HTML5 오픈소스 게임 엔진 lufylegend1.8.0 출시
HTML5 오픈소스 엔진 lufylegend 버전 1.8.0이 출시되었으며, 다운로드 패키지에는 30개 이상의 개발 예제가 포함되어 있습니다. 
lufylegend.js 엔진 공식 홈페이지
http://lufylegend.com/ lufylegend
lufylegend.js 엔진 온라인 API 문서 링크
http://lufylegend.com/lufylegend/api
github 프로젝트 주소
https://github.com/lufylegend/lufylegend.js
하나, 1.8. 0 버전 업데이트 내용
엔진파트
1, 안드로이드 4.0 스마트폰 로딩 페이지가 지워지지 않는 버그 해결
2. LAnimation 하위 클래스 LAnimationTimeline을 추가하고 setLabel, play, stop, gotoAndPlay, gotoAndStop 기능 제공
3, LTweenLite 삭제
4 추가, 연속 이징
5 추가, 전체 화면 효과 개선: 추가됨 EXACT_FIT, SHOW_ALL 및 기타 전체 화면 크기 조정 모드는 API 문서
를 참조하세요. 6. 캔버스를 지정된 크기로 크기 조정하기 위해 LGlobal.setStageSize를 추가했습니다.
7 LSprite 객체에 getChildIndex 및 setChildIndex를 추가했습니다. . 함수
8, LSprite 객체 및 LBitmap 객체에 대한 blendMode 속성 추가
9, 2개의 로딩 효과 추가
현재 엔진의 로딩 효과는 다음과 같습니다 




10, 9개의 화면 전환 효과를 포함한 LTransitionManager 추가
효과 연결http: //lufylegend.com/demo/examples/LTransitionManager.html
11. LSprite 클래스의 getWidth 및 getHeight 기능 개선
12 LMedia 이벤트 최적화
13, LObject와 LSprite 사이의 엔진 구조를 정리하고, LEventDispatcher, LDisplayObject, LInteractiveObject 및 기타 클래스를 추가하고, LEventDispatcher 클래스에 dispatchEvent 함수를 추가하고, dispatchEvent를 사용하여 커스텀 이벤트를 쉽게 구현했습니다.
14, 재작성된 핵심 코드 LSprite 클래스와 LTextField의 스케일링, 투명도, 회전이 수정되었으며, 세 가지 효과의 로직에 일부 버그가 수정되어 세 가지 효과가 더욱 완벽해졌습니다.
15, 캔버스 위치를 고려하여 기존에 문서
16이었던 휴대폰의 터치무브 객체를 캔버스로 변환하고, 코드의 핵심이 아닌 부분을 엔진에서 분리하여 다양한 버전을 제공합니다
UI 부분
1, 드래그 가능한 창 추가
2, 범위 추가
현재 엔진에 내장된 UI에는 다음과 같은 종류가 있습니다
드디어 API 문서가 개선되었습니다
2. lufylegend.js 엔진 개발 예시
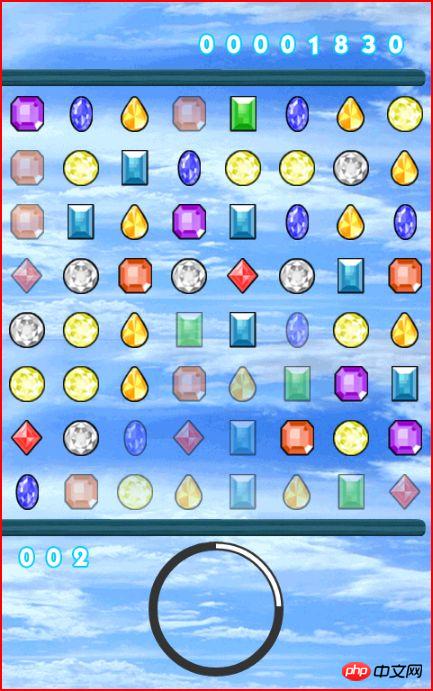
1. GemGem
http://lufylegend.com/demo/GemGem

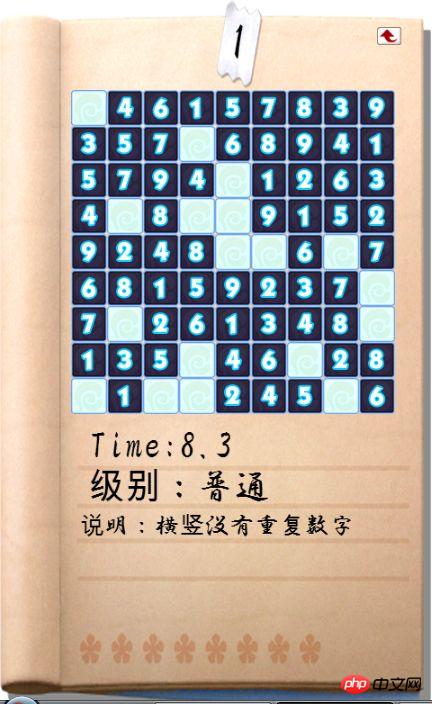
2, 스도쿠 게임
http://lufylegend.com/demo/sudoku

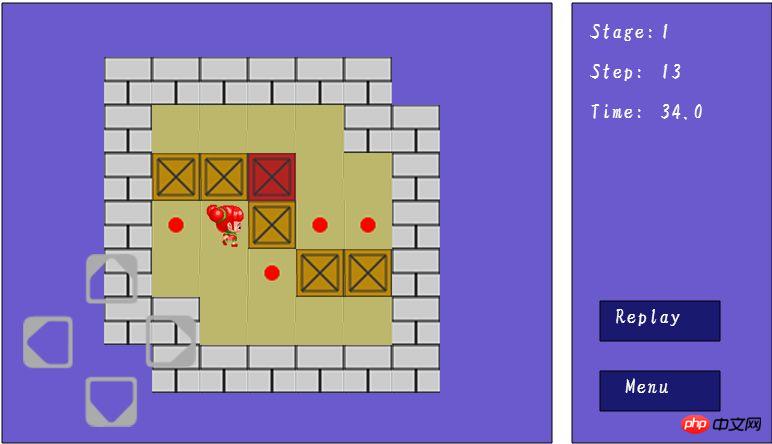
3. 소코반 게임
http://lufylegend.com/demo/box

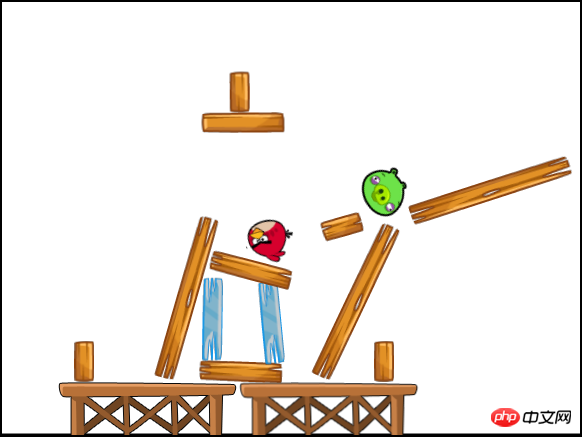
4. Angry Birds
http://lufylegend.com/demo/AngryBirds/index.html

5. 과일 따기 게임
http://lufylegend.com/demo/getFruit/index.html


더 많은 게임 데모를 보려면 아래 링크를 참조하세요
http://lufylegend.com/lufylegend/demo위 내용은 HTML5 오픈소스 게임엔진 lufylegend1.8.0에서 공개한 내용입니다. PHP 중국어 홈페이지(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




