[html5 게임개발] 스도쿠 게임 - 완성 알고리즘 - 오픈소스 강의
소개:
이번에는 스도쿠 게임의 발전에 대해 이야기하겠습니다. 스도쿠 게임은 숫자 채우기 게임입니다. 9x9 정사각형 그리드에서 이 9x9 큰 그리드는 9개의 3x3 작은 9 정사각형 그리드로 나눌 수 있습니다. 이 그리드에 각 행, 각 열, 각각의 작은 9 정사각형 그리드를 입력하세요. 그리드 게임에 나오는 숫자는 반복되지 않고, 게임 플레이가 단순하며, 숫자 조합이 끊임없이 바뀌기 때문에 플레이하는 것이 매우 흥미롭습니다.
스도쿠 게임은 중국에서는 그다지 인기가 없는 것 같은데, 일본에서는 통근 열차에서 스도쿠 게임을 들고 있는 사람들을 종종 볼 수 있습니다. 한 손에는 스도쿠 게임 책을, 다른 손에는 연필을 들고 계산만 합니다. 이제 lufylegend.js 엔진을 사용하여 이 게임을 브라우저로 이동합니다. 게임 인터페이스는 아래와 같습니다.

그림 1
게임은 두 단계로 나누어져 있는데, 첫 번째 단계는 반복되는 숫자 없이 수평과 수직의 숫자만 요구하는 비교적 간단한 게임플레이입니다. 반복하다. 스스로 도전하고 싶은 친구들은 아래 게임 링크를 클릭해 몇 레벨까지 통과할 수 있는지 확인할 수 있습니다.
http://lufylegend.com/demo/sudoku
이전 푸시박스 게임과 동일하게 총 6개의 레벨이 있으며, 순위 시스템도 있으며, 각 레벨 후에 자신의 점수를 업로드하여 다른 사람들과 경쟁할 수 있습니다.
제작 시작
1. 먼저 lufylegend를 다운로드해야 합니다. .js 엔진
다음은 내 블로그에 있는 lufylegend-1.6 게시물입니다
http://blog.csdn.net/lufy_legend/ 기사 /details/8593968
개발을 단계별로 살펴보겠습니다.
2. 게임 알고리즘
이 게임에서 가장 먼저 해결해야 할 것은 숫자를 뒤섞는 방법입니다. 숫자를 뒤섞어야 합니다. 뒤섞인 후에도 숫자가 여전히 스도쿠 규칙을 준수하는지 확인한 다음 뒤섞인 숫자의 일부를 숨긴 다음 게임을 시작할 수 있습니다.
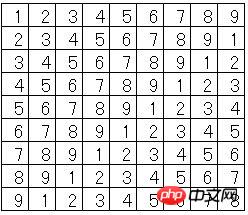
먼저 숫자 집합을 살펴보겠습니다

그림 2
보시다시피 이 숫자 집합에는 , it 가로 및 세로 열의 숫자는 반복되지 않습니다. 어떻게 질서를 혼란시킬 수 있나요? 각 라인만 중단하면 무결성이 영향을 받지 않는다는 것을 아는 것은 어렵지 않습니다. 마찬가지로, 각 열만 스크램블하면 영향을 받지 않습니다. 따라서 이를 교란하려면 행과 열 단위로만 교란하면 됩니다. 알고리즘은 다음과 같습니다.
function randomNum01(lv){
var i,j,list = new Array(),result = new Array();
for(i=0;i<9;i++){
list.push([1,2,3,4,5,6,7,8,9]);
for(j=0;j.5?-1:1;});
var rand = new Array(0,1,2,3,4,5,6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;});
for(i=0;i<9;i++){
for(j=0;j<9;j++){
result[i].push(list[i][rand[j]]);
}
}
for(i=0;i<9;i++){
for(j=0;j>> 0;
result[i][ran1] = 0;
ran1 = Math.random()*9 >>> 0;
result[ran1][i] = 0;
}
}
return result;
}위 함수에서는 먼저 일반 숫자 세트를 생성한 다음 행과 열에 따라 뒤섞은 다음 마지막으로 일부 숫자를 무작위로 제거했습니다.
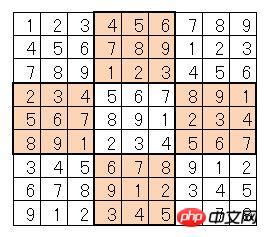
또 다른 숫자를 살펴보겠습니다.

그림 3
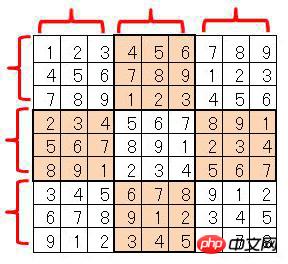
이 경우에는 각각의 작은 9개 정사각형 그리드에 있는 숫자의 무결성도 보장해야 합니다. 여기에 게으른 알고리즘이 있습니다. 아래 그림 4를 참조하세요.

그림 4
행 3개와 열 3개를 하나의 단위로 붕괴시키면 물론 쉽게 목표를 달성할 수 있습니다. 게으른 알고리즘. 더 좋은 알고리즘이 있으면 자유롭게 토론해 보세요. 내 알고리즘은 다음과 같습니다.
셋, 숫자의 정확성을 판단하세요
뺏어간 숫자를 모두 복원했을 때 그 후, 자신이 입력한 숫자가 맞는지, 스도쿠의 규칙을 준수하는지 판단하는 것이 필요합니다. 방법은 매우 간단합니다. 각 행, 각 열, 각 9개의 숫자가 일치하는지 확인하는 것입니다. 고급 단계의 사각형 그리드는 반복되지 않습니다. 다음은
function randomNum02(lv){
var i,j,k,list = [],result = [],rand;
for(i=0;i<9;i++){
list.push([1,2,3,4,5,6,7,8,9]);
for(j=0;j.5?-1:1;}).concat(
new Array(3,4,5).sort(function(a,b){return Math.random()>.5?-1:1;}),
new Array(6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;})
);
for(i=0;i<9 i="" result="" push="" list="" rand="" i="" list="result;" rand="new" array="" 0="" 1="" 2="" sort="" function="" a="" b="" return="" math="" random="">.5?-1:1;}).concat(
new Array(3,4,5).sort(function(a,b){return Math.random()>.5?-1:1;}),
new Array(6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;})
);
result = [];
for(i=0;i<9;i++){
result.push([]);
for(j=0;j<9;j++){
result[i].push(list[i][rand[j]]);
}
}
for(i=0;i<9;i++){
for(j=0;j>> 0;
result[i][ran1] = 0;
ran1 = Math.random()*9 >>> 0;
result[ran1][i] = 0;
}
}
return result;
}코드입니다. 이 게임은 매우 간단하며, 위에서 전체 게임의 핵심 알고리즘이 해결되었습니다.
넷째, 다음과 같이 시작화면
을 생성합니다.

图4
上次我也说了,使用lufylegend.js引擎做个界面,可以说毫无难度,代码如下。
function GameLogo(){
base(this,LSprite,[]);
var self = this;
var logolist = [[1,1,1,1],[1,2,4,1],[1,4,2,1],[1,1,1,1]];
var bitmap,logoLayer;
logoLayer = new LSprite();
bitmap = new LBitmap(new LBitmapData(imglist["logo"]));
bitmap.scaleX = bitmap.scaleY = 2;
logoLayer.addChild(bitmap);
self.addChild(logoLayer);
var social = new Social();
social.x = 60;
social.y = 500;
self.addChild(social);
labelText = new LTextField();
labelText.font = "HG行書体";
labelText.size = 14;
labelText.x = 50;
labelText.y = 650;
labelText.text = "- Html5 Game Engine lufylegend.js";
self.addChild(labelText);
labelText = new LTextField();
labelText.color = "#006400";
labelText.font = "HG行書体";
labelText.size = 14;
labelText.x = 50;
labelText.y = 700;
labelText.text = "http://www.lufylegend.com/lufylegend";
self.addChild(labelText);
self.addEventListener(LMouseEvent.MOUSE_UP,menuShow);
};这一次我用了一张图片做界面,代码就更简单了,文字显示依然是LTextField对象,使用方法请参考官方API文档。
五,建一个选择画面
如下。

图5
代码如下。
function GameMenu(){
base(this,LSprite,[]);
var self = this;
var menuLayer;
menuLayer = new LSprite();
bitmap = new LBitmap(new LBitmapData(imglist["menu_back"]));
bitmap.scaleX = bitmap.scaleY = 2;
menuLayer.addChild(bitmap);
self.addChild(menuLayer);
labelText = new LTextField();
labelText.color = "#B22222";
labelText.font = "HG行書体";
labelText.size = 40;
labelText.x = 30;
labelText.y = 700;
labelText.stroke = true;
labelText.lineWidth = 4;
labelText.text = "Please select !!";
menuLayer.addChild(labelText);
for(var i=0;i<stageMenu.length;i++){
self.stageVsMenu(stageMenu[i]);
}
};
GameMenu.prototype.stageVsMenu = function(obj){
var self = this;
var menuButton = new LSprite();
var bitmap = new LBitmap(new LBitmapData(imglist["menu_stage"]));
menuButton.addChild(bitmap);
menuButton.x = obj.x * 220 + 30;
menuButton.y = obj.y * 200 + 50;
self.addChild(menuButton);
if(obj.open){
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 20;
labelText.x = 50;
labelText.y = 90;
menuButton.addChild(labelText)
labelText.text = "第"+(obj.index+1)+"关";
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 12;
labelText.x = 30;
labelText.y = 30;
menuButton.addChild(labelText)
labelText.text = "times:"+obj.times;
menuButton.obj = obj;
menuButton.addEventListener(LMouseEvent.MOUSE_UP,function(event,self){
gameStart(self.obj.index);
});
}else{
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 20;
labelText.x = 60;
labelText.y = 40;
menuButton.addChild(labelText)
labelText.text = "???";
};
}好了,游戏基本的代码已经都贴出来了。
源码
下面提供完整游戏源代码,想研究一下的朋友可以点击下面的连接下载。
http://lufylegend.com/lufylegend_download/sudoku.rar
注意:该附件只包含本次文章源码,lufylegend.js引擎请到http://www.php.cn/进行下载。
以上就是[html5游戏开发]数独游戏-完整算法-开源讲座的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7428
7428
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




