HTML5 고급 프로그래밍 그래픽 왜곡과 그 응용 2(응용)
지난번 HTML5에서 이미지 왜곡 효과를 얻는 원리를 소개하고 이를 drawtriangles 기능으로 확장했습니다.
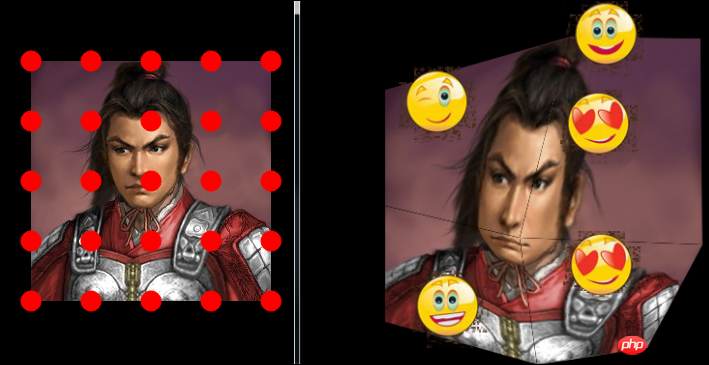
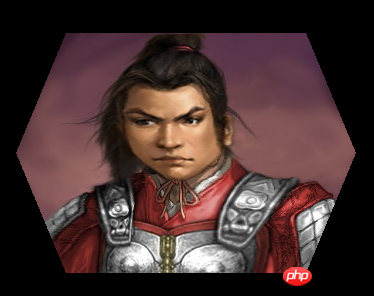
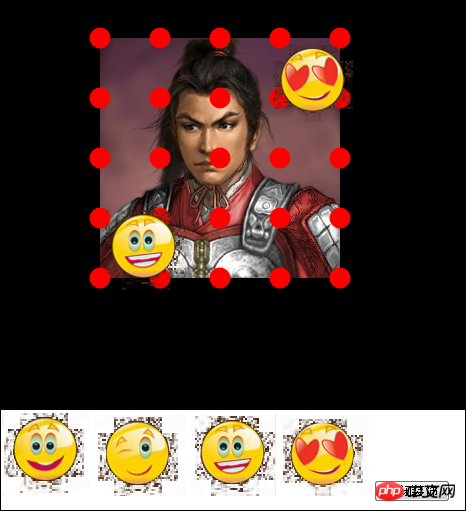
다음은 다음과 같습니다. drawtriangles 기능을 사용하는 방법을 자세히 설명하겠습니다. 그리고 drawtriangles 기능을 사용하여 다음과 같은 처리 효과를 얻습니다

이 방법은 AS3에서 포팅되었으므로 사용법은 기본적으로 AS3와 동일합니다. AS3의 drawtriangles 함수 API는
http://help.adobe.com/zh_CN/FlashPlatform/reference를 참조하세요. / actionscript/3/flash/display/Graphics.html#drawTriangles()
지난번에 설명했듯이 이식된 drawtriangles 함수는 4번째 이후의 매개변수에 대해 다른 의미를 갖습니다. 매개변수는 구분선의 굵기를 나타내며, 5번째 매개변수는 구분선의 색상을 나타냅니다. 설정하지 않으면 구분선이 표시되지 않습니다.
drawTriangles 함수 정의
drawTriangles(vertices, indices, uvtData,thickness,color) vertices:由数字构成的矢量,其中的每一对数字将被视为一个坐标位置(一个 x, y 对)。vertices 参数是必需的。 indices:一个由整数或索引构成的矢量,其中每三个索引定义一个三角形。 如果 indexes 参数为 null,则每三个顶点(vertices 矢量中的 6 对 x,y)定义一个三角形。否则,每个索引将引用一个顶点,即 vertices 矢量中的一对数字。 例如,indexes[1] 引用 (vertices[2], vertices[3])。 uvtData:由用于应用纹理映射的标准坐标构成的矢量。 每个坐标引用用于填充的位图上的一个点。每个顶点必须具有一个 UV 或一个 UVT 坐标。对于 UV 坐标,(0,0) 是位图的左上角,(1,1) 是位图的右下角。 thickness:分割三角形的边框的线粗 color:分割三角形的边框的颜色
직접 보세요 위의 텍스트는 이해하기 쉽지 않을 수 있습니다. 다음은 몇 가지 예입니다. 마지막 두 매개변수에 대해 먼저 설명하겠습니다. 다음은 마지막 두 매개변수의 선 너비를 2로 설정한 경우의 효과입니다.

보시다시피 위 사진에 삼각형 테두리가 나와있습니다.
그럼 나머지 세 매개변수의 사용법에 대해 이야기해 보겠습니다.
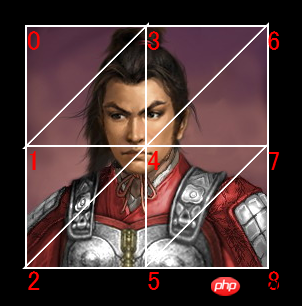
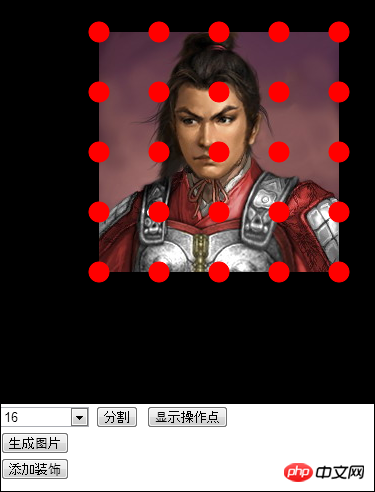
1. 첫 번째 매개변수 정점은 실제로 각 정점의 순서를 정의합니다. 아래 그림

vertices 매개변수는 위 9개 정점의 좌표를 저장합니다. 코드는 다음과 같습니다.
vertices = new Array(); vertices.push(0, 0); vertices.push(0, 120); vertices.push(0, 240); vertices.push(120, 0); vertices.push(120, 120); vertices.push(120, 240); vertices.push(240, 0); vertices.push(240, 120); vertices.push(240, 240);
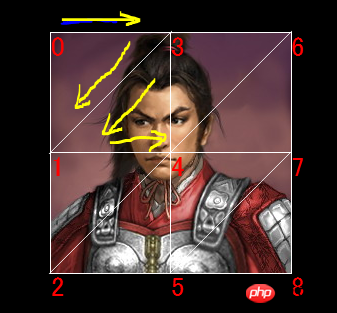
2, No 두 매개변수 인덱스는 삼각형을 정의합니다. 배열 정점의 세 정점은 실제로 이러한 삼각형의 정점 순서를 지정하는 데 사용됩니다. , 두 꼭지점마다 삼각형은 직사각형입니다. 이러한 삼각형을 정의할 때 이 직사각형의 꼭지점 4개를 기준으로 사용해야 합니다. 삼각형의 꼭지점 순서는 (왼쪽 위, 오른쪽 위, 왼쪽 위)입니다. 오른쪽, 왼쪽 아래, 오른쪽 아래), 아래 그림과 같이

은 그림의 삼각형에 해당하며, 코드는 다음과 같습니다.
indices = new Array(); indices.push(0, 3, 1); indices.push(3, 1, 4); indices.push(1, 4, 2); indices.push(4, 2, 5); indices.push(3, 6, 4); indices.push(6, 4, 7); indices.push(4, 7, 5); indices.push(7, 5, 8);
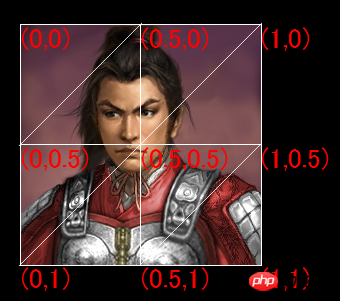
2, 세 번째 매개변수 uvtData는 전체 그림에 대한 위의 각 정점의 비율을 정의합니다. 예를 들어 위 그림의 9개 정점의 좌표, 해당 위치입니다. 원본 사진을 기준으로 아래 그림과 같습니다

코드로 변환하면 다음과 같습니다
uvtData = new Array(); uvtData.push(0, 0); uvtData.push(0, 0.5); uvtData.push(0, 1); uvtData.push(0.5, 0); uvtData.push(0.5, 0.5); uvtData.push(0.5, 1); uvtData.push(1, 0); uvtData.push(1, 0.5); uvtData.push(1, 1);
위 매개변수의 정의에 따라 그런 다음 LSprite 객체의 그래픽 속성인 startBitmapFill 및 drawTriangles 두 함수를 통해 다양한 그래픽을 그릴 수 있습니다
beginBitmapFill은 그리기 영역을 비트맵 이미지로 채우고 매개변수는 LBitmapData 객체입니다. 🎜>
vertices 매개변수에 정의된 좌표 위치가 원본 그림의 해당 위치라면 그림에는 변화가 없지만, 다음 코드와 같이 이 좌표의 위치를 변경하면
vertices = new Array(); vertices.push(0, 0); vertices.push(0-50, 120);//这里将原坐标的x坐标左移50 vertices.push(0, 240); vertices.push(120, 0); vertices.push(120, 120); vertices.push(120, 240); vertices.push(240, 0); vertices.push(240+50, 120);//这里将原坐标的x坐标右移50 vertices.push(240, 240); indices = new Array(); indices.push(0, 3, 1); indices.push(3, 1, 4); indices.push(1, 4, 2); indices.push(4, 2, 5); indices.push(3, 6, 4); indices.push(6, 4, 7); indices.push(4, 7, 5); indices.push(7, 5, 8); uvtData = new Array(); uvtData.push(0, 0); uvtData.push(0, 0.5); uvtData.push(0, 1); uvtData.push(0.5, 0); uvtData.push(0.5, 0.5); uvtData.push(0.5, 1); uvtData.push(1, 0); uvtData.push(1, 0.5); uvtData.push(1, 1); backLayer.graphics.beginBitmapFill(bitmapData); backLayer.graphics.drawTriangles(vertices, indices, uvtData);



http://lufylegend.com/html5/lufylegend/ps.html
표시해 주세요: lufy_legend 블로그에서 다시 게시됨
참고:
사용하려면 drawtriangles 기능을 사용하려면 HTML5 오픈소스 엔진인 lufylegend 버전 1.5 이상을 다운로드해야 합니다. lufylegend 버전 1.5의 출시 주소는http://blog.csdn입니다. net/lufy_legend/article/details/8054658
위는 HTML5 고급 프로그래밍 2(응용)의 그래픽 왜곡 및 응용입니다. 자세한 관련 내용은 PHP 중국어 홈페이지(www. php.cn)!
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 63
63
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




