HTML5 게임 개발 - Box2dWeb 애플리케이션(1) - 다양한 강체 생성
이 글의 시작 부분에서는 lufylegend-1.4.0의 새로운 기능, box2dweb을 결합하여 물리적 세계와 이 물리적 세계에서 다양한 강체를 만드는 방법을 소개합니다
준비
먼저 html5 오픈소스 라이브러리 lufylegend-1.4.0
http://blog.csdn을 다운로드해야 합니다. net/lufy_legend/article/details /7644932
여기서 box2dweb을 다운로드할 수 있습니다
http://code.google.com/p/box2dweb/downloads/list
준비하세요 세 장의 그림



은 각각 원형, 직사각형, 삼각형 강체를 만드는 데 사용됩니다.
준비는 끝났으니 지금부터 만들어 보세요.
다음은 lufylegend.js의 LLoadManage 클래스를 사용하여 이미지를 읽는 것입니다
init(10,"mylegend",800,400,main);
var backLayer,cLayer,wallLayer,bitmap,loadingLayer;
var imglist = {};
var imgData = new Array(
{name:"bird1",path:"./images/bird1.png"},
{name:"bird2",path:"./images/bird2.png"},
{name:"stage01",path:"./images/stage01.png"}
);
function main(){
LGlobal.setDebug(true);
backLayer = new LSprite();
addChild(backLayer);
loadingLayer = new LoadingSample3();
backLayer.addChild(loadingLayer);
LLoadManage.load(
imgData,
function(progress){
loadingLayer.setProgress(progress);
},
function(result){
imglist = result;
backLayer.removeChild(loadingLayer);
loadingLayer = null;
gameInit();
}
);
}LGlobal.setDebug(true)는 디버그 모드를 켜서 강체를 생성할 때 , box2dweb은 생성된 디버그 강체도 함께 표시됩니다. 완제품을 출시할 때는 디버그 모드를 꺼야 합니다.
LLoadManage 클래스에는 $list, $onupdate, $oncomplete의 세 가지 매개 변수가 있습니다.
$list는 읽을 이미지 배열이고, $onupdate는 읽는 동안 호출해야 하는 함수입니다. , $oncomplete 읽기가 완료되었을 때 호출되는 함수입니다
LoadingSample3 클래스는 lufylegend.js 라이브러리의 진행률 표시줄 표시 함수로 LoadingSample3 클래스 외에 LoadingSample1 클래스와 LoadingSample2 클래스
생성 시 강체를 생성하기 전 먼저 상하좌우 4개의 벽을 생성하여 나중에 생성할 강체의 이동 범위를 조절합니다.
wallLayer = new LSprite(); wallLayer.x = 400; wallLayer.y = 0; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(800,10,0); wallLayer = new LSprite(); wallLayer.x = 0; wallLayer.y = 200; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(10,400,0); wallLayer = new LSprite(); wallLayer.x = 400; wallLayer.y = 400; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(800,10,0); wallLayer = new LSprite(); wallLayer.x = 800; wallLayer.y = 200; backLayer.addChild(wallLayer); wallLayer.addBodyPolygon(10,400,0);
LSprite 사용법을 모르는 어린이를 위해 여기에서는 너무 장황하게 설명하지 않겠습니다.
addBodyPolygon(w,h,type,density,friction,restitution)은 LSprite에 직사각형 몸체를 추가하는 것입니다. 매개변수는 (너비, 높이, 정적 또는 동적, 밀도, 마찰, 탄성)입니다.
세 번째 매개변수가 몸체를 정적으로 설정하는 경우 다음 매개변수는 생략할 수 있습니다. 여기서는 4개의 벽이 정적으로 설정됩니다.
그런 다음 backLayer에 마우스 클릭 이벤트를 추가하고 마우스 클릭 시 강체를 추가할 준비를 합니다.
backLayer.addEventListener(LMouseEvent.MOUSE_UP,add);
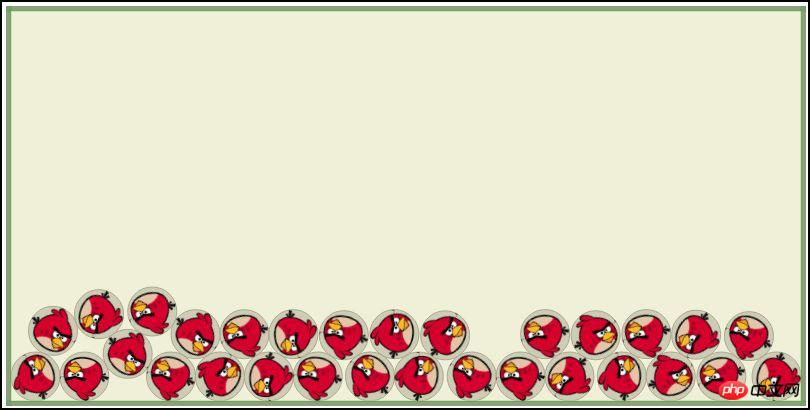
추가에 강체를 추가합니다. 가장 간단한 방법은 원형 강체를 추가하는 것입니다.
cLayer = new LSprite(); cLayer.x = 50 + Math.random()*700; cLayer.y = 50; backLayer.addChild(cLayer); bitmap = new LBitmap(new LBitmapData(imglist["bird1"])); cLayer.addChild(bitmap); cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
addBodyCircle(radius,cx,cy,type,density,friction,restitution) 은 다음과 같습니다. LSprite에 원형 몸체를 추가합니다. 매개변수는 다음과 같습니다. (반지름, 원 중심 좌표 x, y, 정적 또는 동적, 밀도, 마찰, 탄성)
좋아, 코드를 실행한 후 마우스를 계속 클릭하면 다음 결과

테스트 URL
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample01 /index.html
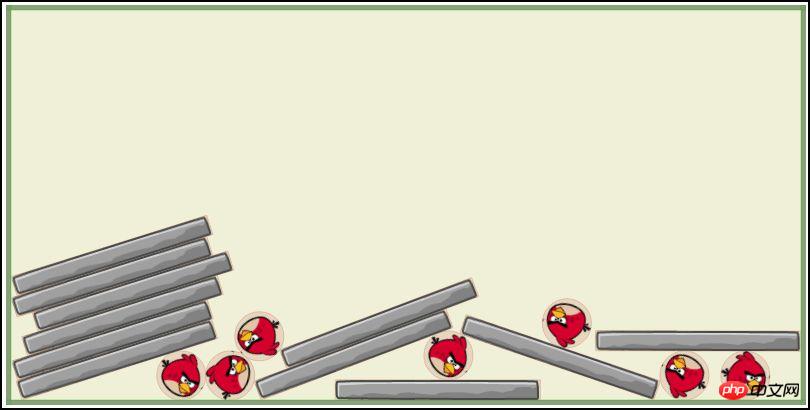
다음으로 add 메서드를 수정합니다. 원형 강체를 추가하는 것 외에도 직사각형 강체를 추가할 가능성이 있습니다. 다음
var rand = Math.random();
if(rand < 0.5){
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["bird1"]));
cLayer.addChild(bitmap);
cLayer.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
}else{
cLayer = new LSprite();
cLayer.x = 50 + Math.random()*700;
cLayer.y = 50;
backLayer.addChild(cLayer);
bitmap = new LBitmap(new LBitmapData(imglist["stage01"]));
cLayer.addChild(bitmap);
cLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,5,.4,.2);
}addBodyPolygon 메서드는 다음과 같습니다. 위에 소개된 이 방법은 LSprite에 직사각형 강체를 추가합니다.
코드 실행 후 마우스를 계속 클릭하면 다음과 같은 결과가 나옵니다

테스트 URL
http://lufy.netne .net/lufylegend -js/lufylegend-1.4/box2d/sample01/index2.html
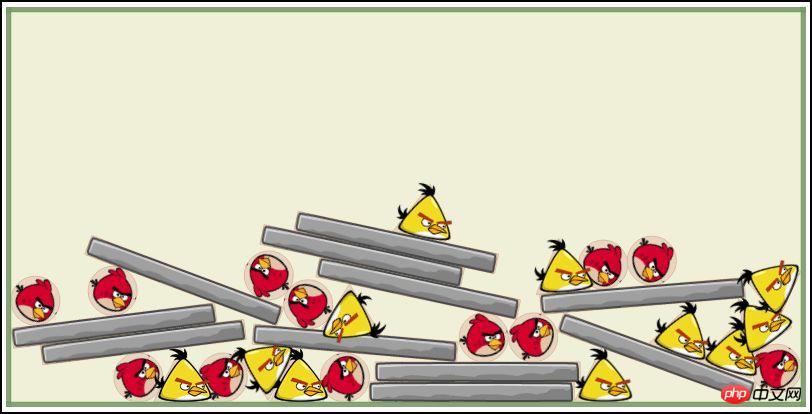
마지막으로 삼각형 강체를 추가합니다. 시작점은 LSprite의 addBodyVertices 메서드가 될 수 있습니다.
addBodyVertices(vertices,cx,cy,type,density,friction,restitution)는 정점 배열을 기반으로 다각형 강체를 추가하는 것입니다. 매개변수는 (정점 배열, 중심 좌표, 정적 또는 동적, 밀도)입니다. , 마찰, 탄력성)
이 메서드에는 LSprite의 좌표를 (0,0)으로 변경하는 작은 버그가 있으므로 SetPosition 메서드를 사용해야 합니다. LSprite 좌표를 재설정하세요. 이 버그는 다음번에 lufylegend.js에서 수정될 예정입니다. 이번에 삼각형 강체를 추가하는 코드는 다음과 같습니다.
cLayer = new LSprite(); backLayer.addChild(cLayer); bitmap = new LBitmap(new LBitmapData(imglist["bird2"])); cLayer.addChild(bitmap); var shapeArray = [ [[0,54],[27,0],[54,54]] ]; cLayer.addBodyVertices(shapeArray,27,27,1,.5,.4,.5); cLayer.box2dBody.SetPosition(new LGlobal.box2d.b2Vec2((50 + Math.random()*700)/LGlobal.box2d.drawScale,50/LGlobal.box2d.drawScale));
코드를 실행한 후 , 마우스를 계속 클릭하면 다음 결과를 얻을 수 있습니다
테스트 URL
http://lufy.netne.net/lufylegend-js/lufylegend-1.4 /box2d/sample01/index3.html
이 글은 끝났고, 최종 코드가 제시되었습니다. 다음 튜토리얼도 기대해주세요
test loading……
위는 HTML5 게임 개발 내용입니다-Box2dWeb 응용프로그램 (1) - 다양한 강체 만들기 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.






