HTML5 고급프로그래밍 그래픽왜곡과 그 응용1(원리)
HTML5의 여러 변형
HTML5에는 여러 가지 변형 방법이 있습니다.
scale() scale
rotate() 회전
translate() 번역
transform () 행렬 변환
setTransform() 행렬 재설정
이러한 방법을 사용하면 다음과 같은 그림 처리를 완료할 수 있습니다

그러나, 다음과 같은 불규칙한 변형을 얻으려면 작동하지 않습니다

그러면 단계별로 진행해 보겠습니다. 먼저 이러한 방법 중 HTML5를 살펴보겠습니다.
1, 스케일링 방법은 다음과 같습니다
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="280"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.scale(0.5,0.5);
ctx.drawImage(img,500,0);
};
</script>
</body>
</html>효과

2, 회전 코드
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.rotate(20*Math.PI/180);
ctx.drawImage(img,200,0);
};
</script>
</body>
</html>효과

3, 번역코드
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.translate(100,100);
ctx.drawImage(img,0,0);
};
</script>
</body>
</html>효과

4, 틸트코드
으르렁효과

불규칙한 변형
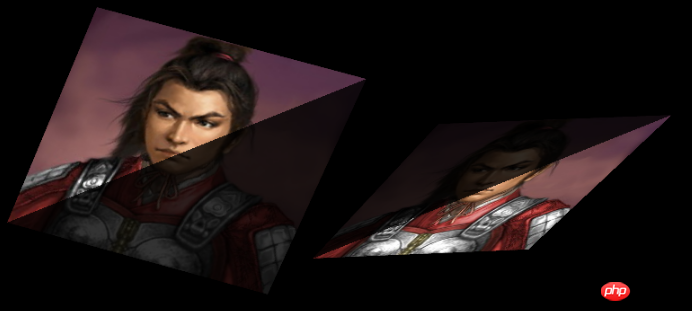
앞 전제 HTML5는 불규칙한 변형을 직접 구현할 수는 없지만 일련의 조합을 통해 구현할 수 있습니다. 예를 들어 다음과 같은 변형을 분해합니다.

분해 후. , 그것은

이 됩니다. 그러다가 계속해서 살펴보면 아래 그림과 같이 실제로 두 변형의 조합으로 볼 수 있습니다

사실 여러개의 변형을 합쳐서 이런 식으로 변형을 일부 꺼내서 새로운 모양으로 엮으면 지금 막 특별한 모양이 되는 것입니다
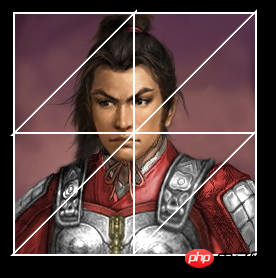
이 아이디어에 따라 AS3를 따라 그림을 여러 개의 작은 삼각형으로 분해했습니다. 효과는 다음과 같습니다

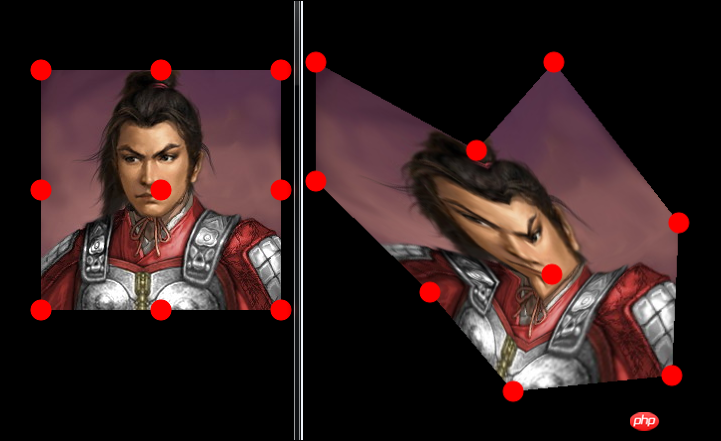
그렇습니다. drawtriangles 함수는 그래픽을 왜곡하기 위해 구현되었으며, 그 기능은 기본적으로 AS3의 drawtriangles 함수와 동일합니다. 차이점은 4번째 이후의 매개변수의 의미가 다릅니다. 여기서 4번째 매개변수는 분할의 선 두께를 나타냅니다. 5번째 매개변수는 구분선의 굵기를 나타냅니다. 이 매개변수는 구분선의 색상을 나타냅니다. 설정하지 않으면 이 기능의 효과는 다음과 같습니다. 변형, 심지어 3D 변형

그림 속 빨간 점을 드래그하여 어떤 식으로든 그림을 왜곡할 수 있는 테스트 연결입니다
http://lufy.netne.net/lufylegend-js/lufylegend-1.4 /beginBitmapFill/sample01.html
이 drawtriangles 기능을 사용하려면 HTML5 오픈 소스 엔진 버전 1.5 이상을 다운로드해야 합니다. lufylegend.5 버전의 출시 주소는 다음과 같습니다
http://blog.csdn.net/lufy_legend/article/details/8054658
위는 HTML5 Advanced 프로그래밍의 내용입니다. 그래픽 왜곡 및 응용(원리) 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




