WeChat 애플릿의 뷰 레이어 WXML은 데이터, 템플릿, 로직을 바인딩합니다.
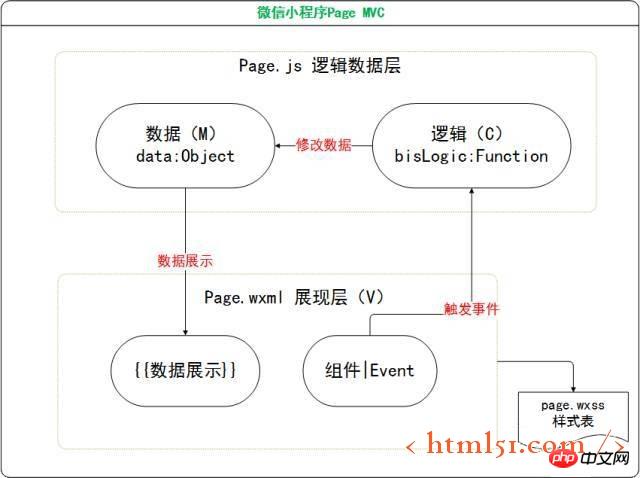
이전 기사에서는 미니 프로그램의 MVC 구조를 소개했습니다.
page.js는 비즈니스 로직 계층이라고도 하는 제어 계층(C)입니다.
페이지의 데이터 속성입니다. .js는 데이터 모델 레이어(M)이고,
page.wxml은 프레젠테이션 레이어(V)입니다.
page.wxss는 프레젠테이션 레이어 효과를 향상시키는 CSS입니다.
비즈니스 로직 레이어(C)를 통해 데이터 속성(M)을 수정하고 프리젠테이션 레이어(V)에 표시합니다.
이것이 MVC 디자인 패턴입니다.
1. 데이터 바인딩
먼저 페이지 페이지의 MVC 프로세스 구조를 살펴보세요

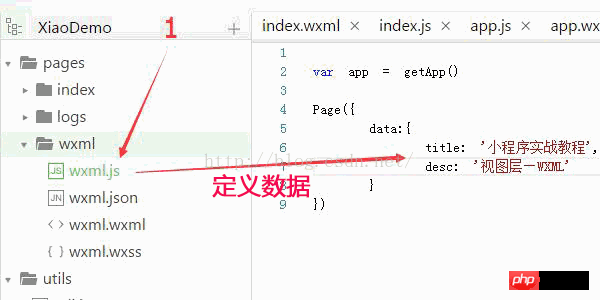
변수가 데이터에 정의된 경우(예:
Page({
data:{
title: '小程序实战教程',
desc: '视图层—WXML'
}
})~ {{title}}) 페이지에서 다음 애니메이션과 같이 효과가 표시될 수 있습니다.

2. 데이터 바인딩의 일반 구문
2.1, content
2.2, 컴포넌트 속성(큰따옴표로 묶어야 함)
내용과 동일
2.3, 제어 속성
< ;view wx:if="{{condition}}">
2.4, 키워드 (내에서 {{ } } 필요)
true: 부울 유형의 true, 참값을 나타냅니다.
false: 부울 유형의 false, false 값을 나타냅니다.
참고: selected="false"라고 직접 쓰지 마십시오. 계산 결과는 문자열이며, 실제 값을 나타내기 위해 부울 유형으로 변환됩니다.
2.5, 삼항 연산
2.6, 산술 연산
2.7, 문자열 연산
2.8, 데이터 경로 연산
객체형의 경우 object.key를 통해 값을 얻을 수 있습니다.
배열형의 경우 첨자 인덱스를 통해 값을 얻을 수 있으며, 인덱스는 0부터 시작합니다
< ;view>{{object.key}} {{array[0]}}
코드 및 렌더링:


3. 3.1, 논리적 판단 wx:if
또는
기본 배열 현재 항목의 첨자 변수 이름은 기본적으로 index로 설정되고, 배열에 있는 현재 항목의 변수 이름은 기본적으로 item으로 설정됩니다. wx:for-index 및 wx:for-item을 통해 지정할 수도 있습니다.
지정
목록에 있는 항목의 위치가 동적으로 변경되거나 새 항목이 목록에 추가되고 목록에 있는 항목이 고유한 특성을 유지하도록 하려는 경우 및 상태(예: 의 입력 콘텐츠,
wx:key의 값은 두 가지 형태로 제공됩니다.
1) for 루프 배열에서 항목의 특정 속성을 나타내는 문자열, 해당 속성의 값 목록이어야 합니다. 문자열에 있는 유일한 문자열 또는 숫자이며 동적으로 변경할 수 없습니다.
2) 예약된 키워드 *this는 for 루프의 항목 자체를 나타냅니다. 이 표현을 사용하려면 항목 자체가 고유한 문자열 또는 숫자여야 합니다.
데이터 변경으로 인해 렌더링 레이어가 다시 렌더링되면 프레임워크는 구성 요소가 자체 상태를 유지하고 목록 렌더링 시간을 향상시키기 위해 다시 생성되지 않고 재정렬되도록 보장합니다. 능률.


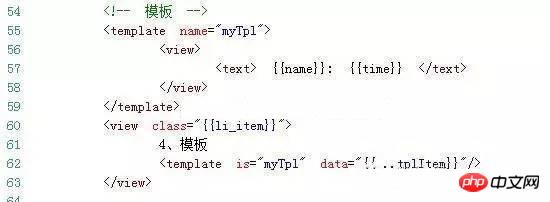
4. 템플릿
WXML은 다양한 위치에서 호출되는 템플릿을 제공합니다. 재사용 효과를 얻으세요.
태그별:
템플릿 정의
name 속성을 템플릿 이름으로 사용하세요. 그런 다음 내에 코드 조각을 정의합니다.
템플릿 사용
is 속성을 사용하여 사용해야 하는 템플릿을 선언한 다음 템플릿에 필요한 데이터를 전달합니다.
코드는 다음과 같습니다.
템플릿 정의
< /template>
템플릿 사용(객체 확장...)
참고:
1) is 속성은 Mustache 구문을 사용하여 어떤 템플릿이 필요한지 동적으로 결정할 수 있습니다. 렌더링
2) 템플릿에는 자체 범위가 있으며 데이터가 전달한 데이터만 사용할 수 있습니다.

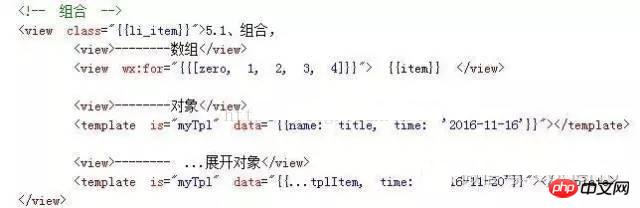
5. 데이터 조합
Mustache에서 직접 결합하여 새로운 개체나 배열을 만들 수도 있습니다.
데이터:{
tplItem:{
이름:'내 템플릿',
시간:'2016-11-16'
}
}
배열
객체
확산 연산자를 사용하여 객체를 확장할 수도 있습니다.
은 확장 속성입니다(예: time:2016-11-20). tplItem의 시간을 덮어씁니다.


WeChat 애플릿 뷰 레이어 WXML 바인딩 데이터, 템플릿, 로직과 관련된 추가 정보... 주의하세요. 기사를 보려면 PHP 중국어 웹사이트를 방문하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7836
7836
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1240
1240
 29
29
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.




