25 정도입니다.
5, enchant.js
테스트 코드는 다음과 같습니다
enchant();
window.onload = function(){
var core = new Game(320, 480);
core.fps = 30;
core.preload('CloseNormal.png')
core.onload = function(){
for(var i=0;i<15000;i++){
var bear = new enchant.Sprite(20, 20);
bear.image = core.assets['CloseNormal.png'];
bear.moveTo(Math.random()*320 - 10, Math.random()*480 - 10);
core.rootScene.addChild(bear);
}
var oldTime = new Date();
var text = new Label();
core.rootScene.addChild(text);
var fps = 0;
core.addEventListener('enterframe', function(){
fps++;
var newTime = new Date();
if(newTime.getTime() - oldTime.getTime() >= 1000){
text.text = fps + " FPS";
fps = 0;
oldTime = newTime;
}
});
};
core.start();
};테스트 결과는 아래와 같습니다
그 결과 enchant.js는 15,000장의 사진을 출력하고, FPS는 약 13
결론적으로 사진을 On으로 표시한 후, 각 엔진의 효율은 다음과 같습니다 2. 텍스트 표시 효율 비교
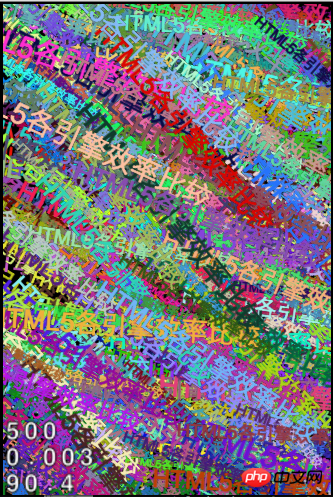
콘텐츠를 테스트하고 페이지에 500개의 텍스트 개체를 무작위로 표시하고 색상과 회전을 무작위로 설정합니다.
1, createJS테스트 코드는 다음과 같습니다
var canvas = document.getElementById("canvas");
var _fps,$time,$count = 0;
var stage;
test();
function test(){
stage = new createjs.Stage(canvas);
createjs.Ticker.setFPS(30);
for(var i=0;i<500;i++){
var label = new createjs.Text("HTML5各引擎效率比较",(10 + 20*Math.random())+"px Arial", "#ffffff");
label.color = randomColor();
label.rotation = 180*Math.random()/Math.PI;
label.x = Math.random()*320 - 50;
label.y = Math.random()*480;
stage.addChild(label);
}
_fps = new createjs.Text("0","900 16px Arial", "#000000");
stage.addChild(_fps);
$time = new Date().getTime();
createjs.Ticker.addEventListener("tick", tick);
}
function tick(){
$count++;
var now = new Date().getTime();
if( now-$time>1000 ){
_fps.text = "fps:"+ Math.round( $count*10000 / (now-$time))/10;
$time = now;
$count = 0;
}
stage.update();
}
function randomColor(){
var rand = Math.floor(Math.random() * 0xFFFFFF).toString(16);
if(rand.length == 6){
return rand;
}else{
return randomColor();
}
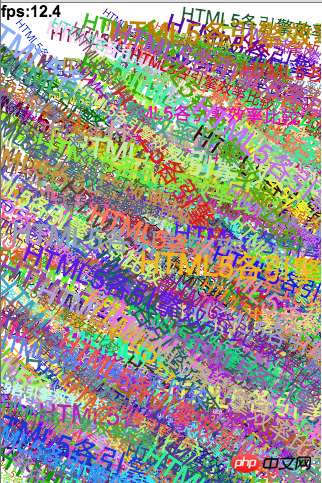
};테스트 결과는 다음과 같습니다. 그림
결과적으로 createJS는 500개의 텍스트를 표시하고 FPS는 약 12
2. enchant.js
테스트 코드는 다음과 같습니다
enchant();
window.onload = function(){
var core = new Game(320, 480);
core.fps = 30;
core.onload = function(){
for(var i=0;i<500;i++){
var label = new Label();
label.text = "HTML5各引擎效率比较";
label.color = randomColor();
label.font = (10 + 20*Math.random())+"px Arial";
label.rotation = 180*Math.random()/Math.PI;
label.x = Math.random()*320 - 50;
label.y = Math.random()*480;
core.rootScene.addChild(label);
}
var oldTime = new Date();
var text = new Label();
core.rootScene.addChild(text);
var fps = 0;
core.addEventListener('enterframe', function(){
fps++;
var newTime = new Date();
if(newTime.getTime() - oldTime.getTime() >= 1000){
text.text = Math.round( fps*10000 / (newTime.getTime() - oldTime.getTime()))/10 + " FPS";
fps = 0;
oldTime = newTime;
}
});
};
core.start();
};
function randomColor(){
var rand = Math.floor(Math.random() * 0xFFFFFF).toString(16);
if(rand.length == 6){
return rand;
}else{
return randomColor();
}
};테스트 결과는 아래와 같습니다.
결과적으로 enchant.js는 500개의 텍스트를 표시하고 FPS는 약 12 3, lufylegend.js
3, lufylegend.js
테스트 코드는 다음과 같습니다
init(10,"mylegend",320,480,main);
function main(){
for(var i=0;i<500;i++){
var label = new LTextField();
label.text = "HTML5各引擎效率比较";
label.size = 10 + 20*Math.random();
label.color = randomColor();
label.rotate = 180*Math.random()/Math.PI;
label.x = Math.random()*LGlobal.width - 50;
label.y = Math.random()*LGlobal.height;
addChild(label);
}
var fps = new FPS();
addChild(fps);
}
function randomColor(){
var rand = Math.floor(Math.random() * 0xFFFFFF).toString(16);
if(rand.length == 6){
return rand;
}else{
return randomColor();
}
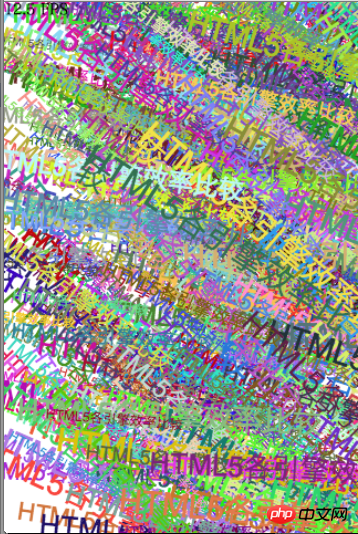
}得到测试结果如下图
结果,lufylegend.js显示500个文字,FPS大约在21左右
4.cocos2d-html5
测试代码如下
var MyLayer = cc.Layer.extend({
isMouseDown:false,
helloImg:null,
helloLabel:null,
circle:null,
sprite:null,
init:function () {
this._super();
var size = cc.Director.getInstance().getWinSize();
for(var i=0;i<500;i++){
this._super();
var label = cc.LabelTTF.create();
label.setFontName("Arial");
label.setFontSize(10 + 20*Math.random());
label.setString("HTML5各引擎效率比较");
label.setColor(cc.c3b(255*Math.random(), 255*Math.random(), 255*Math.random()));
label.setRotation(180*Math.random()/Math.PI);
this.addChild(label);
label.setPosition(size.width*Math.random(), size.height*Math.random());
}
}
});
var MyScene = cc.Scene.extend({
onEnter:function () {
this._super();
var layer = new MyLayer();
this.addChild(layer);
layer.init();
}
});
function randomColor(){
var rand = Math.floor(Math.random() * 0xFFFFFF).toString(16);
if(rand.length == 6){
return rand;
}else{
return randomColor();
}
}得到测试结果如下图
结果,cocos2d-html5显示500个文字,FPS大约在90左右
此结果让我吃了一惊,cocos2d-html5达到了惊人的90fps,你一定会问,为什么?
稍等,我们把lufylegend.js的测试代码稍作改动,来再次测试一下,测试代码如下。
init(1,"mylegend",320,480,main);
function main(){
for(var i=0;i<500;i++){
var sprite = new LSprite();
var label = new LTextField();
label.text = "HTML5各引擎效率比较";
label.size = 10 + 20*Math.random();
label.color = randomColor();
sprite.addChild(label);
var bitmapData = new LBitmapData(null,0,0,label.getWidth(),label.getHeight());
bitmapData.draw(sprite);
var bitmap = new LBitmap(bitmapData);
bitmap.rotate = 180*Math.random()/Math.PI;
bitmap.x = Math.random()*LGlobal.width - 50;
bitmap.y = Math.random()*LGlobal.height;
addChild(bitmap);
}
var fps = new FPS();
addChild(fps);
}
function randomColor(){
var rand = Math.floor(Math.random() * 0xFFFFFF).toString(16);
if(rand.length == 6){
return rand;
}else{
return randomColor();
}
}得到测试结果如下图
结果显示,lufylegend.js显示500个文字时,如果先将文字转换为图片,则FPS大约在146左右
因为在canvas中显示图片要比文字的效率高很多,所以先把文字转换为图片后再显示,可以让效果达得到质的飞跃。而这种做法在lufylegend.js里也可以轻松实现。
结论,在显示文字上,各个引擎的效率如下
lufylegend.js(将文字转换为LBitmapData) > cocos2d-html5 > lufylegend.js > createJS = enchant.js
综合两个测试,各引擎效率如下:
lufylegend.js > cocos2d-html5 > createJS > enchant.js
注:此结果是canvas下的测试结果,cocos2d-html5同时支持多种渲染,可自动切换到WebGL进行高效渲染,和canvas不是一个档次,不在本次测试比较范围。关于cocos2d-html5开启webgl后的效果看下面截图,为15000张图片渲染结果,满帧显示。

可以看到,使用canvas开发游戏,只要开发方法得当,lufylegend.js在效率上可以完胜其他引擎,当然,各个引擎都有自己的优势,createjs和flash之间的完美转换,cocos2d-html5的JSB绑定,该怎么选,大家各取所需吧。
以上就是HTML5各引擎显示效率比较的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




