CSS를 사용하여 HTML 양식 컨트롤을 아름답게 만들기(양식 미화) 자세한 예
1. html 제출 및 하단 버튼의 기본 구문 구조
1. html 제출 버튼
이 양식 컨트롤을 설정하려면 입력 태그에 type="submit"을 설정하세요. 단추.
제출 버튼 코드:
코드는 다음과 같습니다:
<input name="" type="submit" value="提交" />
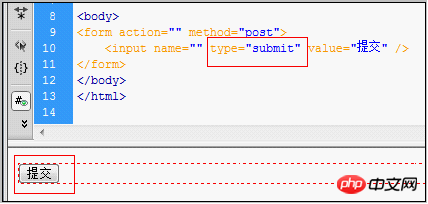
제출 버튼 효과 스크린샷

html 제출 버튼 효과 스크린샷
2. HTML 하단 버튼
입력 태그에 type="bottom"을 설정하면 이 양식 컨트롤을 버튼으로 설정할 수도 있습니다.
하단 버튼 코드:
코드는 다음과 같습니다:
<input name="" type="button" value="提交" />
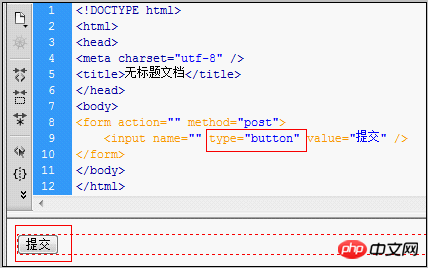
하단 버튼 스크린샷:

html botton 버튼 효과 스크린샷
2. html submit과 하단 버튼의 차이점
type=button은 단순히 버튼 기능이다
=submit은 양식을 보내는 것입니다
그러나 WEB UI에 종사하는 사람들은 submit을 사용하면 페이지의 사용성이 향상된다는 점에 유의해야 합니다.
submit을 사용한 후 페이지는 키보드 Enter 키를 지원합니다. 많은 WEB 소프트웨어 디자이너들은 submit이 통일된 것을 눈치 채지 못했을 것입니다.
버튼을 사용한 후 페이지에서 Enter 키를 지원하지 않는 경우가 많습니다. 따라서 Enter 키를 지원해야 하는 경우 제출을 설정해야 합니다. 기본적으로 Enter 키는 페이지의 첫 번째 제출에서 작동합니다.
코드는 다음과 같습니다.
<input type="submit" name="b1" value="提交" onClick="bt_submit_onclick()">
onClick을 실행한 후 action으로 이동합니다. onClick 없이 자동으로 제출할 수 있습니다. 따라서 여기서는 onclick이 필요하지 않습니다.
코드는 다음과 같습니다.
<input type="button" name="b1" value="提交" onClick="bt_submit_onclick()">
onClick이 실행된 후 점프 파일은 js 파일에서 제어됩니다. 제출하려면 onClick이 필요합니다.
예:
1, onclick="form1.action='a.jsp';form1.submit();" 이는 제출 기능을 구현합니다.
2, 버튼 코드
코드는 다음과 같습니다.
<form name="form1" method="post" action="<a href="http://www.css.com">http://www.css.com</a>"> <input type="button" name="Button" value="按钮" onClick="submit()"> </form>

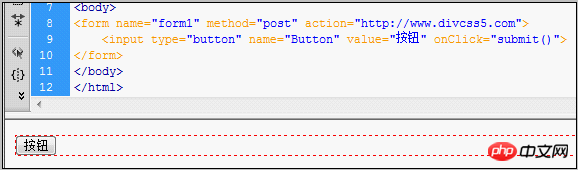
버튼 스크린샷
3, 버튼 HTML code
코드는 다음과 같습니다.
<input type="button" name="Button" value="Button" onClick="javascript:windows.location.href="你的url"">
3. HTML 제출 및 하단 버튼 CSS p 레이아웃 미화
먼저 버튼 미화를 위한 버튼 이미지를 준비하고 추가합니다. 입력 제출 또는 하단 버튼 컨트롤에 클래스 스타일을 추가하고 버튼 배경을 설정하여 그림을 아름답게 설정하고 테두리를 0, 너비 및 높이로 설정하세요.
1. html 하단 버튼을 아름답게
1) 그림자료
이미지를 저장하여 사용할 수 있습니다

사진 버튼 소재 꾸미기
2) 해당 전체 HTML 소스 코드:
코드는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<title>button按钮美化在线演示-www.css.com</title>
<style>
html{width:100%;height:100%;}
body{background:#fff;font-size:18px;font-family:"Arial","Tahoma","微软雅黑","雅黑";
line-height:18px;padding:0px;margin:0px;text-align:center}
div{padding:18px}
img{border:0px;vertical-align:middle;padding:0;margin:0}
input,button{font-family:"Arial","Tahoma","微软雅黑","雅黑";border:0;
vertical-align:middle;margin:8px;line-height:18px;font-size:18px}
.btn{width:140px;height:36px;line-height:18px;font-size:18px;
background:url("bg26.jpg")no-repeatlefttop;color:#FFF;padding-bottom:4px}
</style>
</head>
<body>
<p>
<formid="form1"name="form1"method=""action="<a href="http://www.css.com/"target="_blank">http://www.css.com/"target="_blank</a>">
<div>
<inputtype="button"class="btn"value="按钮"onmouseover="this.style.backgroundPosition='left-36px'"
onmouseout="this.style.backgroundPosition='lefttop'"/>
</div>
</form>
</p>
</body>
</html>
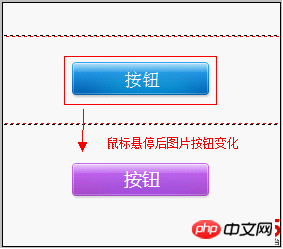
3) 하단 효과 스크린샷

하단 미화 효과 스크린샷
2. html 제출 버튼 미화
1), 그림 자료

버튼 이미지 자료를 사용하여 다른 이름으로 저장 가능
2)을 사용하여 다른 이름으로 저장, 해당 전체 HTML 소스 코드:
코드는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<title>submit按钮美化 在线演示-www.css.com</title>
<!-- <a href="http://www.css.com">www.css.com</a> -->
<style>
html { width:100%; height:100%; }
body { background:#fff; font-size:18px; font-family:"Arial", "Tahoma", "微软雅黑", "雅黑";
line-height:18px; padding:0; margin:0; text-align:center; }
div { padding:18px }
img { border:0px; vertical-align:middle; padding:0px; margin:0px; }
input, button { font-family:"Arial", "Tahoma", "微软雅黑", "雅黑"; border:0;
vertical-align:middle; margin:8px; line-height:18px; font-size:18px }
.btns { width:143px; height:40px; background:url("bg11.jpg") no-repeat left top; color:#FFF; }
</style>
</head>
<body>
<p>
<form id="form1" name="form1" method="" action="<a href="http://www.css.com/">http://www.css.com/</a>" target="_blank">
<div>
<input type="submit" class="btns" onmouseover="this.style.backgroundPosition='left -40px'"
onmouseout="this.style.backgroundPosition='left top'" value="提交" />
</div>
</form>
</p>
</body>
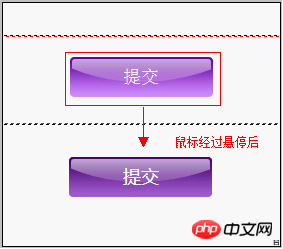
</html>3) 제출 버튼 효과 스크린샷

미화 후 html 제출 효과 스크린샷
HTML 양식 컨트롤을 아름답게 하기 위해 CSS를 더 많이 사용합니다. ( 양식 미화) 자세한 예제와 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7434
7434
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 WordPress 블록 및 요소에 상자 그림자를 추가합니다
Mar 09, 2025 pm 12:53 PM
WordPress 블록 및 요소에 상자 그림자를 추가합니다
Mar 09, 2025 pm 12:53 PM
CSS Box-Shadow 및 개요 속성은 주제를 얻었습니다. 실제 테마에서 어떻게 작동하는지에 대한 몇 가지 예와 이러한 스타일을 WordPress 블록 및 요소에 적용 해야하는 옵션을 보자.
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
이 기사에서 우리는 스크롤 바의 세계로 뛰어들 것입니다. 너무 화려하게 들리지는 않지만 잘 설계된 페이지가 손을 잡고 있습니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





