
서문
음양사를 플레이하시는 분들은 아시겠지만 봉인 미션은 매일 오전 5시, 오후 6시에 두 번씩 갱신됩니다. 미션에서 가장 짜증나는 점은 다양한 몬스터의 해당 사본과 신비한 단서를 찾는 것입니다. Onmyoji는 일부 데이터 쿼리에 대해 NetEase Genie를 제공하지만 경험이 너무 감동적이어서 대부분의 사람들은 몬스터 배포 및 신비한 단서를 검색하기 위해 검색 엔진을 선택합니다.
매번 검색 엔진을 사용하는 것이 매우 불편하므로 음양사 몬스터의 분포를 쿼리하는 작은 프로그램을 작성하기로 결정하고 사용 경험을 더 빠르게 만들고 개 사료와 유훈에 더 많은 시간을 할애하려고 노력했습니다. .
지난 주말에 우연히 이틀이 있어서 바로 글을 쓰기 시작했어요.
1. 컨셉과 디자인
1.1 컨셉
1 .만들어볼 미니 프로그램의 주요 기능은 쿼리 기능이므로 홈페이지는 검색엔진만큼 간결해야 하며, 검색창은 반드시 필요합니다.
홈페이지에는 인기 검색어와 가장 인기 있는 식신을 검색합니다.
3. 검색은 전체 일치 또는 단일 단어 일치를 지원합니다.
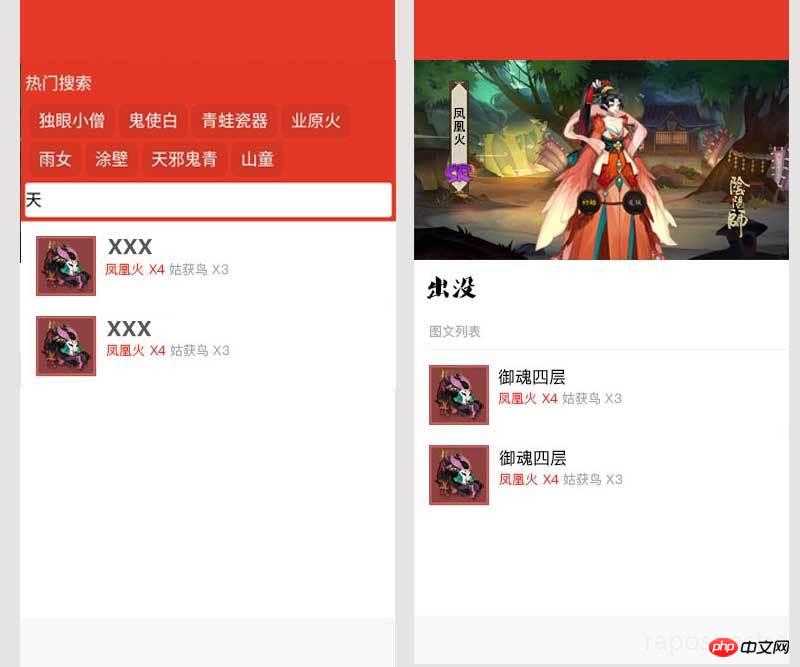
4. 검색 결과를 클릭하면 식신 세부정보 페이지로 바로 이동합니다. 식신 상세 페이지에는 식신의 일러스트, 이름, 희귀도, 출몰 장소가 포함되어야 하며, 출몰 장소는 몬스터 수에 따라 정렬됩니다.
5. 제안;
6. 사용자의 개인 검색 기록을 지원합니다.
7. 미니 프로그램의 이름은 미니 프로그램의 기능을 고려하여 최종적으로 결정되었습니다( 사실 이것은 최종 개발이 완료된 후에 생각한 것입니다);
1.2 디자인
아이디어가 완성된 후 작가가 디자인을 시작했습니다. 나의 반쯤 된 PS 레벨을 스케치한 그림은 아마도 다음과 같았을 것입니다:

글쎄요, 가장 중요한 홈페이지와 상세 페이지가 디자인되었으니 이제 생각을 시작해 보세요. 어떻게 해야 하는지에 대해!
1.3 기술 아키텍처
1. 프론트엔드는 의심할 바 없이 WeChat 애플릿입니다.
2. 사용법 Django는 Restful API 서비스를 제공합니다.
3. 현재 가장 인기 있는 검색은 캐싱용 캐시 서버로 redis를 사용합니다.
개인 검색 기록은 WeChat 애플릿에서 제공하는 로컬 저장소를 사용합니다.
4. 식신 배포 정보는 크롤러를 사용하여 크롤링 및 정리하고 json으로 형식화한 후 데이터베이스에 저장하기 전에 수동으로 확인합니다. 5. 식신 사진과 아이콘은 공식 정보에서 직접 크롤링됩니다. 🎜>6. 크롤링할 수 없는 식신 사진과 아이콘을 만드세요.
7. 미니 프로그램에는 HTTPS 연결이 필요했는데, 이전에 HTTPS 무료 배포를 직접 볼 수 있습니다. 여기로 안내
8. 이 시점에서 정식 개발을 위한 적절한 준비가 끝나면 정식 개발을 시작할 수 있습니다
2. API 서비스 개발Django의 API 작성자는 이전에 서비스 개발을 자주 했기 때문에 비교적 완전한 솔루션을 가지고 있습니다.
django-simple-serializer그 이유는 여기를 참조하세요. 5시간이 걸렸다는 것은 지난 4시간 동안 증가했기 때문입니다.
django-simple-serializerDjango ManyToManyField의 through 기능을 지원합니다. 간단히 말하면 through 기능을 사용하면 다대다 관계의 중간 테이블에 추가 필드나 속성을 추가할 수 있습니다. 예를 들어 몬스터 복사본과 몬스터 간의 다대다 관계에는 다음이 필요합니다. 각각에 대한 저장소 추가 각 복사본에는 몬스터 수에 해당하는 필드 수가 있습니다.
지원을 받으면 API 구축이 매우 빨라집니다.
1. 검색 인터페이스
2. >
3. Shikigami 복사 인터페이스 5. 피드백 인터페이스 테스트용 모의 데이터 추가 ; 3. 프론트엔드 개발프론트엔드가 가장 오래 걸렸습니다. 저자는 실제로 백엔드 엔지니어이고, 프론트엔드는 반쪽짜리 몽크인 반면, 미니 프로그램에는 몇 가지 함정이 있습니다. 물론 가장 중요한 것은 인터페이스 효과를 계속해서 조정하는 것이며, 여기에는 많은 시간이 소요됩니다.
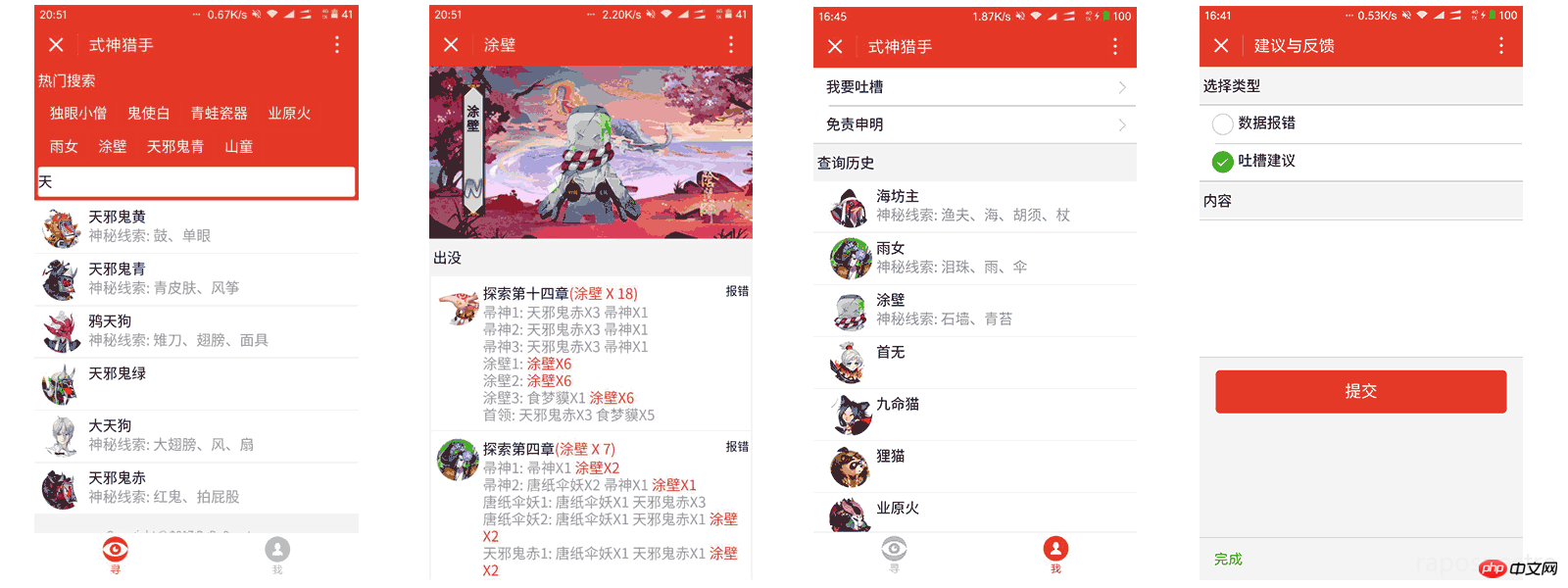
저자는 일부 html 태그를 사용할 수 없다는 점을 제외하면 미니 프로그램을 작성하는 전반적인 경험이 vue.js 작성과 완전히 동일하다고 느낍니다. 대신 공식적으로 제공하는 구성 요소에 따라 작성해야 합니다. 미니 프로그램에 대한 소감은 다음과 같습니다. 즉, 미니 프로그램 자체의 컴포넌트 디자인 아이디어는 React를 기반으로 하고, 문법은 vue.js를 기반으로 해야 한다는 것입니다. 최종 프론트엔드 개발이 완료되면 크게 다음과 같은 페이지로 나누어집니다. 1. 홈페이지(검색 페이지) 2. ; 3. 내 페이지(주로 검색 기록, 면책 조항 등) 4. 피드백 인터페이스(이것이 필요한 이유) 인터페이스? 모든 사진과 일부 리소스는 음양사 공식 리소스에서 직접 가져오기 때문에 비영리 목적으로만 사용되며 지저분한 저작권은 여전히 음양사에 속한다는 점을 여기에 명시해야 합니다.야, 못생긴 며느리가 조만간 시부모님을 만나러 갈 테니 최종 개발된 인터페이스 다이어그램을 여기에 올려야겠다

WeChat 미니 프로그램의 소개와 기본 사항에 대해서는 저자가 여기에 있지 않습니다. 여기에는 더 많은 이야기가 있습니다. 현재 WeChat 미니 프로그램에 관심이 있는 개발자가 스스로 간단한 데모를 작성하는 데 문제가 없을 것이라고 믿습니다. 개발 중 겪은 함정에 대해:
3.1 배경 이미지 속성
시키가미 세부 정보 페이지를 작성할 때 배경을 사용해야 합니다. -image 속성을 사용하여 두 곳에 배경 이미지를 설정합니다. WeChat 개발자 도구에서는 모든 것이 정상적으로 표시되지만 실제 컴퓨터에서 디버깅하면 표시되지 않습니다. 마지막으로 mini의 배경 이미지가 표시됩니다. 프로그램은 실제 시스템에서 로컬 리소스 참조를 지원하지 않습니다.
1. 네트워크 이미지 사용: 배경 이미지의 크기를 고려하여 저자는 이 솔루션을 포기했습니다.
2. base64를 사용하여 이미지를 인코딩합니다.
일반적으로 CSS의 배경 이미지는 base64를 지원합니다. 이 솔루션은 base64를 사용하여 이미지를 저장용 base64 코드로 직접 인코딩하는 것과 같습니다.
background-image: url(data:image/image-format;base64,XXXX);
Image-format은 이미지 자체의 형식이고, xxxx는 base64 이후의 이미지 인코딩입니다. 이 방법은 실제로 로컬 리소스를 참조하는 위장된 방법입니다. 장점은 이미지 요청 수를 줄일 수 있다는 것이지만, CSS 파일의 크기가 커지고 보기에 좋지 않다는 단점이 있습니다.
결국 작성자가 두 번째 방법을 선택한 이유는 이미지의 크기와 wxss의 증가가 허용 범위 내에 있었기 때문입니다.
3.2 템플릿
애플릿은 템플릿을 지원하지만 템플릿에는 자체 범위가 있으며 템플릿에 전달된 데이터만 사용할 수 있다는 점에 유의하세요. 데이터.
또한 데이터를 전달할 때 루프에서 {{ item.xxx }} 대신 템플릿 내부의 {{ xxxx }} 형식으로 관련 데이터를 분해하고 직접 액세스해야 합니다.
해체에 대하여:
<template is="xxx" data="{{...object}}"/>셋. 해체 작업입니다.
일반적으로 템플릿은 다른 파일을 호출할 수 있도록 별도의 템플릿 파일에 배치됩니다. 일반 wxml에는 직접 작성되지 않습니다. 예를 들어 작성자 디렉토리는 다음과 같습니다.
├── app.js ├── app.json ├── app.wxss ├── pages │ ├── feedback │ ├── index │ ├── my │ ├── onmyoji │ ├── statement │ └── template │ ├── template.js │ ├── template.json │ ├── template.wxml │ └── template.wxss ├── static └── utils
다른 파일에서 템플릿을 호출하려면 import를 직접 사용하세요.
<import src="../template/template.wxml" />
그런 다음 템플릿을 인용해야 하는 위치:
<template is="xxx" data="{{...object}}"/>여기서 또 다른 문제가 발생했습니다. 템플릿에 해당하는 wxss에 스타일을 작성하면 템플릿을 호출하는 파일의 wxss에 작성해야 합니다. 템플릿을 사용하려면 my/my.wxss 중간에 해당 CSS를 작성해야 합니다.
4. 이미지 리소스 크롤링
식신 아이콘 및 이미지는 기본적으로 음양사 공식 홈페이지에서 제공되므로 직접 하실 수 없습니다. 현실적이므로 크롤러를 작성하여 내 CDN에 저장하기로 결정했습니다.
큰 사진과 작은 사진 모두 http://yys.163.com/shishen/index.html에서 보실 수 있습니다. 처음에는 웹페이지를 크롤링하고 아름다운 수프를 사용하여 데이터를 추출하는 것을 고려했지만 나중에 식신 데이터가 비동기적으로 로드되는 것을 발견했는데, 웹페이지를 분석한 후 https://g37simulator.webapp.163을 얻었습니다. com/get_heroid_list 정보의 json 정보를 직접 반환하므로 크롤러를 작성하기가 쉽습니다.
# coding: utf-8
import json
import requests
import urllib
from xpinyin import Pinyin
url = "https://g37simulator.webapp.163.com/get_heroid_list?callback=jQuery11130959811888616583_1487429691764&rarity=0&page=1&per_page=200&_=1487429691765"
result = requests.get(url).content.replace('jQuery11130959811888616583_1487429691764(', '').replace(')', '')
json_data = json.loads(result)
hellspawn_list = json_data['data']
p = Pinyin()
for k, v in hellspawn_list.iteritems():
file_name = p.get_pinyin(v.get('name'), '')
print 'id: {0} name: {1}'.format(k, v.get('name'))
big_url = "https://yys.res.netease.com/pc/zt/20161108171335/data/shishen_big/{0}.png".format(k)
urllib.urlretrieve(big_url, filename='big/{0}@big.png'.format(file_name))
avatar_url = "https://yys.res.netease.com/pc/gw/20160929201016/data/shishen/{0}.png".format(k)
urllib.urlretrieve(avatar_url, filename='icon/{0}@icon.png'.format(file_name))그러나 데이터를 크롤링한 후 NetEase 공식에서 문제를 발견했습니다. 사진은 모두 코딩되지 않은 고화질 대형 사진입니다. 저처럼 가난한 사람의 경우 대형 사진을 CDN에 이틀 동안 올려놓으면 파산할 수 있으므로 사진을 너무 크지는 않지만 볼 수 있는 크기로 일괄 변환해야 합니다. . 음, 여기에서 ps의 일괄 처리 기능을 사용할 수 있습니다.
1. ps를 열고 크롤링한 사진을 선택합니다.
2. 메뉴 표시줄에서 "창"을 선택한 다음 "작업;
을 선택합니다. "액션" 옵션에서 새 액션을 생성합니다.
4. 액션 녹화를 시작하려면
5. 사진 처리 순서
6. 녹화 작업을 중지하려면 사각형 중지 버튼을 클릭하세요.
7. 메뉴 표시줄에서 파일 선택 - 자동 - 일괄 처리 - 이전에 녹화된 작업 선택 - 입력 폴더 및 출력 파일 클립을 구성합니다.
8. 확인을 클릭합니다.
일괄 처리가 끝날 때까지 기다리면 프로세스 중에 영혼을 새로 고치기에 충분합니다. 그런 다음 얻은 모든 사진을 정적 리소스 서버에 업로드하면 여기에서 사진이 처리됩니다.
5. Shikigami 데이터 크롤링(4시간)
인터넷에 배포된 Shikigami 데이터는 상대적으로 복잡하고 데이터에 편차가 많기 때문에 신중하게 고려한 끝에 크롤링된 데이터 출력은 json입니다.
{
"scene_name": "探索第一章",
"team_list": [{
"name": "天邪鬼绿1",
"index": 1,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "天邪鬼绿2",
"index": 2,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "提灯小僧1",
"index": 3,
"monsters": [{
"name": "天邪鬼绿",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "提灯小僧2",
"index": 4,
"monsters": [{
"name": "灯笼鬼",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "首领",
"index": 5,
"monsters": [{
"name": "九命猫",
"count": 3
}]
}]
}그러면 수동으로 다시 확인을 하게 되겠지만, 데이터 오류 보고 기능은 매우 중요합니다.
이 부분의 실제 작성 시간은 절반 이상일 수 있습니다.
모든 확인이 완료된 후 json을 직접 가져오는 스크립트를 작성하고 데이터베이스에서 fabric을 사용하여 테스트를 위해 온라인 서버에 게시합니다.
6. 테스트
마지막 단계는 기본적으로 휴대폰에서 오류 검사를 경험하고, 일부 효과를 수정하고, 디버깅 모드를 끄고 검토를 위해 제출할 준비를 하는 것입니다.
미니의 검토 속도가 빠르다고 해야 할까요? 프로그램 팀은 매우 빠르며 월요일 오후에 검토를 통과한 후 결단력 있게 온라인에 접속했습니다.
마지막 렌더링: