CSS에서 정의된 스타일 규칙의 순서는 선택자의 구체성에 따라 결정됩니다. 더 구체적인 선택자가 있는 규칙이 일반 선택자가 있는 규칙보다 우선합니다. 두 규칙의 구체성이 동일한 경우 나중에 정의되는 규칙이 적용됩니다. 우선권을 가지다
CSS를 사용하여 웹 페이지 요소의 스타일을 정의할 때 이러한 상황에 자주 직면합니다. 일반 요소에 일반 스타일을 적용한 다음 보다 구체적인 요소에서 이를 재정의해야 합니다. 그렇다면 새로 정의된 요소 스타일이 대상 요소의 원래 스타일을 덮을 수 있는지 어떻게 보장할 수 있을까요?
CSS에서는 선택자의 구체성에 따라 정의된 스타일 규칙의 순서가 결정됩니다. 두 규칙의 구체성이 동일한 경우 보다 구체적인 선택자가 있는 규칙이 우선합니다. 나중에 정의된 규칙이 우선 적용됩니다.
그렇다면 선택자의 특이성을 어떻게 계산할까요? 아래 그림은 특이성 계산 방법을 소개합니다. 
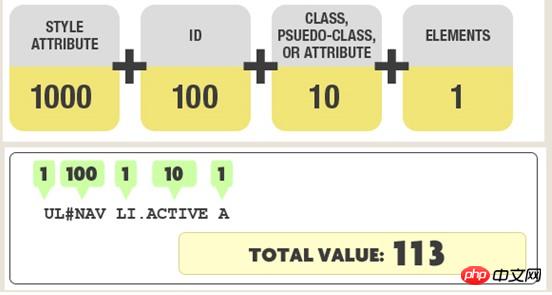
특이성을 4단계로 나누는데, 각 레벨은 선택자의 종류를 나타내며, 각 레벨의 값은 선택자의 개수입니다. 이 레벨의 가중치를 곱한 값을 나타내며, 마지막으로 모든 레벨의 값을 합산하여 선택기의 특수 값을 얻습니다.
네 가지 수준은 다음과 같이 정의됩니다.
첫 번째 수준: 인라인 스타일을 나타냅니다(예: , 가중치 1000).
두 번째 수준: 가중치가 100인 #content와 같은 ID 선택기를 나타냅니다.
세 번째 수준: 가중치가 10인 대표 클래스, 의사 클래스 및 .content와 같은 속성 선택기.
네 번째 수준: 유형 선택기와 유사 요소 선택기(예: 가중치 1)를 나타냅니다.
예를 들어 위 그림에서 #NAV는 2등급 선택자, .ACTIVE는 3등급 선택자, UL, LI, A는 4등급 선택자입니다. 그러면 전체 선택기 표현식의 특이성 값은 1*100+1*10+3*1=113입니다.
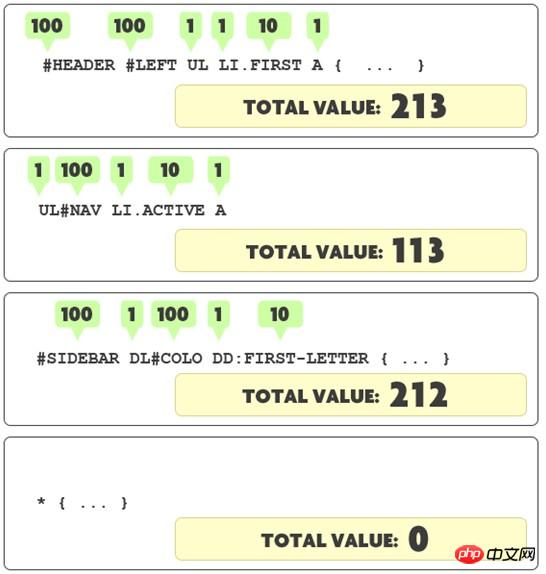
다음은 몇 가지 계산 예입니다. 
참고: 범용 선택자(*), 하위 선택자(>) 및 인접 형제 선택자(+)는 이 네 가지 수준에 포함되지 않으므로 가중치가 모두 0입니다.
구체적인 예를 살펴보겠습니다. 다음과 같은 스타일 규칙 세트가 있는 경우 HTML 코드의 두 제목이 어떤 색상인지 알 수 있나요?
#content p#main-content h2{
color:red;
}
#content #main-content>h2{
color:blue
}
body #content p[id="main-content"] h2{
color:green;
}
#main-content p.paragraph h2{
color:orange;
}
#main-content [class="paragraph"] h2{
color:yellow;
}
p#main-content p.paragraph h2.first{
color:pink;
}다음은 HTML 코드입니다.
<p id="content">
<p id="main-content">
<h2>CSS简介</h2>
<p>CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。</p>
<p class="paragraph">
<h2 class="first">使用CSS布局的优点</h2>
<p>1、表现和内容相分离 2、提高页面浏览速度 3、易于维护和改版 4、使用CSS布局更符合现在的W3C标准.</p>
</p>
</p>
</p>알았나요? 대답은 다음과 같습니다. 두 제목 모두 빨간색입니다!
6가지 스타일 규칙 각각의 특이성 값을 계산해 보겠습니다.
첫 번째 특이성 값=2*100+2*1=202
두 번째 특이성 값 =2* 100+1=201
세 번째 특성의 값=1*100+1*10+3*1=113
네 번째 특성의 값=1*100+1*10 +2*1= 112
다섯 번째 특성의 값=1*100+1*10+1*1=111
여섯 번째 특성의 값=1*100+2*10+3 *1=123
첫 번째 스타일 규칙은 202라는 높은 점수로 이번 스타일 선택자 특정성 콘테스트에서 우승했습니다. 다음 규칙은 더 복잡해 보일 수 있지만 누가 선택자 표현식을 더 길게 작성해야 하는지에 대한 것이 아닙니다. 선택기가 갈 길입니다!
선택기의 특성을 이해하는 것은 특히 버그를 수정할 때 중요합니다. 어떤 규칙이 우선시되고 그 이유가 무엇인지 이해해야 하기 때문입니다.
작동하지 않는 것처럼 보이는 CSS 규칙이 발견되면 특정성 충돌이 발생했을 가능성이 높습니다. 더 구체적으로 만들려면 상위 요소 중 하나의 ID를 선택기에 추가하세요. 이렇게 해서 문제가 해결된다면 스타일시트의 다른 곳에 귀하의 스타일보다 우선하는 보다 구체적인 규칙이 있을 것입니다. 이 경우 코드를 검토하여 특정성 충돌을 해결하고 코드를 최대한 간결하게 만드는 것이 좋습니다.
CSS 선택자의 가중치 및 우선순위 규칙과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!