

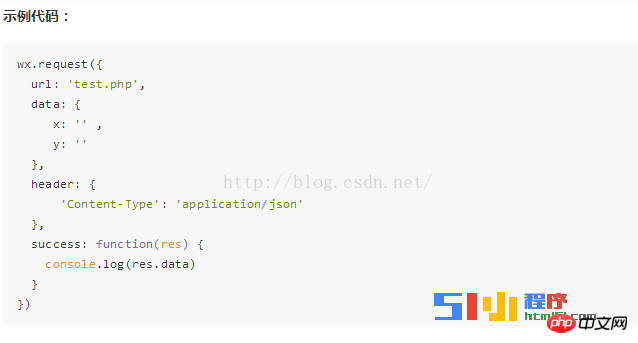
문서에 따르면 이렇게 작성해야 합니다. 그러면 문제가 발생합니다.
1. '콘텐츠 유형': 'application/ json'이 사용됩니다. get 요청에 문제가 없습니다.
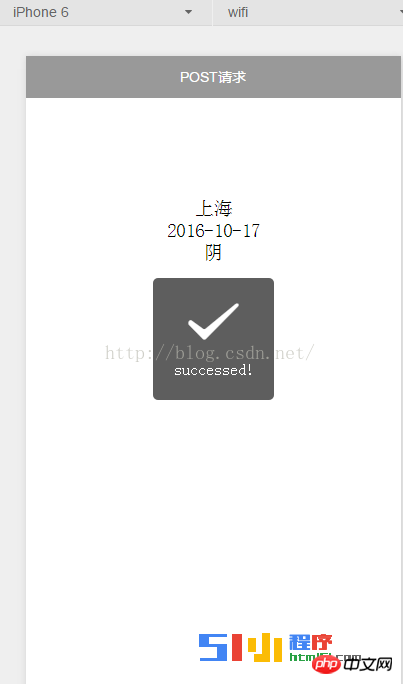
POST 요청이 작동하지 않습니다. "Content-Type": "application/x-www-form-urlencoded"로 변경해야 합니다. "
2. 메소드 추가: "POST"
3.data: { cityname: "Shanghai", key: "1430ec127e097e1113259c5e1be1ba70" } 로 작성하더라도 json 형식인 경우 데이터를 요청할 수 없습니다.
아래 코드를 직접 게시하세요.
3.1
<span style="font-size:24px;">//index.js
//获取应用实例
var app = getApp()
Page( {
data: {
toastHidden: true,
city_name: '',
},
onLoad: function() {
that = this;
wx.request( {
url: "http://op.juhe.cn/onebox/weather/query",
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
method: "POST",
//data: { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" },
data: Util.json2Form( { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" }),
complete: function( res ) {
that.setData( {
toastHidden: false,
toastText: res.data.reason,
city_name: res.data.result.data.realtime.city_name,
date: res.data.result.data.realtime.date,
info: res.data.result.data.realtime.weather.info,
});
if( res == null || res.data == null ) {
console.error( '网络请求失败' );
return;
}
}
})
},
onToastChanged: function() {
that.setData( { toastHidden: true });
}
})
var that;
var Util = require( '../../utils/util.js' );</span>3.2
<span style="font-size:24px;"><!--index.wxml-->
<view class="container">
<toast hidden="{{toastHidden}}" bindchange="onToastChanged">
{{toastText}}
</toast>
<view>{{city_name}}</view>
<view>{{date}}</view>
<view>{{info}}</view>
</view></span>3.3
<span style="font-size:24px;">//util.js
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
module.exports = {
json2Form:json2Form,
}</span>
댓글 섹션:
몇 가지 인터페이스를 더 시도해 보았는데 그 중 일부는 데이터를 제출할 수 있습니다. 버그일 뿐입니다.
방금 다른 게시물 요청을 사용해도 작동하지 않았습니다. 하지만 인터페이스 주소는 http://op.juhe입니다. cn/onebox/weather/query.cityname, key.cityname이라는 두 개의 매개변수가 있습니다. 도시 이름만 입력하세요. =1430ec127e097e1113259c5e1be1ba70 내일 공부해서 다른 것들은 작동하지 않는지 알아볼게요
더 많은 소규모 프로그램: 게시 요청 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!