JavaScript 기본 데이터 유형과 참조 유형의 차이점에 대한 자세한 설명
이틀 전 kraaas님의 기본 데이터 유형과 참조 유형의 차이점에 대한 글을 보고 정말 잘 쓴 글이라 생각해서 평소에 사용하던 것을 추가해볼까 하는 생각이 들었습니다. 몇 가지 지식 포인트와 이해를 보았으므로 다음 기사가 있습니다
js 기본 데이터 유형:
js 기본 데이터 유형에는 정의되지 않음, null, 숫자, 부울이 포함됩니다. , 문자열. 기본 데이터 유형은 값으로 액세스됩니다. 즉, 변수에 저장된 실제 값에 대해 연산을 수행할 수 있습니다.
1. 기본 데이터 유형의 값은 변경할 수 없습니다.
문자열과 같은 기본 유형의 값을 변경합니다:
var name = "change"; name.substr();//hang console.log(name);//change var s = "hello"; s.toUpperCase()//HELLO; console.log(s)//hello
이 두 예를 통해 원래 정의된 변수 이름의 값은 변경되지 않았으며 substr() 및 toUpperCase( ) 메소드는 원래 정의된 변수 이름과 아무 관련이 없는 새 문자열을 반환합니다.
다음과 같은 질문이 있는 사람들이 있을 수 있습니다. 코드를 살펴보세요.
var name = "change"; name = "change1"; console.log(name)//change1
값은 다음과 같습니다. 실제로 var name = "change", 여기서 기본 유형은 문자열, 즉 "change"이고 여기서 "change"는 변경할 수 없으며 name은 "change"를 가리키는 포인터일 뿐입니다. . 포인터가 가리키는 것은 변경될 수 있으므로 name = "change1"을 가리킨다. 마찬가지로 여기의 "change1"도 변경할 수 없다
당신이 생각하는 변화는 단지 "포인터가 변화를 가리키는 것"일 뿐입니다
여기서의 기본형은 이름이 아니라 "변화"를 의미하므로 명확하게 구분해야 합니다
기본 데이터형은 추가할 수 없습니다. 속성과 메소드
var p = "change";
p.age = 29;
p.method = function(){console.log(name)};
console.log(p.age)//undefined
console.log(p.method)//undefined위의 코드를 통해 기본 타입에는 속성과 메소드를 추가할 수 없다는 사실을 알 수 있었고, 기본 타입은 불변임을 다시 한번 증명했습니다
3. 데이터 유형은 단순 할당입니다
한 변수에서 다른 변수로 기본 유형 값을 할당하면 변수 개체에 새 값이 생성되고, 그 값은 새 변수에 할당된 위치에 복사됩니다.
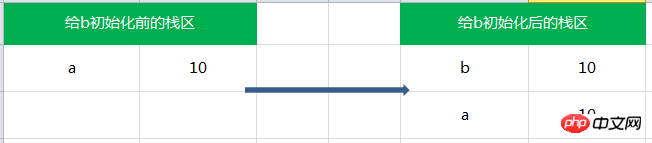
var a = 10; var b = a; a++; console.log(a)//11 console.log(b)//10
위 코드에서 a에 저장된 값은 10입니다. a의 값을 사용하여 b를 초기화하면 b에도 값 10이 저장됩니다. 그러나 b에 10이 저장되고 a에 10이 저장됩니다. b의 값은 의 A 복사본에 있는 값을 알고 있습니다. 따라서 이 두 변수는 서로 영향을 주지 않고 모든 작업에 참여할 수 있습니다.

4 . 기본 데이터 유형의 비교는 값의 비교입니다
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true5. 기본 데이터 유형은 스택 영역에 저장됩니다
다음과 같은 기본 유형의 변수가 있는 경우:
var name = "jozo"; var city = "guangzhou"; var age = 22;
그러면 저장 구조는 다음과 같습니다.

스택 영역에는 변수의 식별자와 변수의 값이 포함됩니다.
js 참조 유형 :
JS에서는 위의 기본 유형 외에도 Object, Array, Function, Data 등과 같은 참조 유형도 객체라고 할 수 있습니다.
1. 참조 유형의 값 변경 가능
var o = {x:1};
o.x = 2;//通过修改对象属性值更改对象
o.y = 3;再次更改对象,给它增加一个属性
var a = [1,2,3];
a[0] = 0;//更改数组的一个元素
a[3] = 4;//给数组增加一个元素2. 참조 유형 추가 가능 속성 및 메소드
var person = {};
person.name = "change";
person.say = function(){alert("hello");}
console.log(person.name)//change
console.log(person.say)//function(){alert("hello");}3. 참조 유형 지정은 객체 참조
우선 다음 코드에서:
var a = {};
var b= a;
a.name = "change";
console.log(a.name)//change;
console.log(b.name)//change
b.age = 29;
console.log(a.age)//29
console.log(b.age)//29한 변수의 참조 유형 값을 다른 변수에 할당하는 경우 동시에 변수에 저장된 객체의 값도 새 변수에 할당된 공간에 복사됩니다. 참조형이 변수에 저장하는 것은 힙 메모리에 있는 객체의 주소이므로 기본 데이터형과 다르며, 이 값의 복사본은 실제로 포인터이며, 이 포인터는 다음을 가리킨다. 힙 메모리에 저장된 개체 그런 다음 할당 작업 후 두 변수는 모두 동일한 개체 주소를 저장하고 두 주소는 동일한 An 개체를 가리킵니다. 따라서 변수를 변경하면 서로 영향을 받습니다.
이들의 관계는 다음과 같습니다.

따라서 참조 유형의 할당은 실제로 객체입니다. 스택 영역에 저장된 주소 포인터의 할당이므로 두 변수는 다음을 가리킵니다. 동일한 개체이며 모든 작업은 서로 영향을 미칩니다.
4. 참조 유형의 비교는 참조의 비교입니다
var person1 = {};
var person2 = {};
console.log(person1 == person2)//false두 객체가 완전히 똑같아 보이지만 같지 않은 이유는 무엇입니까?
참조 유형 비교는 참조 비교이기 때문에, 즉 이때 힙 메모리를 가리키는 스택 영역에 저장된 두 객체의 주소가 같은지 비교하는 것입니다. , p1과 p2는 모두 동일한 "{}"으로 보이지만 스택 영역에 저장하는 힙 메모리를 가리키는 주소가 다르기 때문에 두 객체는 동일하지 않습니다.

5. 引用类型是同时保存在栈区和堆区中的
引用类型的存储需要在内存的栈区和堆区共同完成,栈区保存变量标识符和指向堆内存的地址
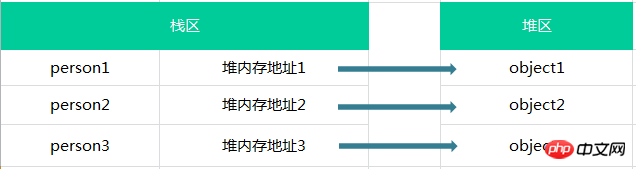
假如有以下几个对象:
var person1 = {name:"change1"};
var person2 = {name:"change2"};
var person3 = {name:"change3"};则这三个对象在内存中保存的情况如下图:

基本包装类型(包装对象):
先看下以下代码:
var s1 = "helloworld"; var s2 = s1.substr(4);
上面我们说到字符串是基本数据类型,不应该有方法,那为什么这里s1可以调用substr()呢?
通过翻阅js权威指南第3.6章节和高级程序设计第5.6章节我们得知,ECMAScript还提供了三个特殊的引用类型Boolean,String,Number.我们称这三个特殊的引用类型为基本包装类型,也叫包装对象.
也就是说当读取string,boolean和number这三个基本数据类型的时候,后台就会创建一个对应的基本包装类型对象,从而让我们能够调用一些方法来操作这些数据.
所以当第二行代码访问s1的时候,后台会自动完成下列操作:
创建String类型的一个实例;// var s1 = new String(“helloworld”);
在实例上调用指定方法;// var s2 = s1.substr(4);
销毁这个实例;// s1 = null;
正因为有第三步这个销毁的动作,所以你应该能够明白为什么基本数据类型不可以添加属性和方法,这也正是基本装包类型和引用类型主要区别:对象的生存期.使用new操作符创建的引用类型的实例,在执行流离开当前作用域之前都是一直保存在内存中.而自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁。
以上就是JavaScript 基本数据类型和引用类型的区别详解 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章:

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 일반 함수는 Golang의 포인터와 참조 유형을 어떻게 처리합니까?
Apr 16, 2024 pm 04:06 PM
일반 함수는 Golang의 포인터와 참조 유형을 어떻게 처리합니까?
Apr 16, 2024 pm 04:06 PM
일반 함수가 Go에서 포인터 유형을 처리할 때 원래 변수에 대한 참조를 수신하여 변수 값을 수정할 수 있습니다. 전달되면 참조 유형이 복사되므로 함수가 원래 변수 값을 수정할 수 없습니다. 실제적인 예로는 일반 함수를 사용하여 문자열이나 숫자 조각을 비교하는 것이 포함됩니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




