1. 회원 생성 작업
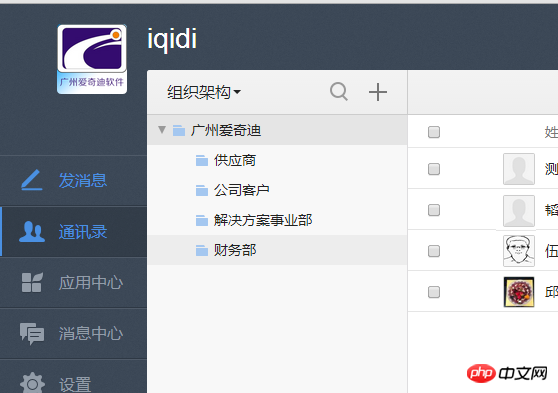
저희 주소록 관리 역시 위와 같이 조직 구조를 기반으로 하기 때문에 편의상 개발의 전제인 부서별 조직 구조를 생성할 수 있습니다. 본 글에서 소개하는 조직구조의 수준도 동일하다. 여기에서는 광주 아이치디의 루트 구조를 생성한 다음 아래 그림과 같이 그 안에 몇 가지 조직 구조를 생성합니다.

백그라운드에서 기능적 작업을 통해 사람을 추가할 수 있습니다. 이 글에서는 인사 관리 작업을 위해 WeChat Enterprise Account API를 호출하는 방법을 주로 소개합니다.
제작자의 API 정의는 다음과 같습니다.
요청 지침
Https 요청 방법: POST
https://qyapi.weixin.qq. com/cgi-bin/user/create?access_token=ACCESS_TOKEN
요청 패키지 구조는 다음과 같습니다:
{
"userid": "zhangsan",
"name": "张三",
"department": [1, 2],
"position": "产品经理",
"mobile": "15913215421",
"gender": 1,
"tel": "62394",
"email": "zhangsan@gzdev.com",
"weixinid": "zhangsan4dev"
}매개변수 설명
| 参数 | 必须 | 说明 |
|---|---|---|
| access_token | 是 | 调用接口凭证 |
| userid | 是 | 员工UserID。对应管理端的帐号,企业内必须唯一。长度为1~64个字符 |
| name | 是 | 成员名称。长度为1~64个字符 |
| department | 否 | 成员所属部门id列表。注意,每个部门的直属员工上限为1000个 |
| position | 否 | 职位信息。长度为0~64个字符 |
| mobile | 否 | 手机号码。企业内必须唯一,mobile/weixinid/email三者不能同时为空 |
| gender | 否 | 性别。gender=0表示男,=1表示女。默认gender=0 |
| tel | 否 | 办公电话。长度为0~64个字符 |
| 否 | 邮箱。长度为0~64个字符。企业内必须唯一 | |
| weixinid | 否 | 微信号。企业内必须唯一 |
권한 설명
관리자는 "주소록 운영"을 위한 인터페이스 권한과 지정 부서의 관리 권한이 있어야 합니다.
반환 결과
{
"errcode": 0,
"errmsg": "created"
}C#에서는 해당 인터페이스를 정의한 다음 필요에 따라 해당 전송 엔터티 정보를 구성해야 합니다.
여기서 인사관리를 위한 모든 인터페이스를 정의했습니다. 인터페이스 정의는 다음과 같습니다.
#region 部门成员管理 /// <summary> /// 创建成员 /// </summary> CommonResult CreateUser(string accessToken, CorpUserJson user); /// <summary> /// 更新成员 /// </summary> CommonResult UpdateUser(string accessToken, CorpUserUpdateJson user); /// <summary> /// 删除成员 /// </summary> CommonResult DeleteUser(string accessToken, string userid); /// <summary> /// 根据成员id获取成员信息 /// </summary> CorpUserGetJson GetUser(string accessToken, string userid); /// <summary> /// 获取部门成员 /// </summary> CorpUserListJson GetDeptUser(string accessToken, int department_id, int fetch_child = 0, int status = 0); #endregion
그런 다음 정보 정의에 따라 인사 정보를 전달하는 CorpUserJson 엔터티 개체를 생성합니다. 인사 생성 작업 코드는 다음과 같습니다.
아아아아
회원 데이터 업데이트와 유사 생성 작업의 경우 기업 번호는 다음과 같이 정의됩니다.
요청 지침
Https 요청 방법: POST
https://qyapi.weixin.qq. com/cgi-bin/user/update?access_token=ACCESS_TOKEN
요청 패키지 예시는 다음과 같습니다(필수 이외의 필드를 지정하지 않으면 해당 필드의 이전 설정 값이 업데이트되지 않습니다).
/// <summary>
/// 创建成员 /// </summary>
public CommonResult CreateUser(string accessToken, CorpUserJson user)
{ string urlFormat = "http://www.php.cn/{0}"; var data = new
{
userid = user.userid,
name = user.name,
department = user.department,
position = user.position,
mobile = user.mobile,
gender = user.gender,
tel = user.tel,
email = user.email,
weixinid = user.weixinid
}; var url = string.Format(urlFormat, accessToken); var postData = data.ToJson(); return Helper.GetCorpExecuteResult(url, postData);
}아래와 같이 연산 데이터가 유사하므로 구현 코드도 유사합니다.
아아아아
이러한 작업은 위와 유사하므로 자세히 설명하지 않습니다. 중요한 것은 필요에 따라 해당 반환 데이터 정보를 정의하는 것입니다. 그런 다음 Json 데이터를 구문 분석하고 해당 엔터티로 변환합니다.
요청요청
Https 요청 방법: GET
https://qyapi.weixin.qq.com/cgi-bin/user/delete?access_token=ACCESS_TOKEN&userid=lisi
매개변수 설명
| 参数 | 必须 | 说明 |
|---|---|---|
| access_token | 是 | 调用接口凭证 |
| userid | 是 | 员工UserID。对应管理端的帐号 |
返回结果
{
"errcode": 0,
"errmsg": "deleted"
}请求说明
Https请求方式: GET
https://qyapi.weixin.qq.com/cgi-bin/user/get?access_token=ACCESS_TOKEN&userid=lisi
参数说明
| 参数 | 必须 | 说明 |
|---|---|---|
| access_token | 是 | 调用接口凭证 |
| userid | 是 | 员工UserID |
返回结果
{
"errcode": 0,
"errmsg": "ok",
"userid": "zhangsan",
"name": "李四",
"department": [1, 2],
"position": "后台工程师",
"mobile": "15913215421",
"gender": 1,
"tel": "62394",
"email": "zhangsan@gzdev.com",
"weixinid": "lisifordev",
"avatar": "http://wx.qlogo.cn/mmopen/ajNVdqHZLLA3WJ6DSZUfiakYe37PKnQhBIeOQBO4czqrnZDS79FH5Wm5m4X69TBicnHFlhiafvDwklOpZeXYQQ2icg/0",
"status": 1
}请求说明
Https请求方式: GET
https://qyapi.weixin.qq.com/cgi-bin/user/simplelist?access_token=ACCESS_TOKEN&department_id=1&fetch_child=0&status=0
参数说明
| 参数 | 必须 | 说明 |
|---|---|---|
| access_token | 是 | 调用接口凭证 |
| department_id | 是 | 获取的部门id |
| fetch_child | 否 | 1/0:是否递归获取子部门下面的成员 |
| status | 否 | 0获取全部员工,1获取已关注成员列表,2获取禁用成员列表,4获取未关注成员列表。status可叠加 |
权限说明
管理员须拥有’获取部门成员’的接口权限,以及指定部门的查看权限。
返回结果
{
"errcode": 0,
"errmsg": "ok",
"userlist": [
{
"userid": "zhangsan",
"name": "李四"
}
]
}这个返回值我们定义一个实体对象用来存储数据即可。
/// <summary>
/// 获取部门成员返回的数据 /// </summary>
public class CorpUserListJson : BaseJsonResult
{ public CorpUserListJson()
{ this.userlist = new List<corpusersimplejson>();
} /// <summary>
/// 返回的错误消息 /// </summary>
public CorpReturnCode errcode { get; set; } /// <summary>
/// 对返回码的文本描述内容 /// </summary>
public string errmsg { get; set; } /// <summary>
/// 成员列表 /// </summary>
public List<corpusersimplejson> userlist { get; set; }
}</corpusersimplejson></corpusersimplejson>
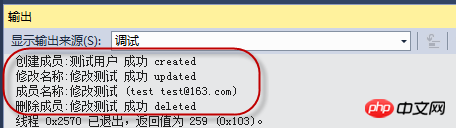
上面介绍了一些企业号的接口定义和我对API的C#封装接口和部分实现代码,实现了功能后,我们就可以在代码中对它进行测试,确信是否正常使用。
/// <summary>
/// 人员管理综合性操作(创建、修改、获取信息、删除) /// </summary>
/// <param>
/// <param>
private void btnCorpUser_Click(object sender, EventArgs e)
{
CorpUserJson user = new CorpUserJson();
user.userid = "test";
user.name ="测试用户";
user.department = new List<int>(){2};
user.email = "test@163.com";
ICorpAddressBookApi bll = new CorpAddressBookApi();
CommonResult result = bll.CreateUser(token, user); if (result != null)
{
Console.WriteLine("创建成员:{0} {1} {2}", user.name, (result.Success ? "成功" : "失败"), result.ErrorMessage); string name = "修改测试";
user.name = name;
CorpUserUpdateJson userUpdate = new CorpUserUpdateJson(user);
result = bll.UpdateUser(token, userUpdate); if (result != null)
{
Console.WriteLine("修改名称:{0} {1} {2}", name, (result.Success ? "成功" : "失败"), result.ErrorMessage);
}
CorpUserGetJson userGet = bll.GetUser(token, user.userid); if (userGet != null)
{
Console.WriteLine("成员名称:{0} ({1} {2})", userGet.name, user.userid, user.email);
}
result = bll.DeleteUser(token, user.userid); if (result != null)
{
Console.WriteLine("删除成员:{0} {1} {2}", name, (result.Success ? "成功" : "失败"), result.ErrorMessage);
}
}
}</int>
获取部门人员的操作代码如下所示。
/// <summary>
/// 获取部门人员 /// </summary>
private void btnCorpUserList_Click(object sender, EventArgs e)
{ int deptId = 1;
ICorpAddressBookApi bll = new CorpAddressBookApi();
CorpUserListJson result = bll.GetDeptUser(token, deptId); if (result != null)
{ foreach(CorpUserSimpleJson item in result.userlist)
{
Console.WriteLine("成员名称:{0} {1}", item.name, item.userid);
}
}
}
人员的管理,相对来说比较简单,主要是在一定的部门下创建人员,然后也可以给标签增加相应的人员,基本上就是这些了,不过一定需要确保有相应的权限进行操作。
更多C# 위챗 포털 개발 및 위챗 기업 계정 주소록 관리 개발 및 회원 관리 적용相关文章请关注PHP中文网!