
1. App()
은 작은 프로그램을 등록하는데 사용됩니다. 애플릿이 시작될 때 호출되고, 소멸될 때까지 애플릿을 생성합니다. 이는 미니 프로그램의 전체 수명주기 동안 존재합니다. 분명히 그것은 싱글톤이고 글로벌입니다. 따라서
1) app.js에는 한 번만 등록할 수 있습니다.
2) 코드의 어느 곳에서나 getApp()을 통해 이 고유한 작은 프로그램 싱글톤을 얻을 수 있습니다.
예: var appInstance = getApp();
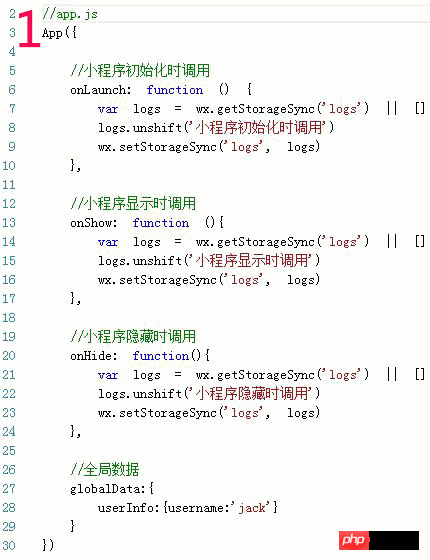
App()의 매개변수는 애플릿의 선언주기 기능을 지정하는 객체 유형 {}입니다.
onLaunch 함수
는 애플릿 초기화를 모니터링합니다.
미니 프로그램 초기화가 완료되면 onLaunch가 실행됩니다(전역적으로 한 번만 실행됨).
onShow 기능
은 미니 프로그램 표시를 모니터링합니다.
미니 프로그램이 시작되거나 배경에서 전경으로 표시될 때 실행됩니다.
onHide 기능
듣기 애플릿이 숨겨져 있습니다.
미니 프로그램이 포그라운드에서 백그라운드로 들어갈 때 실행됩니다.
소위 프론트엔드와 백엔드의 정의는 휴대폰의 앱과 비슷합니다. 예를 들어 위챗을 사용하지 않을 때 백엔드로 들어갑니다.
globalData 객체
글로벌 데이터입니다.
다음 애니메이션에 표시된 코드 및 로그 참조:

2. >
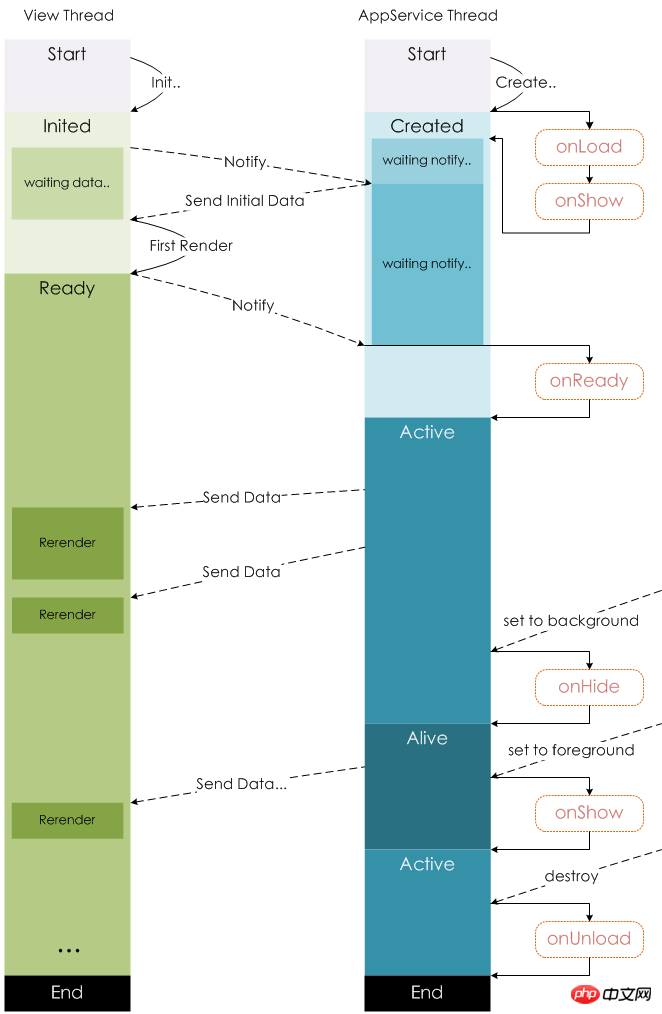
onLoad
페이지 로딩 수신
페이지의 초기 렌더링 완료를 듣습니다
페이지 표시 듣기
페이지 숨김 듣기
듣기 페이지 언로드
2) 데이터 새로 고침을 처리한 후 wx.stopPullDownRefresh는 현재 페이지의 풀다운 새로 고침을 중지할 수 있습니다.
onReachBottom
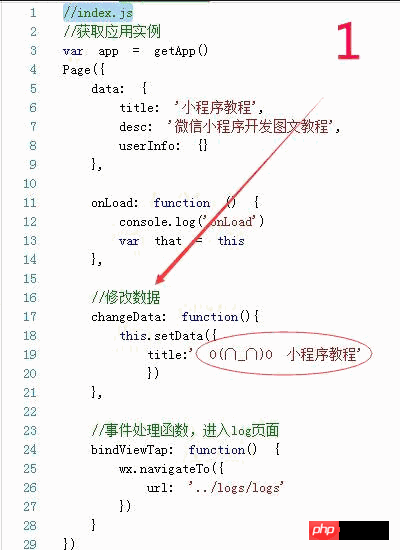
데이터
페이지 초기 데이터
2.2, Page.prototype.setData()
페이지의 초기 데이터는 setData() 함수를 사용합니다. 페이지를 수정합니다. 데이터가 뷰 레이어 wxml에 바인딩되어 표시되면 뷰 레이어는 새로 고침 없이 수정 사항을 반영합니다.
2.3, getCurrentPages()
, 스택 순서에 따라 배열 형식으로 제공되는 현재 페이지 스택의 인스턴스를 가져옵니다. 첫 번째 요소 홈페이지, 마지막 요소는 현재 페이지입니다.
2.4, 케이스 애니메이션
3. 페이지 스택

프레임워크는 현재 모든 페이지를 스택 형태로 유지합니다. 라우팅 전환이 발생하면 페이지 스택은 다음과 같이 동작합니다.

5. 페이지 라우팅

 WeChat 미니 프로그램의 실제 개발에 있어서 App() 및 Page() 기능 개요와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!
WeChat 미니 프로그램의 실제 개발에 있어서 App() 및 Page() 기능 개요와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!