C#은 WeChat 포털을 개발하고 WeChat 포털 메뉴의 관리 작업을 적용합니다.
이전 기사에서는 C# WeChat 포털 및 애플리케이션 개발에 대한 나만의 기술 탐색 및 관련 경험 요약을 계속해서 WeChat API를 탐색하고 관련 기술을 공유했습니다. 한편, 우리는 WeChat 애플리케이션의 기반 기술 개발과 향후 애플리케이션에서 사용할 수 있도록 기본 모듈을 통합하는 데에도 집중하고 있습니다. 이 에세이에서는 계속해서 WeChat 포털 메뉴의 관리 작업을 소개합니다.
1. 메뉴 기본 정보
위챗 포털 메뉴의 경우 일반 서비스 계정과 구독 계정 모두 이 모듈을 개발할 수 있지만 구독 계정은 필요한 것 같습니다. 인증을 받아야 소유가 가능하며, 서비스 계정은 인증 없이도 가질 수 있습니다. 이 메뉴에는 편집 모드와 개발 모드가 있습니다. 편집 모드는 주로 WeChat 포털에 있습니다. 플랫폼에서는 메뉴를 편집하고, 사용자는 WeChat의 API 및 POST 데이터를 WeChat 서버에 호출하여 해당 메뉴 콘텐츠를 생성함으로써 메뉴를 사용자 정의하고 개발할 수 있습니다.
사용자 정의 메뉴는 공식 계정의 인터페이스를 풍부하게 하여 사용자가 공식 계정의 기능을 더 빠르고 쉽게 이해할 수 있도록 도와줍니다. 현재 사용자 정의 메뉴에는 최대 3개가 포함되어 있습니다. 1단계 메뉴는 각각 하나씩 포함됩니다. 1단계 메뉴에는 최대 5개의 보조 메뉴가 포함될 수 있습니다. 1단계 메뉴에는 최대 4개의 한자가 포함될 수 있으며, 2단계 메뉴에는 7개의 한자는 "..."로 대체됩니다. 인터페이스는 다음과 같이 두 가지 유형의 버튼을 구현할 수 있습니다.
click: 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为 event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互; view: 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
문자열 을 포함하는 Json 데이터이며, 공식 예제 데이터는
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"type":"click",
"name":"歌手简介",
"key":"V1001_TODAY_SINGER"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}속성 이 있고, 유형이 클릭인 경우 메뉴에는 하위 메뉴 sub_button 속성이 있을 수 있습니다. 해당 메뉴 엔터티 클래스 정보는 한 번에 분석할 수 없습니다.
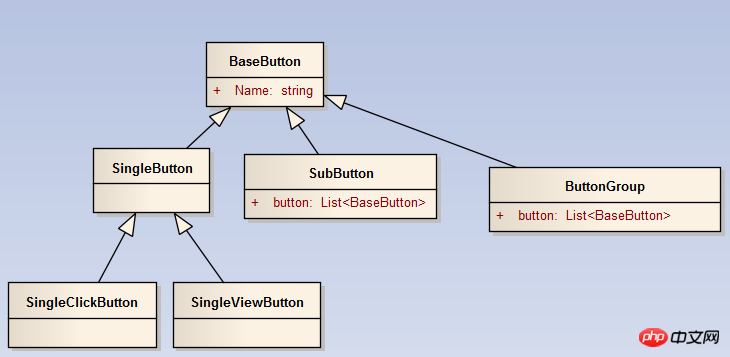
2. 메뉴의 엔터티 클래스 정의 위챗 인터페이스의 일부 개발 코드는 다음과 같습니다. 여러 개의 엔터티 클래스로 나누어상속 관계를 지정한 후 속성을 구성하며 대략적인 관계는

[JsonProperty( NullValueHandling = NullValueHandling.Ignore)]
rree
그런데, 종류별로 다른 종류를 지정해야 하는데, 보기 종류 메뉴에서 키 속성을 설정하면 어떨까요?해결책은 여러
생성자를 정의하는 것입니다. 아래에 표시된 것처럼 다양한 유형의 메뉴에 다양한 속성을 할당하는 생성자가 있습니다. /// <summary>
/// 菜单基本信息
/// </summary>
public class MenuInfo
{
/// <summary>
/// 按钮描述,既按钮名字,不超过16个字节,子菜单不超过40个字节
/// </summary>
public string name { get; set; }
/// <summary>
/// 按钮类型(click或view)
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string type { get; set; }
/// <summary>
/// 按钮KEY值,用于消息接口(event类型)推送,不超过128字节
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string key { get; set; }
/// <summary>
/// 网页链接,用户点击按钮可打开链接,不超过256字节
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string url { get; set; }
/// <summary>
/// 子按钮数组,按钮个数应为2~5个
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public List<MenuInfo> sub_button { get; set; }
.......
를 추가해야 합니다. 하위 메뉴의 개체 정보를 구성합니다. /// <summary>
/// 参数化构造函数
/// </summary>
/// <param name="name">按钮名称</param>
/// <param name="buttonType">菜单按钮类型</param>
/// <param name="value">按钮的键值(Click),或者连接URL(View)</param>
public MenuInfo(string name, ButtonType buttonType, string value)
{
this.name = name;
this.type = buttonType.ToString();
if (buttonType == ButtonType.click)
{
this.key = value;
}
else if(buttonType == ButtonType.view)
{
this.url = value;
}
}
메뉴 정보를 얻으려면 아래와 같이 두 개의 엔터티 개체를 정의해야 합니다.
/// <summary>
/// 参数化构造函数,用于构造子菜单
/// </summary>
/// <param name="name">按钮名称</param>
/// <param name="sub_button">子菜单集合</param>
public MenuInfo(string name, IEnumerable<MenuInfo> sub_button)
{
this.name = name;
this.sub_button = new List<MenuInfo>();
this.sub_button.AddRange(sub_button);
}3. 메뉴 관리 작업의 인터페이스 구현
WeChat의 정의를 보면 메뉴 정보 획득, 메뉴 생성,
삭제가 가능함을 알 수 있습니다. API 메뉴에 대한 인터페이스를 다음과 같이 정의합니다. /// <summary>
/// 菜单的Json字符串对象
/// </summary>
public class MenuJson
{ public List<MenuInfo> button { get; set; }
public MenuJson()
{
button = new List<MenuInfo>();
}
} /// <summary>
/// 菜单列表的Json对象 /// </summary>
public class MenuListJson
{ public MenuJson menu { get; set; }
}
这里就是把返回的Json数据,统一转换为我们需要的实体信息了,一步到位。 调用代码如下所示。 创建和删除菜单对象的操作实现如下所示。 看到这里,有些人可能会问,实体类你简化了,那么创建菜单是不是挺麻烦的,特别是构造对应的信息应该如何操作呢?前面不是介绍了不同的构造函数了吗,通过他们简单就搞定了,不用记下太多的实体类及它们的继承关系来处理菜单信息。/// <summary>
/// 获取菜单数据
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
public MenuJson GetMenu(string accessToken)
{
MenuJson menu = null;
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/get?access_token={0}", accessToken);
MenuListJson list = JsonHelper<MenuListJson>.ConvertJson(url);
if (list != null)
{
menu = list.menu;
}
return menu;
}private void btnGetMenuJson_Click(object sender, EventArgs e)
{
IMenuApi menuBLL = new MenuApi();
MenuJson menu = menuBLL.GetMenu(token);
if (menu != null)
{
Console.WriteLine(menu.ToJson());
}
}/// <summary>
/// 创建菜单
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="menuJson">菜单对象</param>
/// <returns></returns>
public CommonResult CreateMenu(string accessToken, MenuJson menuJson)
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/create?access_token={0}", accessToken);
string postData = menuJson.ToJson();
return Helper.GetExecuteResult(url, postData);
}
/// <summary>
/// 删除菜单
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
public CommonResult DeleteMenu(string accessToken)
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/delete?access_token={0}", accessToken);
return Helper.GetExecuteResult(url);
}private void btnCreateMenu_Click(object sender, EventArgs e)
{
MenuInfo productInfo = new MenuInfo("软件产品", new MenuInfo[] {
new MenuInfo("病人资料管理系统", ButtonType.click, "patient"),
new MenuInfo("客户关系管理系统", ButtonType.click, "crm"),
new MenuInfo("酒店管理系统", ButtonType.click, "hotel"),
new MenuInfo("送水管理系统", ButtonType.click, "water")
});
MenuInfo frameworkInfo = new MenuInfo("框架产品", new MenuInfo[] {
new MenuInfo("Win开发框架", ButtonType.click, "win"),
new MenuInfo("WCF开发框架", ButtonType.click, "wcf"),
new MenuInfo("混合式框架", ButtonType.click, "mix"),
new MenuInfo("Web开发框架", ButtonType.click, "web"),
new MenuInfo("代码生成工具", ButtonType.click, "database2sharp")
});
MenuInfo relatedInfo = new MenuInfo("相关链接", new MenuInfo[] {
new MenuInfo("公司介绍", ButtonType.click, "Event_Company"),
new MenuInfo("官方网站", ButtonType.view, "http://www.iqidi.com"),
new MenuInfo("提点建议", ButtonType.click, "Event_Suggestion"),
new MenuInfo("联系客服", ButtonType.click, "Event_Contact"),
new MenuInfo("发邮件", ButtonType.view,
"http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=S31yfX15fn8LOjplKCQm")
});
MenuJson menuJson = new MenuJson();
menuJson.button.AddRange(new MenuInfo[] { productInfo, frameworkInfo, relatedInfo });
//Console.WriteLine(menuJson.ToJson());
if (MessageUtil.ShowYesNoAndWarning("您确认要创建菜单吗") == System.Windows.Forms.DialogResult.Yes)
{
IMenuApi menuBLL = new MenuApi();
CommonResult result = menuBLL.CreateMenu(token, menuJson);
Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
}
}
菜单的效果如下:

更多C#은 WeChat 포털을 개발하고 WeChat 포털 메뉴의 관리 작업을 적용합니다.相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107


