이전 강의에서는 새를 회전시키고 새총 위로 점프하는 방법과 외력을 이용하여 새를 날아가게 하는 방법을 소개했습니다. 그러나 아무것도 하지 않으면 새가 날아가게 됩니다. 그냥 똑바로 날아가겠습니다. 이번에는 카메라가 새의 움직임을 따라가도록 해야 합니다. 아래는 이전 강의 링크입니다. 이전 강의를 아직 읽지 않으신 분들은 먼저 확인해 보시기 바랍니다.
html5 게임개발-Angry Birds-오픈소스 강의(1)-팝업새에 뛰어들다
http://blog.csdn.net/lufy_legend/article/details/7765599
카메라가 특정 개체를 따라가도록 하는 방법에 대해 처음 생각한 것은 모든 개체를 반복하는 것이었습니다. 실제 세계 개체, 새를 참조 개체로 사용한 다음 다른 개체의 상대 좌표를 계산하여 렌즈 추적을 달성합니다. 그런데 매번 모든 객체를 반복하는 것이 좀 번거롭다고 느껴서 특별히 box2djs의 작성자인 technohippy에게 물어보았는데(box2dweb과 box2djs의 원리는 동일하기 때문입니다), 제가 내린 결론은 다음과 같았습니다. 모든 객체를 반복해야 합니다. technohippy는 좌표 계산이 게임에서 매우 일반적이라고 말했습니다. 너무 걱정하지 마세요. 그래서 좌표 계산을 동기 함수로 캡슐화하고 1.4.1의 확장 js에 추가했습니다. 이 함수의 사용법에 대해 이야기해 보겠습니다.
이전 강의에서 마우스가 튕겨 올라오면 바운스 이벤트의 듣기 함수 downOver에서 새에 힘을 더해 새가 날아가게 했습니다. 다음으로, downOver 함수
backLayer.addEventListener(LEvent.ENTER_FRAME,onframe);
에 코드 한 줄을 추가합니다. 그러면 루프 재생 함수는 다음과 같습니다.
function onframe(){
backLayer.x = LGlobal.width*0.5 - (bird.x + bird.getWidth()*0.5);
if(backLayer.x > 0){
backLayer.x=0;
}else if(backLayer.x < LGlobal.width - 1600){
backLayer.x = LGlobal.width - 1600;
}
LGlobal.box2d.synchronous();
if(bird && bird.x > backLayer.getWidth()){
backLayer.removeChild(bird);
bird = null;
}
}코드를 설명합니다. 먼저, 다음을 통해 backLayer 레이어의 상대 좌표를 계산합니다. 다음 if는 backLayer의 좌표가 게임 화면 밖으로 이동하는 것을 방지하기 위한 것입니다.
그러면 핵심은 다음 코드입니다
LGlobal.box2d.synchronous();
물리적 세계의 모든 객체의 좌표를 다시 계산하는 기능을 구현합니다
마지막으로 새가 화면 밖으로 나오면, 새가 제거됩니다.
위의 1600은 효과를 보기 위한 것이므로 게임 월드가 조금 더 길게 설정되었습니다.
다음은 렌더링 및 테스트 연결입니다. 새를 촬영하여 카메라가 새와 함께 움직이는지 확인할 수 있습니다.
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample03/index.html

효과를 더욱 확실하게 만들기 위해 돼지와 여러 개체를 추가해 보겠습니다.
먼저 Pig 클래스를 만들고
function Pig(){
base(this,LSprite,[]);
var self = this;
var bitmap = new LBitmap(new LBitmapData(imglist["pig1"]));
self.addChild(bitmap);
self.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
}setStage를 만듭니다. 함수, 객체 생성
function setStage(img,x,y,rotate,m){
var stageLayer = new LSprite();
backLayer.addChild(stageLayer);
var bitmap = new LBitmap(new LBitmapData(imglist[img]));
stageLayer.addChild(bitmap);
stageLayer.x = x;
stageLayer.y = y;
stageLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,m,.4,.2);
if(rotate != 0)stageLayer.setRotate(rotate*Math.PI/180);
}위의 준비를 통해 게임 시작 시 gameInit 함수에 다음 코드를 추가하는 것이 매우 간단합니다.
setStage("stage03",1070,430,0,10);
setStage("stage01",995,300,90,1);
setStage("stage01",1140,300,90,1);
setStage("stage02",1070,200,0,1.5);
setStage("stage04",1090,200,0,2);
var pig = new Pig();
pig.x = 1150;
pig.y = 400;
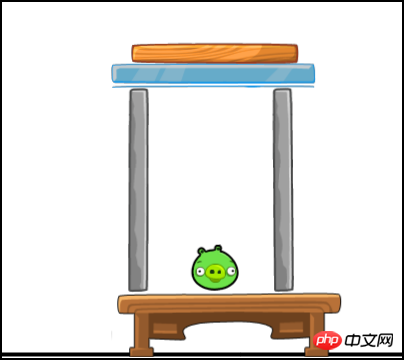
backLayer.addChild(pig);는 5개의 Object와 돼지를 추가한다는 의미로 아래와 같은 효과가 나타납니다. 
하지만 그럴 경우 위의 그림은 실제로 보이지 않습니다. 게임에 대한 객체는 화면의 오른쪽이고, 게임이 시작되면 좌표는 (0,0)입니다. 우리가 보는 사진은 게임 화면의 왼쪽 부분이므로 먼저 카메라를 오른쪽으로 이동시켰습니다. 게임 화면.
backLayer.x = LGlobal.width - 1600; LGlobal.box2d.synchronous();
말할 필요도 없이 backLayer의 좌표를 변경하면 동기 함수를 호출하는 기능은 여전히 물리적 세계의 좌표를 다시 계산하는 것입니다.
그런 다음 화면이 나오면 잠시 멈춘 후 카메라를 새가 앉아 있는 곳으로 다시 당기세요. 방법은 다음과 같습니다
rree보시다시피 저는 아직도 LTweenLite를 사용하고 있습니다. Easing, 매개변수 Delay:2는 easing이 2초 지연 후에 실행된 다음 easing을 통해 backLayer의 x 좌표가 다시 0으로 변경되고 easing 프로세스 중에 synchronous가 호출되어 좌표를 계산한다는 의미입니다. 카메라는 처음에 화면의 오른쪽을 표시하다가 빠르게 왼쪽으로 이동하면서 그 효과를 살펴보겠습니다.
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample03/index02.html

여러분 보시다시피, box2dweb과 결합된 lufylegend 라이브러리를 사용하여 물리 게임을 만드는 것은 매우 쉽습니다. 
이 튜토리얼의 소스 코드는 이전 버전입니다. 규칙, lufylegend 라이브러리 및 box2dweb이 제공됩니다. 첫 번째 강의에서 라이브러리 1.4.1의 확장 부분을 다운로드하여 직접 구성해야 합니다.
http://fsanguo.comoj.com/download.php?i=AngryBirds2.rar
이번에는 제가 이제 충돌 감지는 다음 강의로 남겨두겠습니다. 세 번째 강의에서는 새가 화면에 나오는 돼지들을 머리가 터질 때까지 때릴 예정이니 지켜봐 주시기 바랍니다.
위 내용은 HTML5 게임 개발-Angry Birds-오픈소스 강의(2)-새의 렌즈를 따라가기 외 관련 내용입니다. PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!