WeChat 미니 프로그램: 미니 프로그램의 기본 디렉토리 구조에 대한 설명
WeChat 미니 프로그램 소개에서는 미니 프로그램의 기능, 개발 도구, 미니 프로그램 프로젝트 생성 방법에 대해 배웠습니다. 오늘은 미니 프로그램의 기본 디렉토리 구조를 소개하기 위해 첫 번째 데모를 예로 들어 보겠습니다.
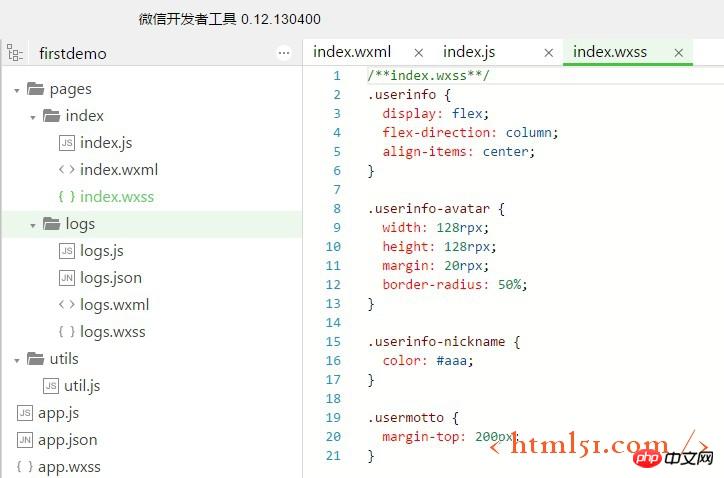
WeChat 애플릿 프로젝트를 열고 클릭하여 "편집" 메뉴에 들어가면 다음 5개의 파일/폴더를 볼 수 있습니다. 페이지 폴더, utils 폴더, 전역 파일 app.js 파일, 전역 파일 앱 .json 파일, 이미지 편집 파일 도구 app.wxss 파일.

애플릿 디렉토리 구조의 전체적인 구조는 다음과 같습니다.

애플릿 디렉토리에 있는 각 파일을 소개하겠습니다. 상세정보와 폴더 기능, 주의사항 등을 안내해 드립니다.
1. 페이지 디렉토리 소개
페이지: 주로 미니 프로그램의 페이지 파일을 저장합니다. 각 폴더는 페이지이며 각 페이지에는
4개의 파일이 포함되어 있습니다. 
index.js
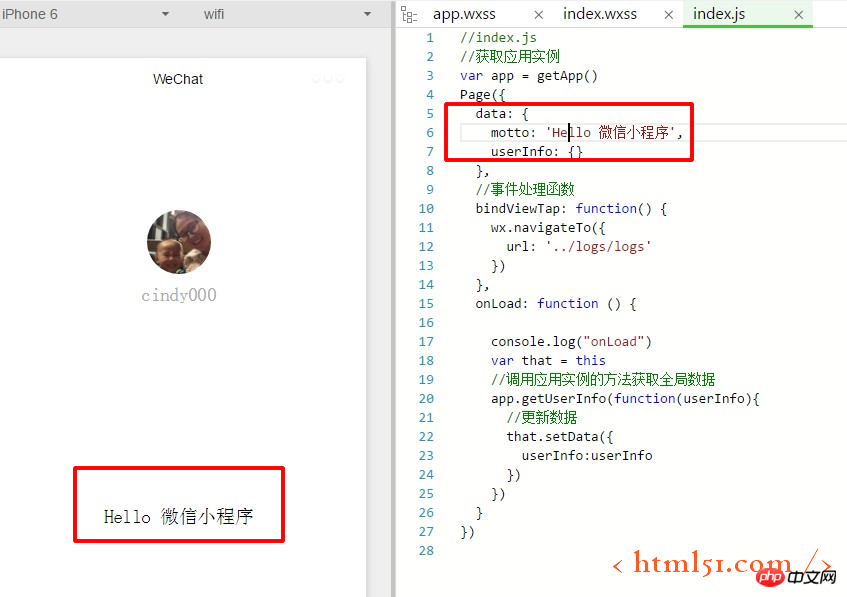
.js는 미니 프로그램의 로직 파일로 이벤트 상호작용 파일, 스크립트 파일로도 알려져 있습니다. 초기 데이터 설정, 이벤트 정의, 데이터 상호 작용, 논리 연산, 변수 선언, 배열, 객체, 함수, 주석 등과 같은 인터페이스. 구문은 JavaScript와 동일합니다. index.js의 코드를 열고 자세히 살펴볼 수 있습니다.
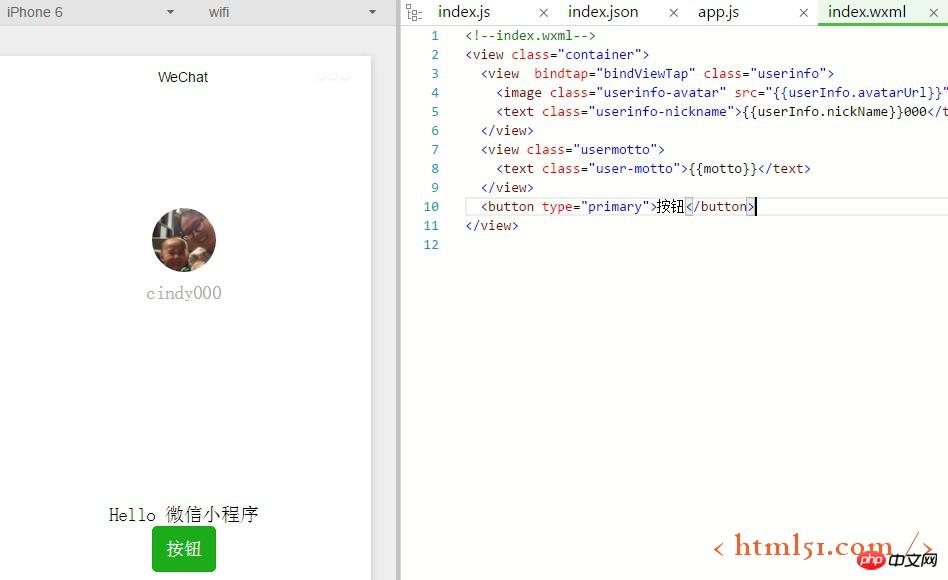
우선 모토의 hello 단어를 데이터의 hello WeChat 애플릿으로 변경할 수 있습니다. 아래 그림과 같이

두 번째로, 클릭하면 로그 페이지로 이동하는 binViewTap: function() 기능을 살펴보겠습니다. 아래와 같이 아바타를 클릭하면 데모 효과를 볼 수 있습니다.

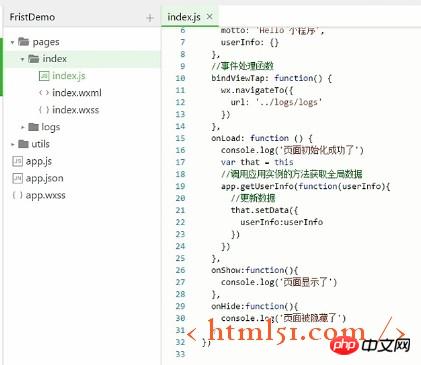
마지막으로 페이지가 시작될 때 작업을 설정하는 onLoad 함수를 살펴보겠습니다. . 페이지가 시작될 때 표시될 페이지를 수정하거나 아래 그림과 같이 새로운 기능을 추가할 수 있습니다.

일반적으로 사용되는 .js 기능은 다음과 같습니다.
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
console.log('App onLoad')
},
onReady:function(){
// 页面渲染完成
console.log('App onReady')
},
onShow:function(){
// 页面显示
console.log('App onShow')
},
onHide:function(){
// 页面隐藏
console.log('App onHide')
},
onUnload:function(){
// 页面关闭
console.log('App onUnload')
}
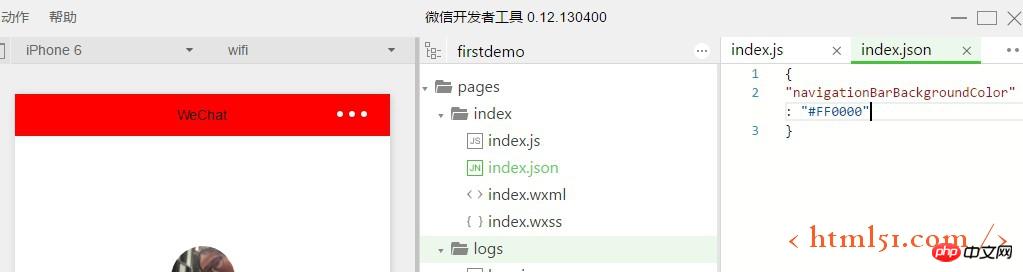
})index.json.json 접미사가 붙은 파일은 구성 파일로 주로 json 데이터 형식으로 저장되며 프로그램의 구성 효과를 설정하는 데 사용됩니다. 아래와 같이 index 디렉터리에 .json 구성 파일을 만들 수 있습니다.

index.json 이 구성 파일은 이 디렉터리의 페이지 구성 파일만 구성할 수 있습니다. 탐색 텍스트, 배경색, 텍스트 색상 등과 같은 탐색 표시줄 표시 스타일 수정과 같은 탐색 표시줄 관련 파일만 구성하고 수정할 수 있습니다. 구문은 json 구문과 동일합니다. 예를 들어, 아래 그림과 같이 네비게이션 바의 배경색을 빨간색으로 변경해 보겠습니다.

배경색이 빨간색으로 변경되는 것을 확인할 수 있습니다. . (이 색상 정말 끔찍해요!)
index.wxml
.wxml 파일은 페이지를 구성하고 페이지에 컨트롤을 추가하는 데 사용되는 인터페이스 파일이자 페이지 구조 파일입니다. 전체 이름은 weixin markup lanuage, WeChat 마크업 언어의 약어입니다. 다른 일반적인 마크업 언어와 마찬가지로 태그는 쌍으로 구성되고 태그 이름은 소문자로 표시됩니다. 클래스를 참조하여 모양을 제어할 수 있고, 이벤트를 바인딩하여 논리적 처리를 수행하고, 렌더링을 통해 필요한 목록을 완성할 수도 있습니다. 이는 사용자 작업과 백엔드 논리 간의 연결입니다. 페이지에 표시되는 모든 요소는 여기에서 편집할 수 있습니다. 예를 들어 아래와 같이 페이지에 버튼을 배치합니다.

在.wxml中如何对不需要的程序代码进行注释呢?如下:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}000</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
<!--<button type="primary">按钮</button>-->
</view>注意:
1. 在微信小程序里面这些特定的标记叫做组件。
index.wxss
.wxss是样式表文件,类似于前端中的css,是为.wxml文件和page文件进行美化的文件,让界面显示的更加美观。例如对文字的大小,颜色,图片的宽高,设置个.wxml中个组件的位置,间距等。
注意:
1.小程序每个页面必须有.wxml和.js文件,其他两种类型的文件可以不需要
2.文件名称必须与页面的文件夹名称相同,如index文件夹,文件只能是index.wxml、index.wxss、index.js和index.json.
1.2 utils
该文件件主要用于存放全局的一些.js文件,公共用到的一些事件处理代码文件可以放到该文件夹下,用于全局调用。例如,公用的方法:对时间的处理等。
module.exports = {
formatTime: formatTime
}对于允许外部调用的方法,用module.exports进行声明,才能在其他js文件中用一下代码引入
var util = require('../../utils/util.js')
然后就可以调用该方法。
举例:我们直接定义一个utils函数,如下图所示:
function util(){
console.log("模块被调用了!!")
}
module.exports.util = util然后在index.js文件中调用这个util函数,如下所示:
var common = require('../../utils/util.js')
我们可以保存后,在后台可以看到,我们定义的util内容被调用了,如下所示:

1.3 app.js、app.json、app.wxss
app.js : 系统的方法处理全局文件,也就是说文件中规定的函数和数据,在整个小程序中,每一个框架页面和文件都可以使用this获取。每个小程序都会有一个app.js文件,有且只有一个,位于项目的根目录!app.js的作用就是告诉小程序,注册一个小程序实例使用app(object)的形式注册,实现小程序在不同阶段的需要实现的事件功能,如onLoad,onshow等,全局的on事件只有如下三个,要比页面的on事件要少。主要处理程序的声明周期的一些方法;例如:程序刚开始运行时事件处理等.app.js 里面包含一个app() 方法,里面提供对应事件定义,如下
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
}
})App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。

app.json : 系统全局配置文件,是必须包含的。包含设置页面路径,设置底部,网络,调试模式,设置导航头的颜色,字体大小,下面有没有tabbar等功能,具体页面的配置在页面的json文件中单独修改,任何一个页面都需要在app.json中注册,如果不在json中添加,页面是无法打开的。
"pages":[
"pages/index/index",
"pages/logs/logs"
],(框架中的json优先级高于全局的json优先级。)
app.wxss : 全局的界面美化代码,并不是必须的。其优先级同样没有框架中的wxss的优先级高。
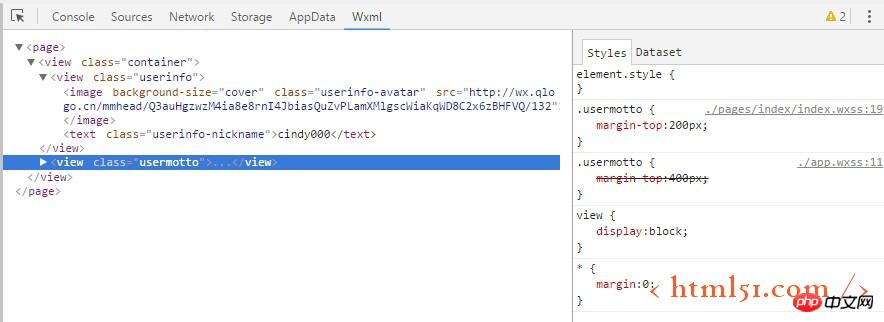
举例:在index.wxss中有头像的外边距设置
.usermotto {
margin-top: 200px;
}在app.wxss中也定义一个全局的头像外边距设置400px,我们看看到底哪一个被执行了。
.usermotto {
margin-top: 400px;
}在执行重启的过程中,我们可以看到全局的参数被index.wxss里面的覆盖了。

微信小程序的图片添加和处理
微信小程序中添加图片是非常麻烦的,只能通过打开项目文件夹,把图片放到目录下即可。在代码中引用图片的相对路径或者绝对路径就可以了。目前小程序开发中仅支持png和jpg格式,其他格式的图片无法打开。
更多WeChat 미니 프로그램: 미니 프로그램의 기본 디렉토리 구조에 대한 설명相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 61
61
 19
19
 28
28
 99
99
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.




