CSS에서 Clearfix 사용법에 대한 심층적 이해
외부 컨테이너로 p가 있고, 내부 p가 float 스타일로 설정된 경우, 내부에 클리어가 없기 때문에 외부 컨테이너 p를 열 수 없습니다. 아래 예를 보세요.
p 레이아웃은 다음과 같습니다.

Css 코드는 다음과 같습니다.
.out{border:1px solid #F00; width:500px;}
.inner1{width:200px; height:200px; float:left; border:1px solid #00F;}
.inner2{width:200px; height:200px; float:left; border:1px solid #0F0;}
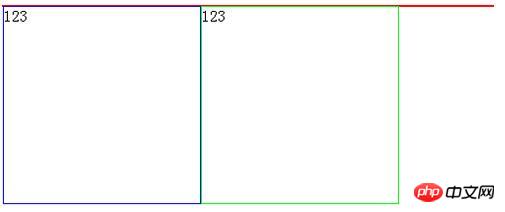
IE와 FF는 아래와 같이 표시됩니다.

전통적인 인간 솔루션:

그런데 p를 너무 많이 붙이는 건 좀 부적절해요. 첫 번째는 추가로 의미 없는 p가 있다는 것이고, 두 번째는 dojo를 사용하여 Drag & Drop을 수행할 때 이 p가 컨테이너 p의 바이트 포인트이므로 이 노드가 이동하면 레이아웃 버그가 발생한다는 것입니다. 표시된 파란색 상자에 있는 p가 이 p 뒤로 이동되고, clear:both 때문에 강제로 새 줄에 표시됩니다. 따라서 아래의 Clearfix 방법을 사용하는 것이 가장 좋습니다. 외부 p에 Clearfix 스타일을 추가합니다.
clearfix는 다음과 같이 정의됩니다.
.clearfix:after{visibility:hidden;display:block;font-size:0;content: " ";clear:both;height:0;}
.clearfix{*zoom:1;}
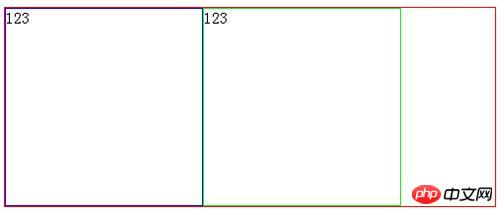
이 수정 후, 디스플레이가 정상이 됩니다.
이 코드는 부동 소수점을 지우는 데 사용됩니다.
다음 코드는 이렇게 설명할 수 있습니다.
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。仍然占据空间,只是看不到而已;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}전체 코드는 다음과 같습니다. 부동 요소 뒤에는 너비와 높이가 0인 빈 p가 오고, 이를 클리어로 설정합니다. 둘 다 부동 소수점을 지우는 효과를 얻습니다. (이 CSS의 원리는 after pseudo-object를 사용하는 것인데, 이는 Clearfix가 적용된 요소의 끝부분에 있는 내용, 즉 "."에 내용을 추가하고, 이를 "."로 설정하는 것입니다. 블록 수준 요소(display="block"); height를 0으로 설정하고, 내용을 모두 숨긴 다음(visibility="hidden") 블록 수준 요소를 확장합니다.)
이를 사용하는 이유는 html 파일에 의미없는 빈 태그를 많이 쓸 필요가 없고, 떠다니는 태그를 지울 수 있기 때문입니다.
.clearfix { *zoom:1;}
위의 CSS에서의 Clearfix 사용법에 대한 심층적인 이해(꼭 읽어야 할 글)는 모두 편집자가 공유한 내용이므로 참고가 되셨으면 좋겠습니다. PHP 중국어 웹사이트를 지원합니다.
CSS에서의 ClearFix 사용법과 관련 기사를 더 자세히 이해하려면 PHP 중국어 사이트를 주목하세요!
관련 기사:

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 WordPress 블록 및 요소에 상자 그림자를 추가합니다
Mar 09, 2025 pm 12:53 PM
WordPress 블록 및 요소에 상자 그림자를 추가합니다
Mar 09, 2025 pm 12:53 PM
CSS Box-Shadow 및 개요 속성은 주제를 얻었습니다. 실제 테마에서 어떻게 작동하는지에 대한 몇 가지 예와 이러한 스타일을 WordPress 블록 및 요소에 적용 해야하는 옵션을 보자.
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
이 기사에서 우리는 스크롤 바의 세계로 뛰어들 것입니다. 너무 화려하게 들리지는 않지만 잘 설계된 페이지가 손을 잡고 있습니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





