C#은 WeChat 포털을 개발하고 WeChat 포털 메뉴 관리 및 WeChat 서버에 제출을 적용합니다.
WeChat 공개 계정(서비스 계정 및 구독 계정 포함)은 메뉴 설정을 맞춤화할 수 있습니다. 일반적으로 메뉴 데이터는 업데이트가 필요할 때 먼저 로컬에서 관리하고 유지합니다. 그게 다야. 이 방법을 기반으로 이 글에서는 위챗 포털 플랫폼 관리 시스템에서 위챗 서버에 메뉴를 제출하는 작업을 소개합니다. WeChat 포털 애플리케이션 관리 시스템은 MVC+EasyUI 기반 경로를 채택합니다. 대부분의 도메인 이름 서버는 .NET4.0만 지원할 수 있으므로 MVC3 및 C#4.0을 개발 기반으로 사용하며 기본적으로 모든 .NET 서버에 배포할 수 있습니다.
1. WeChat 메뉴 및 관련 인터페이스 디자인 요구사항
WeChat 공용 계정의 메뉴를 웹사이트를 통해 로컬로 관리하고 이들 간의 계층적 관계를 유지할 수 있습니다. 메뉴 요구 사항은 다음과 같습니다. 다음은 사용자 정의 메뉴에 대한 WeChat의 요구 사항입니다.
현재 사용자 정의 메뉴에는 최대 3개의 1단계 메뉴가 포함되고, 각 1단계 메뉴에는 최대 5개의 2단계 메뉴가 포함됩니다. 1단계 메뉴에는 최대 4개의 한자가 포함될 수 있으며, 2단계 메뉴에는 최대 7개의 한자가 포함될 수 있습니다. 추가 부분은 "..."으로 대체됩니다.
그러므로, 우리는 합의를 따르고 경계를 넘지 않습니다. 그렇지 않으면 메뉴를 서버에 제출할 때 일부 오류가 반환될 수 있습니다. 메뉴관리. 또한 초기 기사에서 사용자 정의 메뉴의 일부 내용을 소개했습니다. 필요한 경우 "C# WeChat 포털 및 애플리케이션 개발(6) - WeChat 포털 메뉴 관리 작업"을 검토할 수 있습니다. 플랫폼 관리 시스템에서는 앞서 소개한 메뉴 인터페이스 API를 호출하여 메뉴를 서버에 제출하는 작업을 구현합니다.
WeChat의 사용자 정의 메뉴 요구 사항에 따라 관리 시스템에서 WeChat 메뉴에 대한 몇 가지 기본 인터페이스를 다음과 같이 설계했습니다.
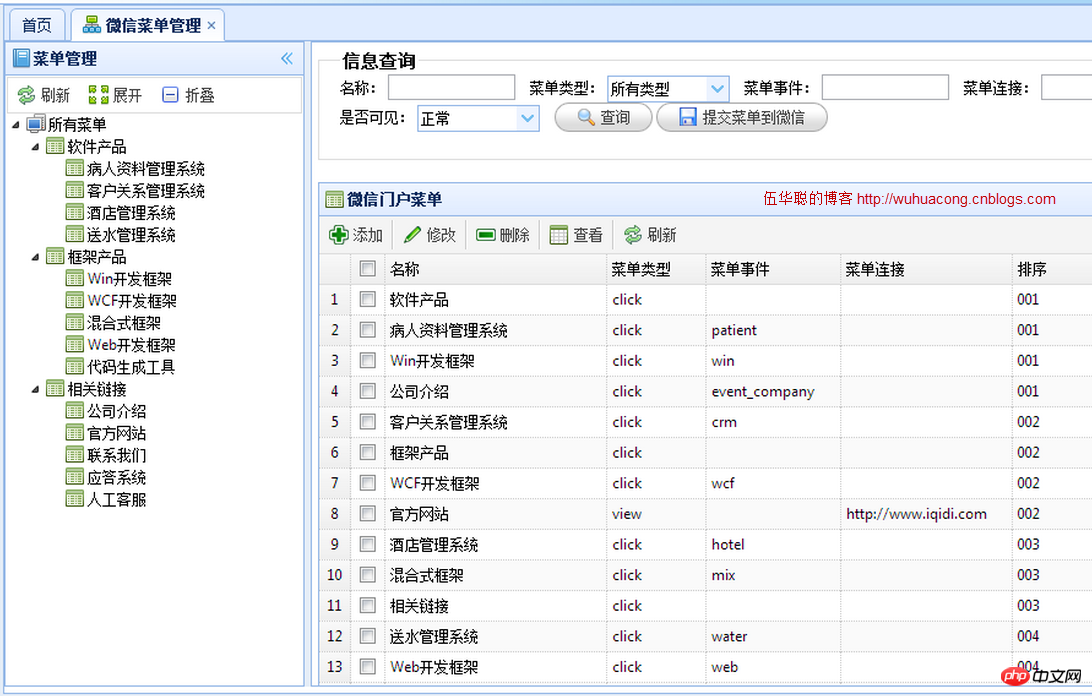
메인 메뉴 관리 인터페이스는 아래와 같습니다.

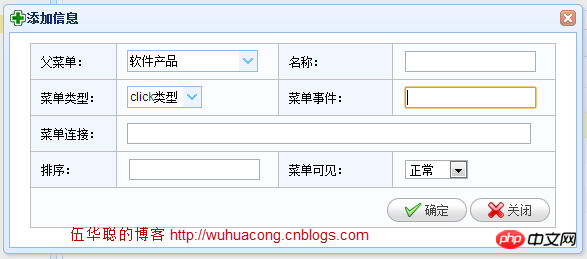
메뉴 추가 인터페이스 디자인은 다음과 같습니다

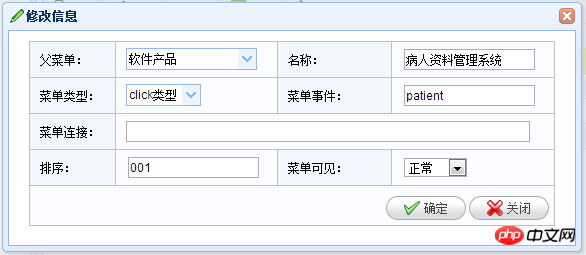
위챗 메뉴 수정 인터페이스는 다음과 같습니다

WeChat 메뉴 정의는 데이터베이스에 저장되어 있으며 WeChat 서버에 제출하고 적용하려면 처리를 위해 WeChat API 인터페이스를 호출해야 합니다. 페이지의 컨트롤러에 제출된 처리 방법입니다.

2. 위챗 서버에 메뉴 제출
위 인터페이스는 주로 위챗 메뉴의 속성을 기반으로 합니다. 메뉴는 유지 관리되며, 최종 목표는 메뉴를 서버에 올려 고객 관련 이벤트 운영을 처리하는 것입니다.
메뉴를 제출하려면 MVC 보기 페이지에서 JQuery의 Ajax를 사용하여 제출할 수 있습니다. 단, 해당 처리를 컨트롤러에 추가하면 됩니다. 인터페이스 스크립트 코드는 다음과 같습니다.
//绑定提交按钮的的点击事件
function BindSubmitEvent() {
$("#btnSubmit").click(function () {
$.messager.confirm("提交菜单确认", "您确认需要提交菜单到微信服务器吗?", function (action) {
if (action) {
//提交数据
$.ajax({
url: '/Menu/UpdateWeixinMenu',
type: 'post',
dataType: 'json',
success: function (data) {
if (data.Success) {
$.messager.alert("提示", "提交微信菜单成功");
}
else {
$.messager.alert("提示", "提交微信菜单失败:" + data.ErrorMessage);
}
},
data: ''
});
}
});
});
}위의 빨간색 코드는 MVC 컨트롤러에서 정의한 메서드이며 POST 메서드를 통해서만 컨트롤러 메서드를 호출하면 됩니다. 특정 세부 사항은 처리를 위해 컨트롤러나 하위 수준으로 이동할 수 있습니다.
위 Menu 컨트롤러의 UpdateWeixinMenu 메소드 코드는 다음과 같습니다. (주로 앞서 소개해드린 개발 모델을 기준으로 합니다.)
/// <summary>
///更新微信菜单
/// </summary>
/// <returns></returns>
public ActionResult UpdateWeixinMenu()
{
string token = base.GetAccessToken();
MenuListJson menuJson = GetWeixinMenu();
IMenuApi menuApi = new MenuApi();
CommonResult result = menuApi.CreateMenu(token, menuJson);
return ToJsonContent(result);
}여기에서는 위의 방법들을 하나씩 소개합니다. GetAccessToken은 주로 현재 작업에 대한 액세스 토큰을 얻기 위한 것입니다. 여기의 작업은 캐시될 수 있습니다. 그렇지 않으면 AccessToken이 하루에 지정된 횟수에 도달한 후에는 다시 사용할 수 없습니다.
GetWeixinMenu 메소드는 주로 편의를 위해 WeChat의 사용자 정의 메뉴 데이터를 가져오는 기능을 캡슐화합니다.
아아앙아아앙
上面的代码,就是把本地存储的MenuNodeInfo数据,通过递归遍历的方式,转换为微信的自定义菜单实体MenuJson,这样我们调用API就非常方便了,这个函数主要负责构造对应的实体信息就是了。至于调用微信API提交菜单的事情,还是让API自己亲自处理为好,他们的代码如下所示(也就是上面函数的部分代码)。
IMenuApi menuApi = new MenuApi(); CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
最终的结果是返回一个通用的结果CommonResult,这个结果对象,非常方便脚本的处理,如果有错误,则提示错误,否则也方便判断布尔值,也就是上面的页面代码脚本。
success: function (data) {
if (data.Success) {
$.messager.alert("提示", "提交微信菜单成功");
}
else {
$.messager.alert("提示", "提交微信菜单失败:" + data.ErrorMessage);
}
},通过以上几部分的代码,我们就可以实现前台MVC的视图界面,调用后台封装好的微信API,实现菜单的提交处理了。
更多C#开发微信门户及应用微信门户菜单管理及提交到微信服务器 相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7699
7699
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1230
1230
 29
29


