CSS3 상자 모델 및 상자 크기 조정 속성 이해
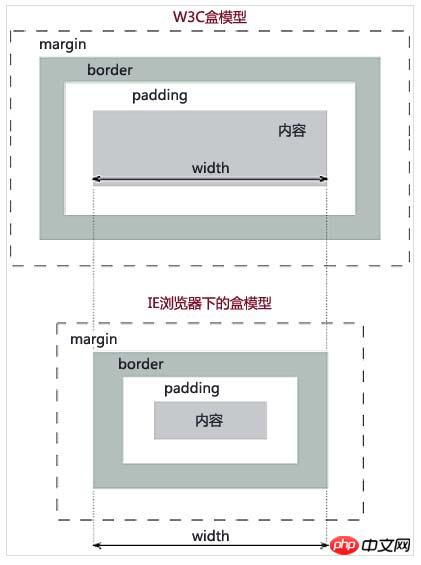
문서의 각 요소는 직사각형 상자로 표시됩니다. 렌더링 엔진의 목적은 크기, 속성(예: 색상, 배경, 테두리 측면) 및 이러한 상자의 위치를 결정하는 것입니다. CSS에서 이러한 직사각형 상자는 표준 상자 모델을 사용하여 설명됩니다. 이 모델 은 요소가 차지하는 공간 을 설명합니다. 각 상자에는 여백, 테두리, 패딩 및 내용의 네 가지 테두리가 있습니다.

W3C 모델: 총 너비 = 왼쪽 여백 + 테두리 왼쪽 + 패딩 왼쪽 + 너비 + 패딩 오른쪽 + 테두리 오른쪽 + 여백 오른쪽
IE 모델: 전체 너비 = 왼쪽 여백 + 너비 + 오른쪽 여백
은 CSS3에 box-sizing 속성을 도입하여 변경을 허용합니다. 기본 CSS 상자 모델은 요소의 너비와 높이를 계산합니다.
에는 두 가지 옵션이 포함됩니다.
content-box: 표준 상자 모델, CSS로 정의된 너비와 높이 콘텐츠의 높이. (기본값)
border-box: IE 상자 모델, CSS에서 정의한 너비와 높이에는 콘텐츠, 패딩 및 테두리가 포함됩니다
예:
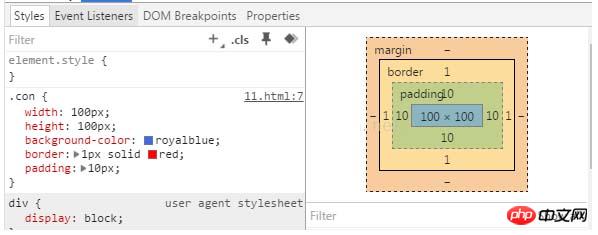
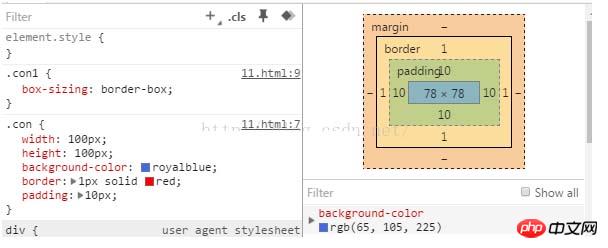
( con1은 box-sizing: border-box로 설정되어 있으며 con은 기본 콘텐츠 상자입니다.)
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.con{width: 100px; height: 100px;background-color:royalblue;
border:1px solid red; padding: 10px;}
.con1{box-sizing: border-box;}
</style>
</head>
<body>
<p class="con"></p>
<p class="con con1"></p>
</body>콘솔에서 두 상자의 차이점을 명확하게 볼 수 있습니다.
첫 번째 p의 박스 모델은 다음과 같습니다: content-box

두 번째 p의 박스 모델은 다음과 같습니다: border-box

위의 모든 내용은 편집자가 CSS3 박스 모델 및 박스 크기 속성에 대한 포괄적인 이해를 제공한 내용이므로 도움이 되시기 바랍니다. PHP 중국어 웹사이트를 지원하세요~
더 많은 css3 박스 모델과 박스 크기 속성에 대해서는 PHP 중국어 웹사이트에서 관련 기사를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다






